CollectionView的HeaderView头视图悬停
上一篇我写了关于CollectionView的HeaderView头视图的添加的方法和实现,现在又需要在滑动的时候像TableView的section一样在顶部悬停,在网上搜索了一些文章也比较少提到collectionView头视图悬停的,而且也不是瀑布流布局的。有几篇写的也是同一个地方复制的,看不太懂。
后来在github上有一个SYStickHeaderWaterFall 写了这个悬停程序https://github.com/zhangsuya/SYStickHeaderWaterFall/,参考这个程序写了一些出来,琢磨了很久也没搞出来,因为在里面写的瀑布流布局方法有些不同,所以还是参考他的原理来写出了这个悬停程序,这里只针对一个secion的来写的,多个的时候可能会有点问题。
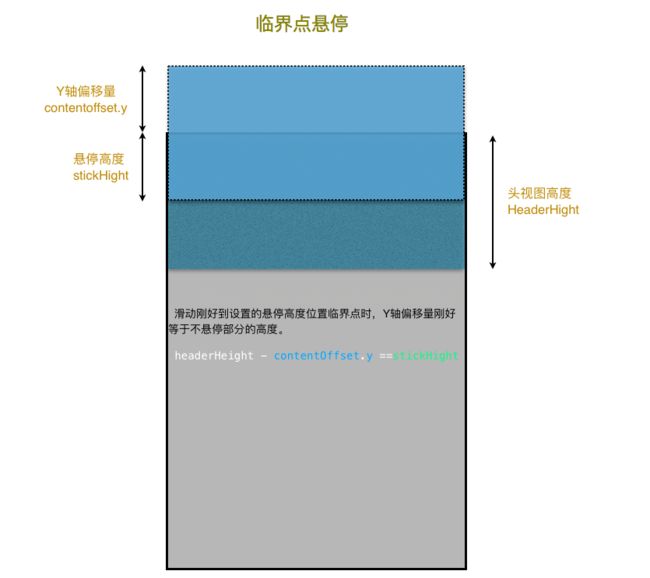
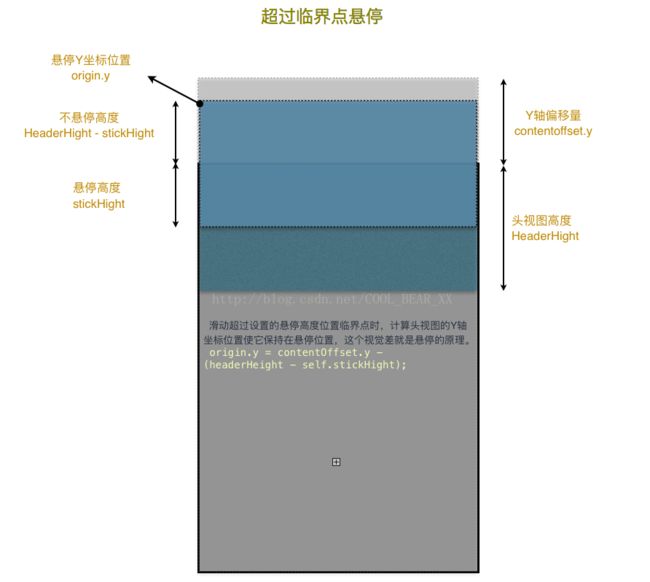
先看一下我的设计原理图,
这里写一下关键部分的代码,其他关于流布局聚合头视图添加的代码看上一篇的相关代码吧!
在 UICollectionViewFlowLayout 布局文件中,设置AttributesArray的方法里获取到之前添加过的头视图Attribute,并设置他的位置来实现悬停,
- (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
[selfsectionHeaderStickCounter];//计算Header停留
returnself.attributeArray;
}
#pragma mark - Header停留算法
- (void)sectionHeaderStickCounter
{
if (self.isStickyHeader) {
for (UICollectionViewLayoutAttributes *layoutAttributesin self.attributeArray) {
if ([layoutAttributes.representedElementKindisEqualToString:UICollectionElementKindSectionHeader]) {
//这里第1个cell是根据自己存放attribute的数组而定的
UICollectionViewLayoutAttributes *firstCellAttrs =self.attributeArray[1];
CGFloat headerHeight =CGRectGetHeight(layoutAttributes.frame);
CGPoint origin = layoutAttributes.frame.origin;
// 悬停临界点的计算,self.stickHight默认设置为64
if (headerHeight-self.collectionView.contentOffset.y <= self.stickHight) {
origin.y =self.collectionView.contentOffset.y - (headerHeight - self.stickHight);
}
CGFloat width = layoutAttributes.frame.size.width;
layoutAttributes.zIndex =2048;//设置一个比cell的zIndex大的值
layoutAttributes.frame = (CGRect){
.origin = origin,
.size =CGSizeMake(width, layoutAttributes.frame.size.height)
};
NSLog(@"offset = %f Y=%f\nitemY=%f",self.collectionView.contentOffset.y,layoutAttributes.frame.origin.y,firstCellAttrs.frame.origin.y);
}
}
}
}
//不设置这里看不到悬停
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
returnYES;
}
结合原理图可以看出,要实现悬停,就是获取Header的Attribute,然后在滑动到达悬停位置时,不再让header的Y坐标继续往上移动,
这时,设置header的origin.y就成为了关键点。我们知道到达临界点,也就是头视图滑动到只能看到你所设置的悬停高度的那一部分时就不再往上滚动了,但其他视图还要上移。那我需要计算出这时头视图已经越过悬停边界的部分的高度,再根据collectionView的Y轴偏移量,利用他们间的规律写出这个计算方法,这样header其实是在向下移动,这个视觉差就产生了悬停。
看一下效果图吧,
悬停前和悬停时的效果图,
之前的一些布局效果,
我的简书链接,http://www.jianshu.com/p/84ea01374a09