HSL和HSV色彩空间
转自维基百科: https://zh.wikipedia.org/wiki/HSL和HSV色彩空间
HSL和HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。这两种表示法试图做到比RGB基于笛卡尔坐标系的几何结构更加直观。
HSL即色相、饱和度、亮度(英语:Hue, Saturation, Lightness),又称HSL。HSV即色相、饱和度、明度(英语:Hue, Saturation, Value),又称HSB,其中B即英语:Brightness。
- 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
- 明度(V),亮度(L),取0-100%。
HSL和HSV二者都把颜色描述在圆柱坐标系内的点,这个圆柱的中心轴取值为自底部的黑色到顶部的白色而在它们中间的是灰色,绕这个轴的角度对应于“色相”,到这个轴的距离对应于“饱和度”,而沿着这个轴的高度对应于“亮度”,“色调”或“明度”。
这两种表示在目的上类似,但在方法上有区别。二者在数学上都是圆柱,但HSV(色相,饱和度,明度)在概念上可以被认为是颜色的倒圆锥体(黑点在下顶点,白色在上底面圆心),HSL在概念上表示了一个双圆锥体和圆球体(白色在上顶点,黑色在下顶点,最大横切面的圆心是半程灰色)。注意尽管在HSL和HSV中“色相”指称相同的性质,它们的“饱和度”的定义是明显不同的。
因为HSL和HSV是设备依赖的RGB的简单变换,(h, s, l)或 (h, s, v)三元组定义的颜色依赖于所使用的特定红色、绿色和蓝色“加法原色”。每个独特的RGB设备都伴随着一个独特的HSL和HSV空间。但是 (h, s, l)或 (h, s, v)三元组在被约束于特定RGB空间比如sRGB的时候就变成明确的了。
HSV模型在1978年由埃尔维·雷·史密斯创立,它是三原色光模式的一种非线性变换。
目录
[隐藏]- 1 动机
- 2 用途
- 3 HSL与HSV的比较
- 4 形式定义
- 4.1 从RGB到HSL或HSV的转换
- 4.2 从HSL到RGB的转换
- 4.3 从HSV到RGB的转换
- 5 例子
- 6 注释
- 7 引用书目
- 8 外部链接
动机[编辑]
大多数电视机、显示器、投影仪通过将不同强度的红、绿、蓝色光混合来生成不同的颜色,这就是RGB 三原色的加色法。通过这种方法可以在RGB色彩空间生成大量不同的颜色,然而,这三种颜色分量的取值与所生成的颜色之间的联系并不直观。
艺术家有时偏好使用HSL或HSV而不选择三原色光模式(即RGB模型)或 印刷四分色模式(即CMYK模型),因为它类似于人类感觉颜色的方式,具有较强的感知度。RGB和CMYK分别是加法原色和减法原色模型,以原色组合的方式定义颜色,而HSV以人类更熟悉的方式封装了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。
但是色彩属性和物理学中的光谱并不是完全对应的,物理学的人类可见光谱是有两个端点的直线形,并不能形成一个环。当然每种颜色都可以找到相应的光波长,但都有一个范围,并不是单一的波长。明度一般和具体某种颜色的光波能量相当,但和整个光谱的能量无关(因为每种波长的光的能量都不相同)。HSV颜色空间在技术上不支持到辐射测定中测量的物理能量谱密度的一一映射。所以一般不建议做在HSV坐标和物理光性质如波长和振幅之间的直接比较。HSL不清楚。
用途[编辑]
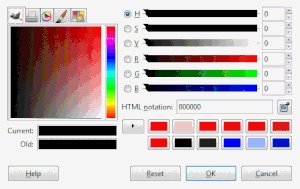
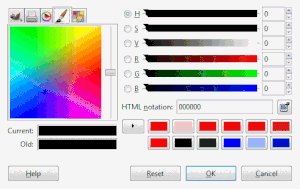
HSV模型通常用于计算机图形应用中。在用户必须选择一个颜色应用于特定图形元素各种应用环境中,经常使用HSV 色轮。在其中,色相表示为圆环;可以使用一个独立的三角形来表示饱和度和明度。典型的,这个三角形的垂直轴指示饱和度,而水平轴表示明度。在这种方式下,选择颜色可以首先在圆环中选择色相,在从三角形中选择想要的饱和度和明度。
HSV模型的另一种可视方法是圆锥体。在这种表示中,色相被表示为绕圆锥中心轴的角度,饱和度被表示为从圆锥的横截面的圆心到这个点的距离,明度被表示为从圆锥的横截面的圆心到顶点的距离。某些表示使用了六棱锥体。这种方法更适合在一个单一物体中展示这个HSV色彩空间;但是由于它的三维本质,它不适合在二维计算机界面中选择颜色。
HSV色彩空间还可以表示为类似于上述圆锥体的圆柱体,色相沿着圆柱体的外圆周变化,饱和度沿着从横截面的圆心的距离变化,明度沿着横截面到底面和顶面的距离而变化。这种表示可能被认为是HSV色彩空间的更精确的数学模型;但是在实际中可区分出的饱和度和色相的级别数目随着明度接近黑色而减少。此外计算机典型的用有限精度范围来存储RGB值;这约束了精度,再加上人类颜色感知的限制,使圆锥体表示在多数情况下更实用。
