.NET Core 发布最美 Linux/ElementaryOS 并实现 Nginx 反向代理访问
好久没写博客了,今天分享一下 ASP.NET Core MVC 发布部署【最美Linux】elementaryos-5.0-stable 服务器,并配置Nginx实现域名访问:
一,Demo测试环境 =》操作系统:Windows 10 V1903版本,虚拟机:Hyper-V,虚拟机配置系统:elementaryos-5.0-stable.20181016;
步骤1:【准备工作】
准备一个虚拟机(比如Windows自带的Hyper-V),Linux镜像文件(此处使用elementaryos-5.0,好称最美Linux),配置好Linux服务器;配置细节,自行百度,必应等;
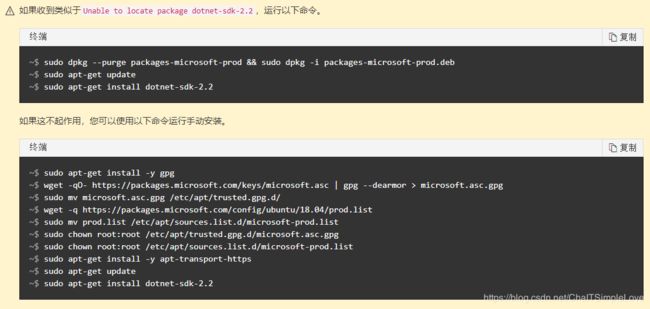
步骤2:【安装.NET Core SDK】,参考官网:https://dotnet.microsoft.com/download/linux-package-manager/ubuntu18-04/sdk-current;因为elementaryos是ubuntu的一个分支,所以此处选择ubuntu18.04-64;
2.1【注册microsoft密钥和feed】
在安装.NET之前,您需要注册Microsoft密钥、注册产品存储库和安装所需的依赖项。每台机器只需要完成一次。
打开终端并运行以下命令:
wget -q https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb2.2【安装.NET Core SDK】
更新可用于安装的产品,然后安装.NET Core SDK。
在您的终端中,运行以下命令:
sudo add-apt-repository universe
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-2.2注:以上步骤执行完毕,可以在终端输入如下命令查看 .net core sdk 版本;(此处安装的是2.2.300版本)
dotnet --info步骤3:【更新Linux服务器】,在终端输入命令:
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
sudo reboot步骤4:【创建ASP.NET Core MVC项目】,在终端输入命令:
dotnet new mvc -lang C# -o /home/chait/Demo/dotnet/
cd ./home/chait/Demo/dotnet
dotnet restore
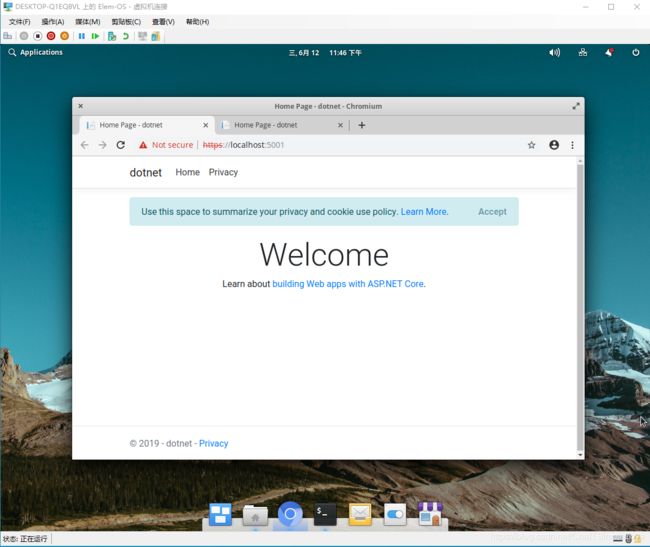
dotnet run此时可以在浏览器中输入:http://localhost:5000 或 https://localhost:5001 查看编译好的mvc网站,如下如所示:
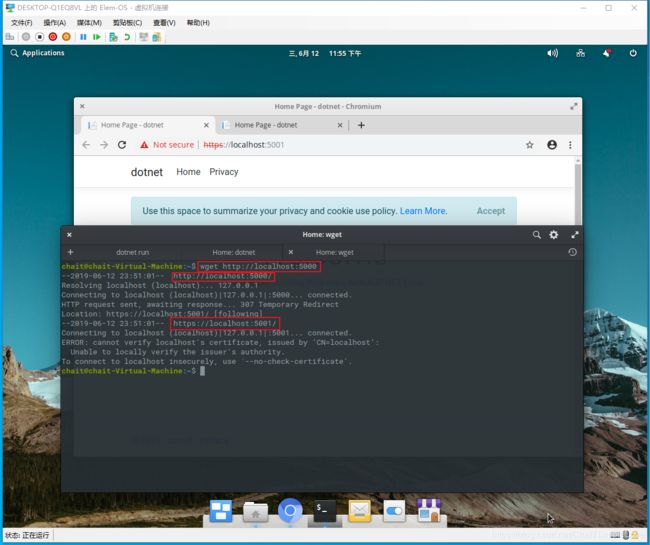
或者也可以在终端使用wget查看网站,命令如下:
wget http://localhost:5000运行可看到如下信息如下:
步骤5:【安装nginx】,在配置好的(虚拟)Linux服务器终端执行如下命令:
sudo apt-get install nginx查看nginx是否安装成功,浏览器输入:localhost 可以查看到 Welcome to nginx!
步骤6:【配置nginx反向代理】,实现ASP.NET Core MVC 网站访问;
6.1使用 vi/vim 配置nginx的服务配置:
--sudo vi /etc/nginx/sites-available/default
sudo vim /etc/nginx/sites-available/default将nginx的default配置替换成如下配置:
server {
listen 80;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
6.2测试配置:
sudo nginx -t6.3重新加载nginx配置:
sudo nginx -s reload此时在浏览器中输入IP地址就可以访问网站了,如果还想支持域名访问发布的ASP.NET Core MVC网站,可以在nginx配置中添加server_name,完整如下所示:
server {
listen 80;
server_name www.your_domain_name.com;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}注:www.your_domain_name.com 即为你的域名,修改配置后,重新加载nginx配置:
sudo nginx -s reload此时就可以通过域名访问发布的网站了;