Vue实现仿音乐播放器13-实现音乐榜单跳转显以及播放效果
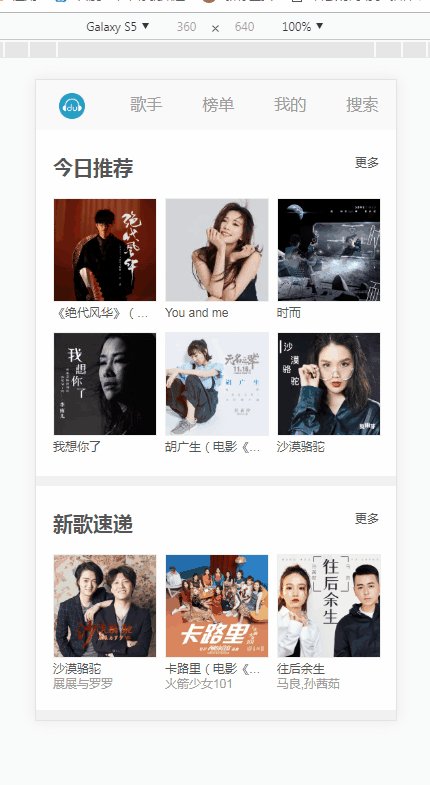
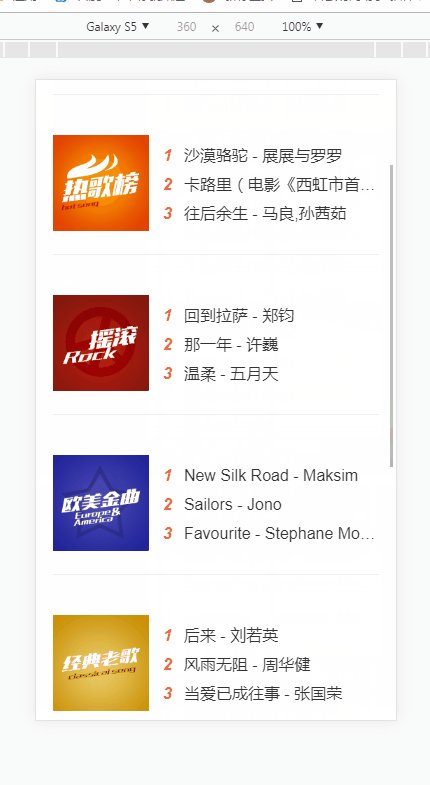
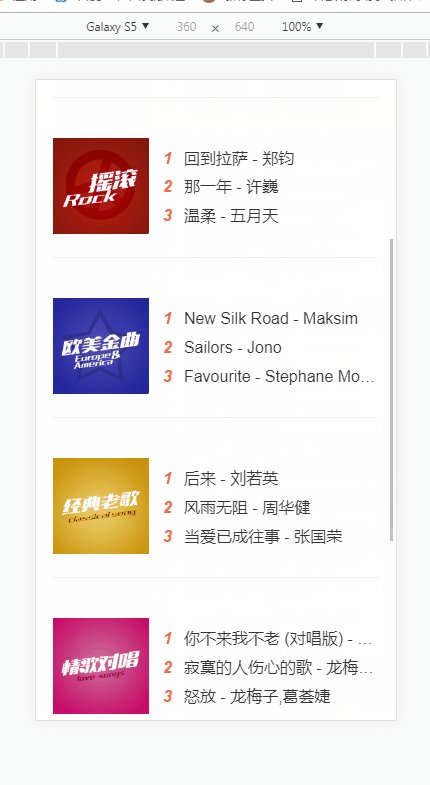
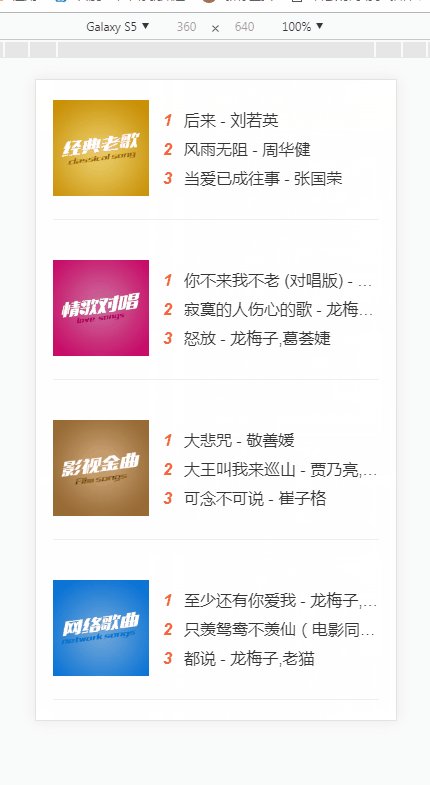
效果
实现
百度音乐获取列表API说明
例:method=baidu.ting.billboard.billList&type=1&size=10&offset=0
参数: type = 1-新歌榜,2-热歌榜,11-摇滚榜,12-爵士,16-流行,21-欧美金曲榜,22-经典老歌榜,23-情歌对唱榜,24-影视金曲榜,25-网络歌曲榜
size = 10 //返回条目数量
offset = 0 //获取偏移
完善榜单页面listcate.vue
读取json文件
在assets下的data下新建musictype.json
{
"currentType":[1,2,11,21,22,23,24,25]
}用来存取获取列表的音乐类型
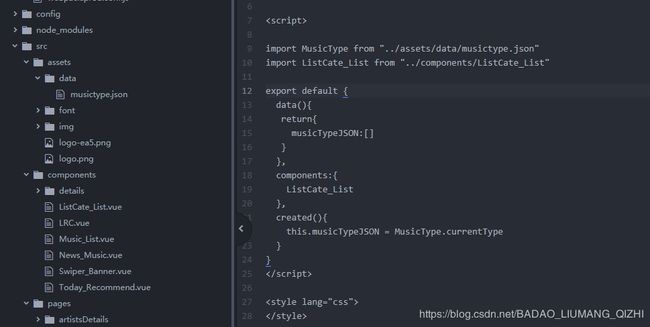
json文件位置:
listcate.vue
注:
是通过import MusicType from "../assets/data/musictype.json" 引入的
然后通过 this.musicTypeJSON = MusicType.currentType 赋值给musicTypeJSON,然后通过
循环遍历取值。
然后再ListCast_List.vue中直接通过:
props:{
musicType:{
type:[String,Number],
default:1
}
},
mounted(){
const ListCateUrl = this.HOST+"/v1/restserver/ting?method=baidu.ting.billboard.billList&type= "+this.musicType+"&size=3&offset=0"
this.$axios.get(ListCateUrl)
.then(res => {
console.log(res.data)
this.listCateData = res.data
})
.catch(error => {
console.log(error);
})
}
}获取并使用。
注:
json数据是通过import MusicType from "../assets/data/musictype.json" 引入的
然后通过 this.musicTypeJSON = MusicType.currentType 赋值给musicTypeJSON,然后通过
循环遍历取值。
然后再ListCast_List.vue中直接通过:
props:{
musicType:{
type:[String,Number],
default:1
}
},
mounted(){
