历史的发展,小程序风行一时,安卓/ios/H5/微信小程序/支付宝小程序/头条小程序,产品经理让你适配这么多,你的心情如何呢?然而总会有人给咱们造出合适的工具,解放生产力,一次编码,多端运行。开始探索之旅吧!
taro安装
安装 Taro 开发工具 @tarojs/cli
使用 npm 或者 yarn 全局安装,或者直接使用npx
$ npm install -g @tarojs/cli
$ yarn global add @tarojs/cli使用命令创建模版
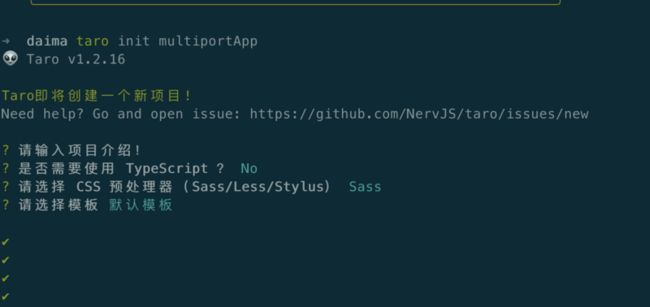
$ taro init multiportApp启动
进入对应目录,执行命令启动。
npm run dev:h5会出现启动成功的界面,如下

自动就会打开浏览器,出现hello world界面,表示项目启动成功了!
todolist功能实现
添加数据
在pages/index/index.js文件中添加如下
constructor(props){
super(props);
this.state={
val:'',
todos:[
{
title:'吃饭',
done:false
},
{
title:'睡觉',
done:false
},
{
title:'coding',
done:false
}
]
}
}渲染数据
render () {
return (
Hello world!
{
this.state.todos.map((item,index)=>{
return {item.title}
})
}
)
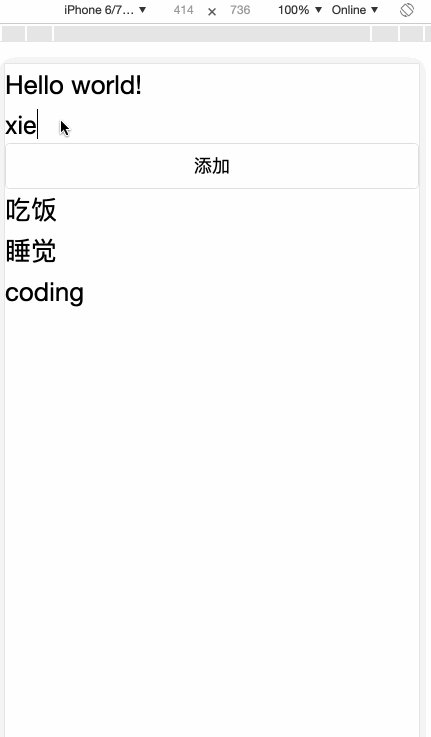
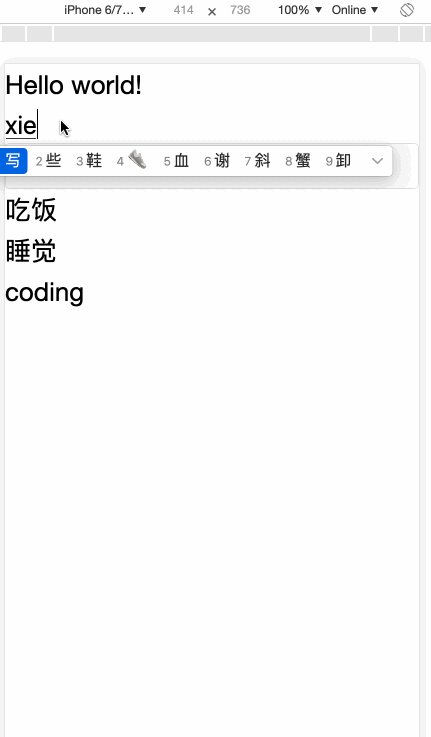
}添加输入框和按钮
引入组件
import { View, Text,Input,Button } from '@tarojs/components'render修改
render () {
return (
Hello world!
