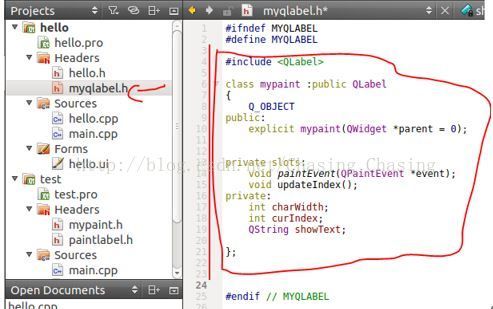
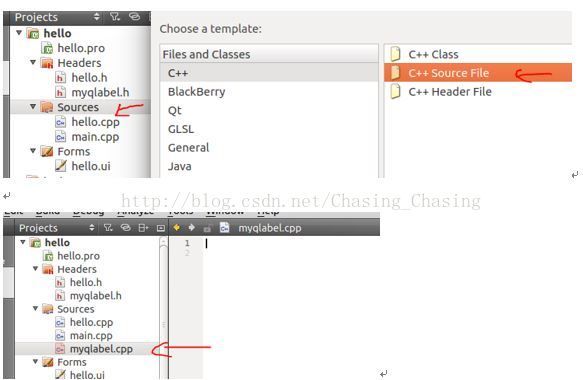
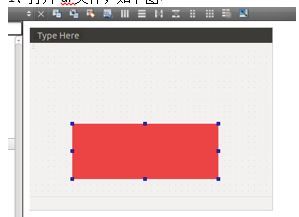
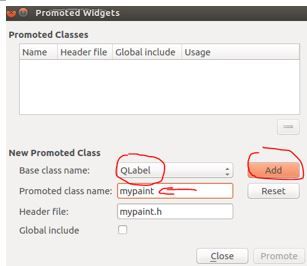
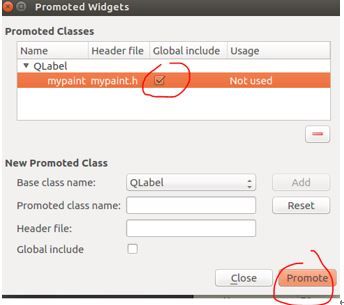
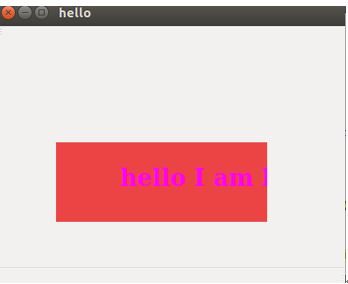
- Linux学习笔记16 - 系统命令
KAMI STUDIO
Linux学习笔记linux学习笔记
1.Linux常见系统管理命令命令含义格式su切换用户su[选项][用户名]ps显示系统由该用户运行的进程列表ps[选项]top动态显示系统中运行的程序(一般为每隔5s)topkill输出特定的信号给指定PID(进程号)的进程,并根据该信号完成指定的行为,其中可能的信号有进程挂起、进程等待、进程终止等kill[选项]进程号uname显示系统的信息uname[选项]setup系统图形化界面配置set
- linux man date命令,Linux学习笔记之date命令
勃斯丶李�mkq~~
linuxmandate命令
一、自定义输出[root@cent1~]#date+%Y-%m-%d2010-07-17[root@cent1~]#[root@cent1~]#date+’%Y-%m-%d%H:%M:%S’2010-07-1722:55:32[root@cent1~]#[root@cent1~]#date+’%H:%M:%S’22:55:44[root@cent1~]#[root@cent1sbin]#date+
- linux系统发行版安装,linux学习笔记(一)Linux的发行版&安装centos7
萌萌爱恋
linux系统发行版安装
Linux的发行版Slackware特点就是安装灵活,目录结构严谨,版本力求稳定而非追新。s.u.s.eSuSE拥有界面友好的安装过程,还有图形管理工具。据说是最好看的linux图形界面,但是服务器上少有图形界面,不适合用于服务器。RedHatRedHatEnterpriseLinux(RHEL)RHEL,是redhat发展出来的企业版本分支,版本迭代慢。FedoraFedora是一套从RedHa
- 2021-08-01
yqq32
转载自https://blog.csdn.net/yy150122/article/details/106146414Linux从零开始学习笔记从零开始学习Linux,记录笔记,担心自己以后会忘,也供大家茶余饭后,闲来无事看看,自己的理解只能到这,能力有限。Linux学习笔记第一章Linux起源第二章系统分区第三章Linux安装与配置第四章Linux常用命令第一节文件处理命令第一讲命令格式与目录处
- Linux学习笔记
卅云川
指令集合指令内容startx纯文本界面下(不能有X存在)启动窗口界面的做法date显示日期与时间locale显示目前所支持的语系cal显示日历bc内建计算器manmanual(操作说明)的简写,查询用whatis相当于man-fapropos相当于man-kinfo查询用,将文件数据拆分后展示nano文书编辑器sync数据同步写入磁盘shutdown惯用的关机指令reboot重新启动halt系统停
- CentOS虚拟机桥接方式没有IP地址如何解决?——田中智的Linux学习笔记
技术带师御坂云
cent虚拟机使用linuxcentos网络
CentOS虚拟机桥接方式没有IP地址如何解决?——田中智的Linux学习笔记打开创建的CentOS7虚拟机,之前已经配置这个网络连接方式为桥接方式,输入【ipaddr】获取本机ip,但是这里除了本机的【127.0.0.1】之外,【ifcfg-ens33】作为虚拟机的外接网络却没有IP地址,甚至我用xshell远程都无法执行。此时我就要去找到【ifcfg-ens33】这个对应的脚本去配置一下。因为
- Linux超详细笔记
Gunalaer
Linuxlinux笔记运维
