Angualrjs插值字符串$interpolate
在AngularJS中,我们的确有手动运行模板编译的能力。例如,插值允许基于作用域上的某个条件实时更新文本字符串。
要在字符串模板中做插值操作,需要在你的对象中注入$interpolate服务。在下面的例子中,我们将会将它注入到一个控制器中:
angular.module('myApp',[])
.controller('myController',function($scope,$interpolate){
//我们同时拥有访问$scope、$interpolate服务的权限
}) ;- text(字符串):一个包含字符插值标记的字符串。
- mustHaveExpression(布尔型):如果将这个参数设为true,当传入的字符串中不含有表达式时返回null,而不是我们期望的interpolation function。
- trustedContext(字符串):AngularJS会对已经进行过字符串插值操作的字符串通过$sec.getTrusted()方法进行严格的上下文转义。
$interpolate服务返回一个函数,用来在特定的上下文中运算表达式。
设置好这些参数后,就可以在控制器中进行字符串插值的操作了。例如,假设我们希望可以在电子邮件的正文中进行实时编辑,当文本发生变化时进行字符插值操作并将结果展示出来。
{{previewText}}
- 简而言之, $watch函数会监视$scope上的某个属性。只要属性发生变化就会调用对应的函数。可以使用$watch函数在$scope上某个属性发生变化时直接运行一个自定义函数。
在控制器中,我们设置了$watch来监视邮件正文的变化,并将emailBody属性的值进行字符插值后的结果赋值给previewText属性。
angular.module('myApp',[])
.controller('myController',function($scope,$interpolate){
$scope.$watch('emailBody',function(body){
var template = $interpolate(body) ;
$scope.previewText = template({to : $scope.to}) ;
})
}) ;- 如果需要在文本中使用不同于{{ }}的符号来标识表达式的开始和结束,可以在$inter polateProvider中配置。
用startSymbol()方法可以修改标识开始的符号。这个方法接受一个参数。
- value(字符型) :开始符号的值。
用endSymbol()方法可以修改标识结束的符号。这个方法也接受一个参数。
- value(字符型) : 结束符号的值。
如果要修改这两个符号的设置,需要在创建新模块时将$interpolateProvider注入进去。下面我们来创建一个服务:
angular.module('emailParser',[]).config(['$interpolateProvider',function($interpolateProvider){
$interpolateProvider.startSymbol('__') ;
$interpolateProvider.endSymbol('__') ;
}]).factory('EmailParser',['$interpolate',function($interpolate){
//处理解析的服务
return {
parse : function(text,context){
var template = $interpolate(text) ;
return template(context) ;
}
}
}]) ;angular.module('myApp', ['emailParser'])
.controller('MyController', ['$scope', 'EmailParser',function($scope, EmailParser) {
// 设置监听
$scope.$watch('emailBody', function(body) {
if (body) {
$scope.previewText = EmailParser.parse(body, {
to: $scope.to
});
}
});
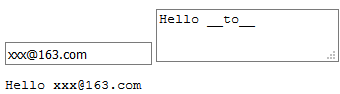
}]);由于我们将表达式开始和结束的符号都设置成了__,因此需要将HTML修改成用这个符号取代{{ }}的版本,效果如图所示。
__ previewText __