{
this.state.todos.map((item,index)=>{
return {item.title}
})
}
)
}添加方法
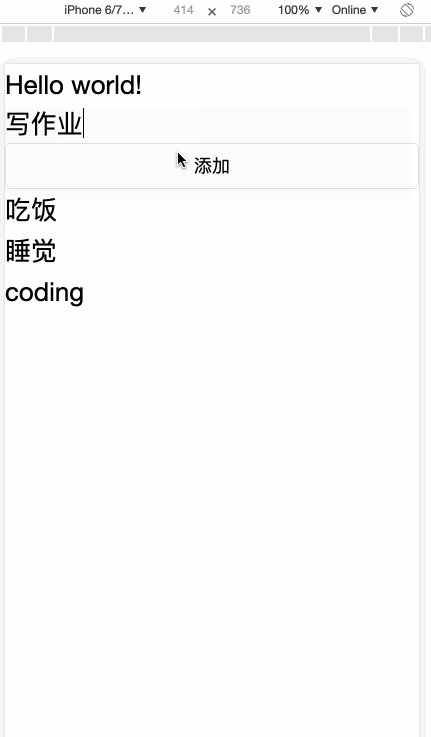
handleInput=(e)=>{
this.setState({
val:e.detail.value
})
}
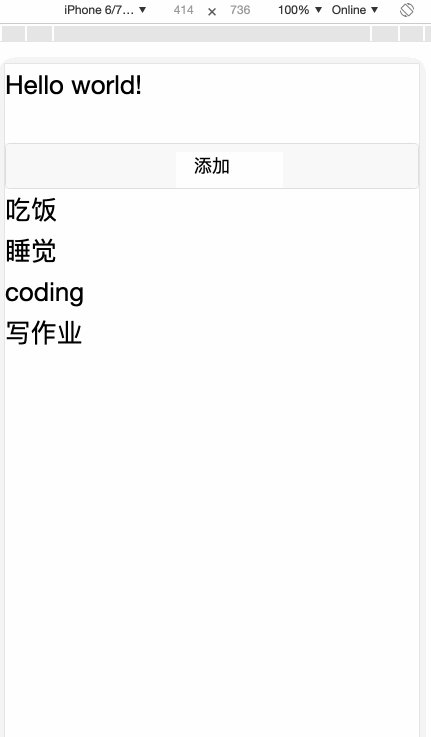
handleClick=()=>{
this.setState({
todos:[...this.state.todos,{title:this.state.val,done:false}],
val:''
})
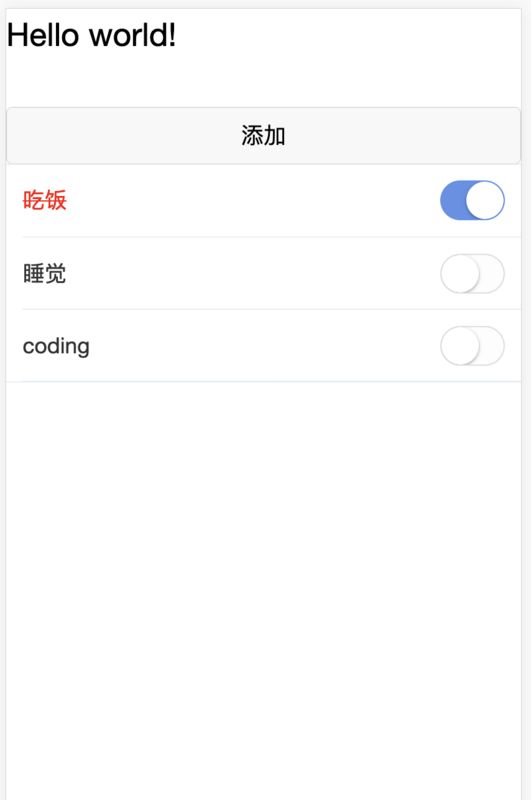
}一个简单的todolist就算完成了,界面有点丑,继续优化!
优化,引入UI库
安装taro-ui
官网
npm install --save taro-ui简单配置
由于引用 node_modules 的模块,默认不会编译,所以需要额外给 H5 配置 esnextModules,在 taro 项目的 config/index.js 中新增如下配置项:
h5: {
esnextModules: ['taro-ui']
}全局引入
在app.scss中引入
@import 'taro-ui/dist/style/index.scss'在index.js中引入
import { AtList, AtListItem } from "taro-ui"修改render
render () {
return (
Hello world!
{
this.state.todos.map((item,index)=>{
return
)
}添加滑块开关,改变item状态
this.handleChange(e,index)}> 增加一个isSwitch,switch切换事件,class。
增加事件
handleChange=(e,i)=>{
console.log(e,i);
const todos=[...this.state.todos];
todos[i].done=e.detail.value;
this.setState({
todos
})
}在同级目录下index.scss中增加样式
.done{
color: red;
text-decoration: line-through;
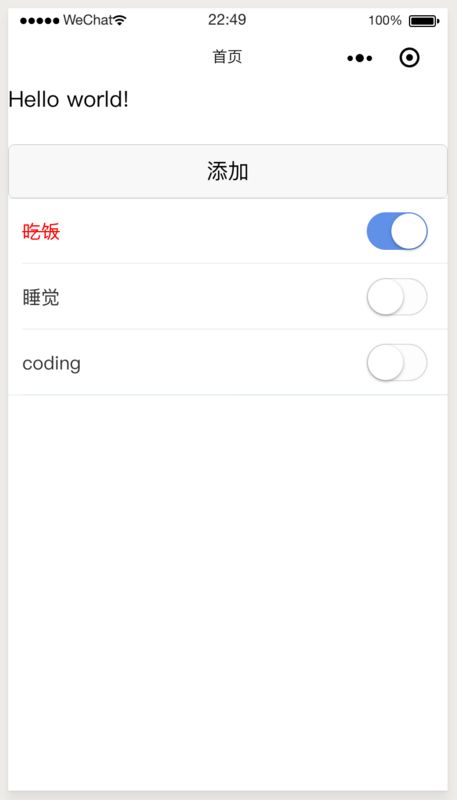
}效果
同步发表于个人博客
最后在说一句,正在找工作,坐标北京,各位大佬有合适的机会推荐下哈!