文章目录Linux学习笔记操作系统Linux初识Linux的诞生Linux内核Linux发行版虚拟机VMware安装远程连接Linux系统FinalShellFinalShell连接LinuxWSL配置UbuntuLinux常用命令1.入门2.ls命令cd命令3.pwd命令4.相对路径和绝对路径5.mkdir命令6.文件操作命令(1)touch创建文件(2)cat查看文件内容(3)more查看文件
- Linux基础-shell脚本变量
寒菜
linux学习笔记之shell变量系统变量:env可以查看系统变量变量名作用$0当前脚本的名字$n传递给脚本或者函数的参数,n表示第几个参数$#传递给脚本或函数的参数个数$*传递给脚本或函数的所有参数$@传递给脚本或者函数的所有参数$$当前shell脚本进程的PID$?函数返回值,或者上个命令的退出状态$BASHBASH的二进制文件问的路径$BASH_ENVBASH的启动文件$BASH_VERSI
- 【Linux学习笔记】入门2 -Linux常用的shell命令
redeemer奇
嵌入式Linux软件笔记嵌入式linuxshell
在window系统下,使用GUI(图形用户界面),基本采用鼠标点击的方式完成操作。在Linux系统下,使用cmdline(命令行),基本采用输入命令的方式完成操作。1、shell命令通用格式command-options[argument]command:Shell命令名称。options:选项,同一种命令可能有不同的选项,不同的选项其实现的功能不同。argument:Shell命令是可以带参数的
- linux学习笔记-文件默认权限和特殊权限(s、t)
weixin_51502988
linux学习linux学习
1.文件默认权限之前的文章中讲过用户管理时创建一个新账户和新群组时,系统的是按默认设置创建的,同样创建文件也是有默认设置的。1.1umask作用:查询或修改目前使用者在创建文件或目录时的默认权限值[root@192~]#umask0022使用mask默认权限,查询到四位数字,第一位表示特殊权限(文章后讲),其中后三位是分别表示user、group、others的权限。但这个权限为什么是022呢?我
- Linux学习笔记(centOS)—— 文件系统
通大侠
linux学习笔记
目录一、Linux中的文件打开方式二、目录结构三、相关命令切换目录命令列出当前目录下的文件和目录命令一、Linux中的文件“万物皆文件。”图1.1所有文件打开方式图形化界面左上角的位置→计算机,打开以后就可以看到Linux全部的文件了,与Windows最主要的区别是没有盘符。有些目录图标有向外的箭头,比如bin目录。这表示它并不是直接放在根目录下的,本质是一个文件夹的链接,类似于Windows里的
- Linux学习笔记3 用户与权限
Failur
linux学习笔记
1、root1.root用户与普通用户root用户拥有最大的权限,可以操作所有文件普通用户只有自己文件夹树下的所有文件的操作权限其他大部分文件只有只读执行权限例root用户可以在根目录下创建文件夹[failur@localhost/]$mkdirtestmkdir:无法创建目录"test":权限不够[failur@localhost/]$suroot密码:[root@localhost/]mkdi
- linux学习笔记2-软件安装卸载等相关
scott_yu779
http://blog.csdn.net/get_set/article/details/51276609
- Linux学习笔记之二:U-Boot常用命令
manmanbab
linux学习笔记
参考链接:https://blog.csdn.net/qq_46079439/article/details/125474461U-Boot常用命令uboot简介uboot属于bootloader的一种,是用来引导启动内核的,它的最终目的就是:从flash中读出内核,放到内存中,启动内核。它刚开始被放到flash上,然后上电以后先执行它,它会完成硬件初始化,设置处理器模式,关闭看门狗,屏蔽中断,初
- Linux学习笔记之一:tar命令:打包czvf,解压xzvf
manmanbab
linux运维服务器
原文链接:https://blog.csdn.net/u010521062/article/details/113918972Linuxtar(英文全拼:tapearchive)命令主要用于文件的打包压缩及解压,命令最初的设计目的是为了将文件备份到磁带上(tapearchive),因而得名tar.1.常用tar命令实例①打包命令,tar-czvfxxx:说明:tar-czvffile.tar.gz