HSL与HSV的比较[编辑]
HSL类似于HSV。对于一些人,HSL更好的反映了“饱和度”和“亮度”作为两个独立参数的直觉观念,但是对于另一些人,它的饱和度定义是错误的,因为非常柔和的几乎白色的颜色在HSL可以被定义为是完全饱和的。对于HSV还是HSL更适合于人类用户界面是有争议的。
W3C的CSS3规定声称“HSL的优点是它对称于亮与暗(HSV就不是这样)…”,这意味着:
- 在HSL中,饱和度分量总是从完全饱和色变化到等价的灰色(在HSV中,在极大值V的时候,饱和度从全饱和色变化到白色,这可以被认为是反直觉的)。
- 在HSL中,亮度跨越从黑色过选择的色相到白色的完整范围(在HSV中,V分量只走一半行程,从黑到选择的色相)。
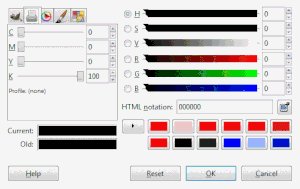
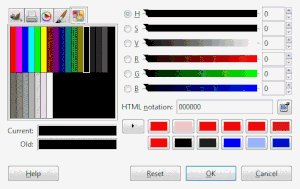
在软件中,通常以一个线性或圆形色相选择器和在其中为选定的色相选取饱和度和明度/亮度的一个二维区域(通常为方形或三角形)形式提供给用户基于色相的颜色模型(HSV或HSL)。通过这种表示,在HSV和HSL之间的区别就无关紧要了。但是很多程序还允许你通过线性滑块或数值录入框来选择颜色的明度/亮度,而对于这些控件通常使用要么HSL要么HSV(而非二者)。HSV传统上更常用。下面是一些例子:
- 使用HSV(HSB)的应用:
- Apple Mac OS X系统颜色选择器(有一个H/S颜色碟和一个V滑块)
- Xara Xtreme
- Paint.NET(有一个H/S颜色碟和一个V滑块)
- Adobe图形应用程序(Illustrator,Photoshop,等等)
- Turbo Photo
- 使用HSL的应用:
- CSS3规定
- Inkscape(从版本0.42开始)
- Macromedia Studio
- Microsoft Windows系统颜色选择器(包括Microsoft Paint)
- Paint Shop Pro
- ImageMagick
- 使用HSV和HSL二者的应用:
- Pixel image editor(从Beta5开始)
- Pixia
- Bryce
- GIMP(HSV用于颜色选择,HSL用于颜色调整)
形式定义[编辑]
HSL和HSV在数学上定义为在RGB空间中的颜色的R, G和B的坐标的变换。
从RGB到HSL或HSV的转换[编辑]
设 (r, g, b)分别是一个颜色的红、绿和蓝坐标,它们的值是在0到1之间的实数。设max等价于r, g和b中的最大者。设min等于这些值中的最小者。要找到在HSL空间中的 (h, s, l)值,这里的h ∈ [0, 360)度是角度的色相角,而s, l ∈ [0,1]是饱和度和亮度,计算为:
h的值通常规范化到位于0到360°之间。而h = 0用于max = min的(就是灰色)时候而不是留下h未定义。
HSL和HSV有同样的色相定义,但是其他分量不同。HSV颜色的s和v的值定义如下:
从HSL到RGB的转换[编辑]
给定HSL空间中的 (h, s, l)值定义的一个颜色,带有h在指示色相角度的值域[0, 360)中,分别表示饱和度和亮度的s和l在值域[0, 1]中,相应在RGB空间中的 (r, g, b)三原色,带有分别对应于红色、绿色和蓝色的r, g和b也在值域[0, 1]中,它们可计算为:
首先,如果s = 0,则结果的颜色是非彩色的、或灰色的。在这个特殊情况,r, g和b都等于l。注意h的值在这种情况下是未定义的。
当s ≠ 0的时候,可以使用下列过程:[1]
对于每个颜色向量Color = (ColorR, ColorG, ColorB) = (r, g, b),
从HSV到RGB的转换[编辑]
类似的,给定在HSV中 (h, s, v)值定义的一个颜色,带有如上的h,和分别表示饱和度和明度的s和v变化于0到1之间,在RGB空间中对应的 (r, g, b)三原色可以计算为(R,G,B变化于0到1之间):
对于每个颜色向量 (r, g, b),
| 名称 | 颜色 | RGB | CMYK | HSV | 代码 | MS-DOS |
|---|---|---|---|---|---|---|
| 红色 | (255, 0, 0) | ( 0, 255, 255, 0) | ( 0°, 100%, 100%) | #FF0000 | 12 | |
| 黄色 | (255, 255, 0) | ( 0, 0, 255, 0) | ( 60°, 100%, 100%) | #FFFF00 | 14 | |
| 绿色 | ( 0, 255, 0) | (255, 0, 255, 0) | (120°, 100%, 100%) | #00FF00 | 10 | |
| 青色 | ( 0, 255, 255) | (255, 0, 0, 0) | (180°, 100%, 100%) | #00FFFF | 11 | |