const ListCateUrl = this.HOST+"/v1/restserver/ting?method=baidu.ting.billboard.billList&type= "+this.musicType+"&size=3&offset=0"
this.$axios.get(ListCateUrl)
.then(res => {
console.log(res.data)
this.listCateData = res.data
})
.catch(error = >{
console.log(error);
})
}
}获取并使用。
在components下新建ListCate_List.vue
用来实现榜单列表
![]()
-
{{ item.rank }}
{{ item.title }} - {{ item.author }}
注:
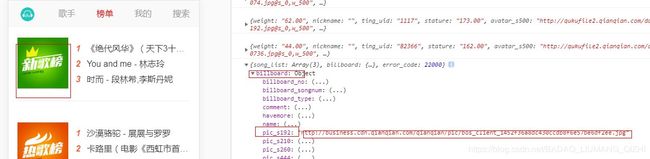
可以输出以下看API返回的数据:
1.照片数据为:listCateData.billboard.pic_s192
我们可以打开这个url
2.作者、序号、标题属性
{{ item.rank }}
{{ item.title }} - {{ item.author }}

至此已经实现,点击榜单会显示榜单列表,下面实现点击每个榜单进入榜单详情页面。
实现榜单详情
配置路由跳转
在ListCate_List.vue配置路由跳转
![]()
-
{{ item.rank }}
{{ item.title }} - {{ item.author }}
路由跳转到ListDetails,传递参数音乐类型musicType
新建licateDetail.vue
在pages下新建licateDetails目录,然后在下面新建licateDetails.vue
接受路由参数并请求歌曲列表数据
const licateUrl = this.HOST+"/v1/restserver/ting?method=baidu.ting.billboard.billList&type= "+this.$route.params.musictype+"&size=10&offset= 0"
licateDetails.vue
{{ item.title }}
详情路由配置
打开router下的index.js
import LicateDetails from "@/pages/licateDetails/licateDetails"
{
path:"artistsdetails",
name:"ArtistsDetails",
component:ArtistsDetails
},
{
path:"licatedetails",
name:"LicateDetails",
component:LicateDetails
}配置点击歌曲播放,前面以及讲过,不再赘述。
至此音乐榜单数据显示、跳转、详情功能已经完成。
此部分代码对应分阶段代码中阶段十
分阶段代码下载位置:
https://download.csdn.net/download/badao_liumang_qizhi/10846557