安卓第八天---侧滑菜单的实现
这篇博客篇幅有点长,内容也有很多重复,但主要是担心我后面的增加ListView的一些更改会让小白找不到更改的地方,所以重复的代码有很多,多多体谅,但是这里的多布局是挺实用的哟 !


首先这里是左右两边只有两个简单的一个侧滑菜单,并没有特殊的效果,但也是将滑动菜单进行了引入,这里,最重要的就是布局的写法了:
这里描出了侧滑菜单的主界面.
当然上面的actionbar也是需要做一定的更改,不是系统原有的actionbar
这里也单独写一个不觉文件,然后,我们就可以到mian_activity.xml中将这两个布局引用进来,当然也可以将这两个布局同时写在布局里面
//将布局引入
然后就是主函数里面对布局控件的控制了
import android.graphics.Color;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
private ActionBarDrawerToggle actionBarDrawerToggle;//侧滑菜单状态监听器
private DrawerLayout drawerLayout;// DrawerLayout组件
private RelativeLayout left_drawerlayout,right_drawerlayout;//左右侧滑菜单
private Button left_button,right_button;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initEvtent();
}
public void init(){
toolbar = findViewById(R.id.layout_toolbar);
toolbar.setTitle("HelloWorld");
toolbar.setTitleMargin(0,15,75,15);
setSupportActionBar(toolbar);
drawerLayout = findViewById(R.id.drawerlayout_main);
//设置菜单内容之外其他区域的背景色
drawerLayout.setScrimColor(Color.TRANSPARENT);
left_drawerlayout = findViewById(R.id.left_drawer);
right_drawerlayout = findViewById(R.id.right_drawer);
left_button = findViewById(R.id.left_button);
right_button = findViewById(R.id.right_button);
left_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (drawerLayout.isDrawerOpen(left_drawerlayout)){
drawerLayout.closeDrawer(left_drawerlayout);
}else{
drawerLayout.openDrawer(left_drawerlayout);
}
}
});
right_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (drawerLayout.isDrawerOpen(right_drawerlayout)){
drawerLayout.closeDrawer(right_drawerlayout);
}else{
drawerLayout.openDrawer(right_drawerlayout);
}
}
});
}
//设置监听开关
public void initEvtent(){
actionBarDrawerToggle = new ActionBarDrawerToggle(MainActivity.this,drawerLayout,toolbar,R.string.open,R.string.close){
//菜单打开
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
//菜单关闭
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
drawerLayout.addDrawerListener(actionBarDrawerToggle);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
actionBarDrawerToggle.syncState();
}
}
当然需要去掉系统自带的actionbar,首先在style.xml中设置
然后在manifest.xml配置文件中设置属性android:theme="@style/NoActionBar"
在string.xml文件中添加需要的字段
Open
Close
然后这个界面就可以成功的运行了!
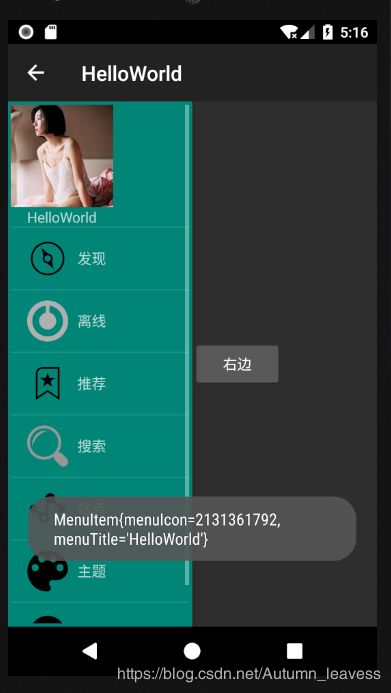
到这里,我们也肯定要做到侧滑菜单能够进行一些点击事件,所以在这里,先贴出一个做好的图片,当然也是基于上面的例子稍微做了一点更改

首先,将左侧的菜单栏更改为一个ListView控件
//将上面的RelativeLayout注释掉
由于这个策划菜单分成一个头像区域以及下面的列表,所以我们在这里可以给ListView设置两个item,当position=0的时候我们在那一栏设置为头像栏,首先,设置头像所在区域的item
然后设置另外一个item
我们有了两个item后,为ListView设置适配器
package com.leaves.autum.drawwelayoutdemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
class MenuItem{
private int menuIcon;
private String menuTitle;
public MenuItem(int menuIcon, String menuTitle) {
this.menuIcon = menuIcon;
this.menuTitle = menuTitle;
}
public int getMenuIcon() {
return menuIcon;
}
public void setMenuIcon(int menuIcon) {
this.menuIcon = menuIcon;
}
public String getMenuTitle() {
return menuTitle;
}
public void setMenuTitle(String menuTitle) {
this.menuTitle = menuTitle;
}
@Override
public String toString() {
return "MenuItem{" +
"menuIcon=" + menuIcon +
", menuTitle='" + menuTitle + '\'' +
'}';
}
}
public class LeftListAdapter extends BaseAdapter {
List然后重新配置mainActivity
package com.leaves.autum.drawwelayoutdemo;
import android.graphics.Color;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ActionBarDrawerToggle actionBarDrawerToggle;//侧滑菜单状态监听器
private DrawerLayout drawerLayout;// DrawerLayout组件
private RelativeLayout right_drawerlayout;//左右侧滑菜单
// private RelativeLayout left_drawerlayout;
private ListView leftList;
private Button left_button,right_button;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initEvtent();
}
public void init(){
toolbar = findViewById(R.id.layout_toolbar);
toolbar.setTitle("HelloWorld");
toolbar.setTitleMargin(0,15,75,15);
setSupportActionBar(toolbar);
drawerLayout = findViewById(R.id.drawerlayout_main);
//设置菜单内容之外其他区域的背景色
drawerLayout.setScrimColor(Color.TRANSPARENT);
// left_drawerlayout = findViewById(R.id.left_drawer);
right_drawerlayout = findViewById(R.id.right_drawer);
leftList = findViewById(R.id.left_list);
left_button = findViewById(R.id.left_button);
right_button = findViewById(R.id.right_button);
// left_button.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View v) {
// if (drawerLayout.isDrawerOpen(left_drawerlayout)){
// drawerLayout.closeDrawer(left_drawerlayout);
// }else{
// drawerLayout.openDrawer(left_drawerlayout);
// }
// }
// });
//将侧滑栏切换成打开list(同样是打开侧滑菜单,只不过将侧滑的控件更改层ListVeiw)
left_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (drawerLayout.isDrawerOpen(leftList)){
drawerLayout.closeDrawer(leftList);
}else{
drawerLayout.openDrawer(leftList);
}
}
});
right_button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (drawerLayout.isDrawerOpen(right_drawerlayout)){
drawerLayout.closeDrawer(right_drawerlayout);
}else{
drawerLayout.openDrawer(right_drawerlayout);
}
}
});
//为ListView设置适配器
leftList.setAdapter(new LeftListAdapter(MainActivity.this));
//为每个item设置监听事件,在实际项目中可设置不同的判断条件,无论是在这里也好,还是在适配器中进行逻辑的设置都行
leftList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, parent.getItemAtPosition(position).toString(), Toast.LENGTH_SHORT).show();
}
});
}
//设置监听开关
public void initEvtent(){
actionBarDrawerToggle = new ActionBarDrawerToggle(MainActivity.this,drawerLayout,toolbar,R.string.open,R.string.close){
//菜单打开
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
//菜单关闭
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
drawerLayout.addDrawerListener(actionBarDrawerToggle);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
actionBarDrawerToggle.syncState();
}
}
到这里,侧滑菜单就实现了