| 蓝色 | ( 0, 0, 255) | (255, 255, 0, 0) | (240°, 100%, 100%) | #0000FF | 9 | |
| 品红色 | (255, 0, 255) | ( 0, 255, 0, 0) | (300°, 100%, 100%) | #FF00FF | 13 | |
| 栗色 | (128, 0, 0) | ( 0, 255, 255, 127) | ( 0°, 100%, 50%) | #800000 | 4 | |
| 橄榄色 | (128, 128, 0) | ( 0, 0, 255, 127) | ( 60°, 100%, 50%) | #808000 | 6 | |
| 深绿色 | ( 0, 128, 0) | (255, 0, 255, 127) | (120°, 100%, 50%) | #008000 | 2 | |
| 鸭绿色 | ( 0, 128, 128) | (255, 0, 0, 127) | (180°, 100%, 50%) | #008080 | 3 | |
| 深蓝色 | ( 0, 0, 128) | (255, 255, 0, 127) | (240°, 100%, 50%) | #000080 | 1 | |
| 紫色 | (128, 0, 128) | ( 0, 255, 0, 127) | (300°, 100%, 50%) | #800080 | 5 | |
| 白色 | (255, 255, 255) | ( 0, 0, 0, 0) | ( 0°, 0%, 100%) | #FFFFFF | 15 | |
| 银色 | (192, 192, 192) | ( 0, 0, 0, 63) | ( 0°, 0%, 75%) | #C0C0C0 | 7 | |
| 灰色 | (128, 128, 128) | ( 0, 0, 0, 127) | ( 0°, 0%, 50%) | #808080 | 8 | |
| 黑色 | ( 0, 0, 0) | ( 0, 0, 0, 255) | ( 0°, 0%, 0%) | #000000 | 0 |
例子[编辑]
展示的RGB值的范围是0.0到1.0。
| RGB | HSL | HSV | 结果 |
|---|---|---|---|
| (1, 0, 0) | (0°, 1, 0.5) | (0°, 1, 1) | |
| (0.5, 1, 0.5) | (120°, 1, 0.75) | (120°, 0.5, 1) | |
| (0, 0, 0.5) | (240°, 1, 0.25) | (240°, 1, 0.5) |
注释[编辑]
- ^ Foley, James D.; Andries van Dam. Fundamentals of Interactive Computer Graphics. Boston, MA, USA: Addison-Wesley. 1982. ISBN 0-201-14468-9.
引用书目[编辑]
- Raphael Gonzalez, Richard E. Woods (2002) Digital Image Processing, 2nd ed. Prentice Hall Press, ISBN 0-201-18075-8, p. 295.
- Charles Poynton. “What are HSB and HLS?” Color FAQ. 28 November 2006。
- Donald Hearn, M. Pauline Baker (1986) Computer Graphics. Prentice Hall International, ISBN 0-13-165598-1, pp. 302-205.
外部链接[编辑]
- An explanation of HSL and how it differs from RGB can be found in the W3C's CSS3 Color Module。
- Formulas for converting to and from RGB can be found on EasyRGB.com。
- C++ code for RGB and HSV conversion
- Demonstrative color conversion applet
- Skin and non skin colors in the Hue-Saturation plane of HSV color space
- HSV Colors by Hector Zenil, The Wolfram Demonstrations Project。
- HSV Tutorial in Basic, at The Mandelbrot Dazibao.