- Linux学习笔记之 软链接和硬链接
kfepiza
#LinuxCentOSUbuntu等linux学习
Linux学习笔记之软链接和硬链接前言硬链接用ln源文件硬链接硬链接特点可删除源文件硬链接不能跨文件系统(分区)硬链接不能链接目录,硬链接不会建立新的inode信息,也不会更改inode的总数。软链接用ln-s源软软链接的特点和Windows中的快捷方式完全一致对比例子例子1栗子2前言一般不用硬而用软,硬不能链接目录软连接和Windows快捷方式相同硬链接用ln源文件硬链接硬链接特点可删除源文件不
- 【Linux学习笔记】Linux服务器:配置与管理samba服务器
Ein hübscher Kerl.
Linux系统学习笔记服务器linux学习
Linux系列文章目录一、【linux学习笔记】红帽Linux7.8系统在虚拟机上的安装二、【Linux学习笔记】Linux系统的基本操作三、【Linux学习笔记】管理Linux操作系统:用户管理四、【Linux学习笔记】管理Linux操作系统:磁盘管理五、【Linux学习笔记】管理Linux操作系统:软件安装六、【Linux学习笔记】管理Linux操作系统:简单的关闭防火墙目录Linux系列文章
- Linux介绍
十一*
Linuxlinux运维服务器
文章目录前言一、概述前言Linux学习笔记。一、概述linux怎么读,不下10种linux是一个开源、免费的操作系统,其稳定性、安全性、处理多并发已经得到业界的认可,目前很多企业级的项目(c/c++/php/python/java/go)都会部署到Linux/unix系统上。常见的操作系统(windows、ios、Android、MacOS,Linux,Unix)Linux吉祥物Linux之父Li
- linux学习笔记-day1
whatcanhumando
1.目录结构/:表示根目录,所有其它一切目录均为其子目录/bin:binary的缩写,存放最常用的命令/boot:启动linux时的一些核心文件,/dev:device的缩写,存放linux的外部设备,一切皆文件/etc:系统管理所需的配置文件/home:非root用户的家目录,每个用户均有一个以其用户名为名称的目录/lib,/lib64:系统最基本的动态链接库,lib64为64位系统的动态链接库
- Linux学习笔记
thekingofjiecao
1.Linux目录结构/:linux系统的根目录/root:超级用户root的家目录/home:用户存放普通用户的家目录/tmp:公共的临时文件存放处/dev:挂载外部设备的目录/proc:内存的映射目录/var:这个目录中存放着在不断扩充着的东西,我们习惯将那些经常被修改的目录放在这个目录下。包括各种日志文件。/etc:系统管理的配置文件/boot:linux启动时的核心文件,包括一些镜像文件和
- 嵌入式Linux学习笔记1——vi/vim编辑器区分大小写设置
苏东没有坡swag
嵌入式Linux学习笔记Ubuntuvimlinux嵌入式
在vi编辑器中使用查找功能默认情况是区分大小写的,如果希望不区分大小写,则在一般模式下输入(双引号内的内容)“:setic”,返回默认状态(区分大小写)则在一般模式下输入(双引号内的内容)“:setnoic”。具体操作见下图:①当前模式为一般模式。②输入“:setic”,按下enter键确认,设置为不区分大小写。③输入“/a”查找编辑器中的相同元素,发现a和A都被查找到了,编辑器不区分大小写设置成
- 小白Linux学习笔记-1.基础命令
唐先生的博客
Linux基础linux学习笔记
Linux基础命令文章目录Linux基础命令命令简介命令的构成命令使用的原因命令提示符常用的命令lsls实验cdcd实验pwdpwd实验符号通配符*通配符?*?实验|管道|管道实验针对文件的的基本操作touchtouch实验touch拓展实验rmrm实验mkdirmkdir实验rmdirrmdir实验cpcp实验mvmv实验针对文件内容的基本操作文件的查看文件查看实验文件的修改echo实验文件的过
- 小白Linux学习笔记-2.Linux用户和组
