spring-boot集成swagger2
spring-boot集成swagger2
文章目录
- spring-boot集成swagger2
- 0
- 添加依赖包
- EnableSwagger2
- 自定义配置
- API过滤和文档说明
- 界面汉化
- 多个微服务集中部署swagger
- 注解
0
经测,spring-boot版本使用1.5.2+时需使用springfox-swagger2版本2.5+(spring-boot 1.2 + springfox-swagger2 2.2 在未扫描jar包里的component时表现良好)。
否则,如果spring-boot扫描jar包中的spring component将抛异常,程序无法启动。
详见springcloud feign 注入bean null问题。
添加依赖包
<dependency>
<groupId>io.springfoxgroupId>
<artifactId>springfox-swagger2artifactId>
<version>2.7.0version>
dependency>
<dependency>
<groupId>io.springfoxgroupId>
<artifactId>springfox-swagger-uiartifactId>
<version>2.7.0version>
dependency>
EnableSwagger2
在启动类上添加@EnableSwagger2注解即可完成最简单的swagger集成。
package com.enmo.dbaas;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.discovery.EnableDiscoveryClient;
import org.springframework.cloud.netflix.feign.EnableFeignClients;
import org.springframework.context.ApplicationContext;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
* Create by IntelliJ IDEA
*
* @Author chenlei
* @DateTime 2017/9/25 15:21
* @Description Application
*/
@EnableDiscoveryClient
@EnableFeignClients
@SpringBootApplication
@EnableSwagger2
public class Application {
public static void main(String[] args){
ApplicationContext ctx = SpringApplication.run(Application.class, args);
}
}
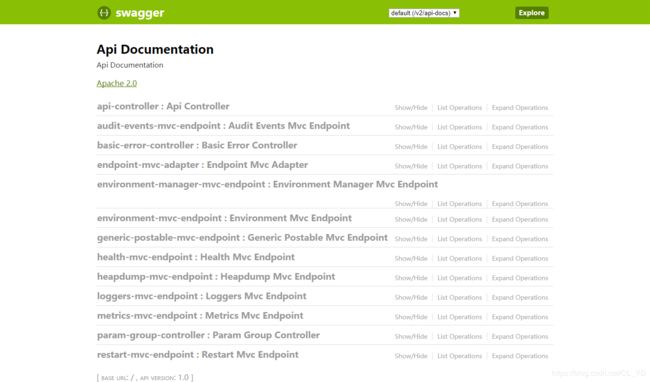
启动项目,浏览器访问:http://${server.ip}:{server.port}/swagger-ui.html即可查看项目下所有被@Controller注解过的类中所有的API,包括spring-boot和swagger2自身的Controller。

自定义配置
默认的API生成方式不满足实际使用需求,可以做一些简单的配置,按照自己的需求展示API。
API过滤和文档说明
创建一个swagger配置类,筛选API/生成文档信息。
package com.enmo.dbaas.swagger2;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
/**
* Create by IntelliJ IDEA
*
* @Author chenlei
* @DateTime 2017/9/27 10:07
* @Description Swagger2
*/
@Configuration
public class Swagger2 {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.enmo.dbaas.web"))//这里配置swagger扫描的规则,可以是包/类注解/方法注解
.paths(PathSelectors.any())//筛选路径,可是any/正则表达式/antPattern
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("DBAAS-CONFIGURATION(选件组/参数组/资源池) APIs")
.description("Generated by spring-boot-swagger2.")
.termsOfServiceUrl("")
.contact(new Contact("陈雷","","[email protected]"))
.version("1.0")
.build();
}
}
界面汉化
如果需要汉化界面,需要再做一些简单的配置。
可以查看swagger-ui包里的代码,只有一个resources文件夹,里面包括了所有html/css/js/img,也包括一个lang文件夹,里面有中文js映射(zh-cn.js)。
由于需要配置View,需要添加依赖spring-boot-starter-thymeleaf。
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
然后覆盖swagger-ui的swagger-ui.html(放在项目的resources/templates文件夹下,这是默认的template文件夹,application.prperties可配置成其他文件夹)。
主要是添加了两行:
<script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'></script>
<script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'></script>
<html>
<head>
<meta charset="UTF-8"/>
<title>Swagger UItitle>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-32x32.png" sizes="32x32"/>
<link rel="icon" type="image/png" href="webjars/springfox-swagger-ui/images/favicon-16x16.png" sizes="16x16"/>
<link href='webjars/springfox-swagger-ui/css/typography.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/screen.css' media='screen' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/reset.css' media='print' rel='stylesheet' type='text/css'/>
<link href='webjars/springfox-swagger-ui/css/print.css' media='print' rel='stylesheet' type='text/css'/>
<script src='webjars/springfox-swagger-ui/lib/object-assign-pollyfill.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery-1.8.0.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.slideto.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.wiggle.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jquery.ba-bbq.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/handlebars-4.0.5.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/lodash.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/backbone-min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/swagger-ui.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/highlight.9.1.0.pack_extended.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/jsoneditor.min.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/marked.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lib/swagger-oauth.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/springfox.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/translator.js' type='text/javascript'>script>
<script src='webjars/springfox-swagger-ui/lang/zh-cn.js' type='text/javascript'>script>
head>
<body class="swagger-section">
<div id='header'>
<div class="swagger-ui-wrap">
<a id="logo" href="http://swagger.io"><img class="logo__img" alt="swagger" height="30" width="30" src="webjars/springfox-swagger-ui/images/logo_small.png" /><span class="logo__title">swaggerspan>a>
<form id='api_selector'>
<div class='input'>
<select id="select_baseUrl" name="select_baseUrl"/>
div>
<div class='input'><input placeholder="http://example.com/api" id="input_baseUrl" name="baseUrl" type="text"/>div>
<div id='auth_container'>div>
<div class='input'><a id="explore" class="header__btn" href="#" data-sw-translate="">Explorea>div>
form>
div>
div>
<div id="message-bar" class="swagger-ui-wrap" data-sw-translate=""> div>
<div id="swagger-ui-container" class="swagger-ui-wrap">div>
body>
html>
最后覆盖swagger-ui.html请求,重定向到汉化的页面。
package com.enmo.dbaas.swagger2;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* Create by IntelliJ IDEA
*
* @Author chenlei
* @DateTime 2017/9/27 10:55
* @Description SwaggerController
*/
@Controller
public class SwaggerController {
@RequestMapping(value = "/swagger-ui.html",method = RequestMethod.GET)
public String swagger(){
return "swagger";
}
}
多个微服务集中部署swagger
需要基于spring-cloud-starter-zuul,具体配置过程参考:微服务架构下使用Spring Cloud Zuul作为网关将多个微服务整合到一个Swagger服务上
注解
swagger常用注解说明