唐先生的博客
Linux基础linux学习笔记
Linux用户和组文章目录Linux用户和组课堂作业用户和组的相关文件/etc/passwd/etc/shadow/etc/group/etc/gshadow/etc/default/useradd/etc/skel//etc/login.defs/etc/shells用户和组的相关命令新建用户和组groupadduseraddpasswd修改用户和组属性groupmodusermodchagec
- 小白Linux学习笔记--SELINUX
唐先生的博客
Linux基础linux服务器运维
SELINUX文章目录SELINUXSELinux作用配置文件相关指令操作限制的实现方法auditdselinux-policy-develSELinuxSecurityEnhancedLinux安全强化的Linux作用强制限制某些操作,属于权限的一种思考:到目前为止学过的linux中的权限?u\g\or\w\xssid\sgid\stidaclattr配置文件/etc/selinux/confi
- Linux学习笔记(四):账户管理和磁盘管理
TanaStudy
Linuxlinux
账户管理和磁盘管理账号管理用户组管理磁盘管理账号管理简介Linux系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统。用户的账号一方面可以帮助系统管理员对使用系统的用户进行跟踪,并控制他们对系统资源的访问;另一方面也可以帮助用户组织文件,并为用户提供安全性保护。每个用户账号都拥有一个唯一的用户名和各自的口令。用户在登
- linux学习笔记之系统管理
老布丁~
linuxshelljava运维python
1.进程:一个正在执行的程序进程管理的作用:1.查看服务器的健康状况2.查看系统中的所有进程3.杀死进程2.ps与pstree3.linux的查看top命令:4.杀死进程kill:https://www.runoob.com/linux/linux-comm-kill.htmlkillall:https://jingyan.baidu.com/article/f3ad7d0f50d1be09c33
- Linux学习笔记
空壳_
linux学习笔记
更多内容欢迎访问个人博客https://kongke7.github.io/Linux-CentOS一、初识1.网络连接的三种模式桥接模式虚拟机能和外部网络通信,但是容易造成IP冲突因为:桥接模式下,虚拟机生成与主机网络在同一网段下的IPNAT模式网络地址转换模式虚拟机能与外部通信不会引起IP冲突主机模式独立的系统2.Linux的目录结构Linux目录由/开始,向下发展分支/bin【常用】:(/u
- linux学习笔记-day2
whatcanhumando
课后练习远程连接linux服务器,需要linux服务器开启sshd服务,那么sshd服务默认监听哪个端口?这个端口是否可以自定义呢?如果可以,如何自定义呢?答:默认监听22号端口。可以自定义,可以修改/etc/ssh/sshd_config文件中的port选项。常用的远程连接linux的终端工具有哪些?答:SecureCRT,XShell手动配置ip需要修改哪个配置文件?更改默认的配置文件需要修改
- Linux学习笔记15 - 多线程编程(二)
KAMI STUDIO
Linux学习笔记学习linux单片机嵌入式
线程间同步与互斥由于线程共享进程的资源和地址空间,因此在对这些资源进行操作时,必须考虑到线程间资源访问的同步与互斥问题。互斥锁是用一种简单的加锁方法来控制对共享资源的原子操作。这个互斥锁只有两种状态,也就是上锁(lock)和解锁(unlock),可以把互斥锁看作某种意义上的全局变量。同一时刻只能有一个线程掌握某个互斥锁,拥有上锁状态的线程能够对共享资源进行操作(即某线程上锁即表示对共享的资源拥有操
- Linux学习笔记(一)
alpha18
shellshell是一个程序,接受从键盘输入的命令,然后把命令传递给操作系统去执行。一些命令ls列出目录内容ls-l长格式输出file确定文件类型filefilenameless浏览文件内容Linux目录结构
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj