微信开发(2):微信js sdk分享朋友圈,朋友,获取config接口注入权限验证(java)
进行微信开发已经一阵子了,从最初的什么也不懂,到微信授权登录,分享,更改底部菜单,素材管理,等。
今天记录一下微信jssdk 的分享给朋友的功能,获取config接口注入。
官方文档走一下
简单说:四步走
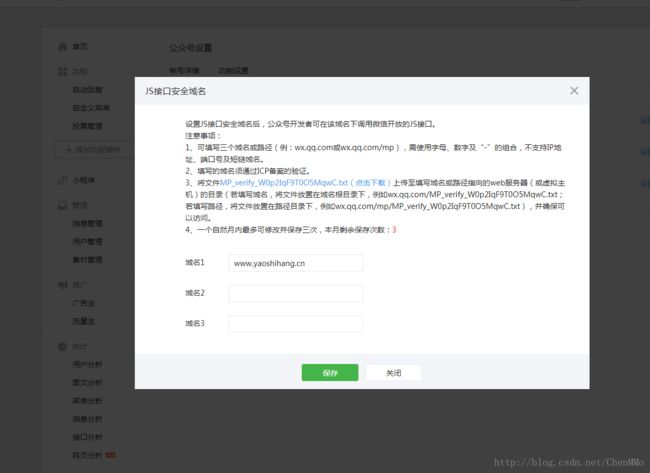
1.绑定域名 (注意:设置js安全域名的时候,需要设置微信ip白名单,ip白名单新出来的,非白名单内的ip无法获取access_token 更无法获取jsapi)
2.引入js文件
3.通过config接口注入权限验证配置
4.通过ready接口处理成功验证
来 开始分步走
1.绑定域名 绑定白名单ip 同时拿到AppID AppSecret
设置js 安全域名在 设置–>公众号设置–>功能设置里边 appid appSercret 在开发–>基本配置里

2.引入js文件 发送请求获取wx.config
我创建了一个页面,引入了开发者文档中给的js文件,使用ajax 在页面初始化的时候 发送请求 获得config权限接口配置 注入
这里只是做了分享给朋友,和分享到朋友圈 如果需要另外别的 需要在下面js代码中 wx.config中jsApiList 增加需要的接口信息
并在 wx.ready 中写入你自己定义的参数 数据
下面代码 解释: 在页面初始化的时候,调用ajaxconfig();将当前页面的url 替换处理,传递给后台,写好的方法获取wx config.收到ajax返回后,开始初始化接口信息,通过ready 接口处理成功验证
<script >
$(function(){
ajaxConfig();
});
function ajaxConfig(){
var url=window.location.href.split('#')[0];
url = url.replace(/&/g, '%26');
$.ajax({
type:"post",
dataType: "json",
data:{
url:url
},
url: "getconfig.html",
success: function(obj){
//微信注入权限接口
wx.config({
debug: false,
appId: obj.appId,
timestamp: obj.timestamp,
nonceStr: obj.nonceStr,
signature: obj.signature,
jsApiList: [
'onMenuShareAppMessage','onMenuShareTimeline'
]
});
wx.ready(function(){
wx.onMenuShareAppMessage({
title: '${pro.wxtitle}', // 分享标题
desc: "${pro.wxdesc}", // 分享描述
imgUrl: 'http://www.yaoshihang.cn/${pro.imgurl}',
link: window.location.href.split('#')[0],
type: 'link' // 分享类型,music、video或link,不填默认为link
});
wx.onMenuShareTimeline({
title: '${pro.wxtitle}', // 分享标题
link: window.location.href.split('#')[0], // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://www.yaoshihang.cn/${pro.imgurl}'
});
wx.checkJsApi({
jsApiList: [
'onMenuShareAppMessage','onMenuShareTimeline'
],
success: function (res) {
//alert(res.errMsg);
}
});
});
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
// alert("errorMSG:"+res);
});
},
error:function(){
//alert("系统请求异常!");
}
});
}
script>3.后台获得 wxconfig 的方法(Java实现)
首先 controller层
代码解释:token 和jsapi 都是需要本地缓存的 下面的代码是先获取jsapi 然后利用帮助类 获得config
由于token和jsapi都是每天都有获得次数限制,所以需要本地缓存,在获取的时候判断缓存超时没有,如果超时就再次获取进行缓存,
@ResponseBody
@RequestMapping("getconfig.html")
public Map<String, Object> getconf(HttpServletRequest request,String url){
String jsapi=getjssdk();
return WeixinUtil.getWxConfig(request,url,jsapi);
}
public String getjssdk(){
//token 和jsapi 都是需要本地缓存的
Wxtoken token=wxService.selectByKey(1l);
Wxtoken jsapi=wxService.selectByKey(2l);
Date date = new Date();
Date jsdate=jsapi.getAddtime();
long between=(date.getTime()-jsdate.getTime())/1000;
if(between<6500){
return jsapi.getToken();
}
Date tokendate=token.getAddtime();
//判断时间差 未超时 返回,超时 需要刷新 再次返回
between=(date.getTime()-tokendate.getTime())/1000;
String token2="";
if(between<6500){
token2=token.getToken();
}else{
String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ appid + "&secret=" + secret;
JSONObject json = WeixinUtil.httpRequest(url, "GET", null);
token2=json.getString("access_token");
token.setToken(token2);
wxService.updataNotNull(token);
}
String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token="+ token2 + "&type=jsapi";
JSONObject json = WeixinUtil.httpRequest(url, "GET", null);
if (json != null) {
jsapi.setToken(json.getString("ticket"));
wxService.updataNotNull(jsapi);
return json.getString("ticket");
}
return null;
}下面是帮助类
package com.yc.education.util;
import java.io.BufferedReader;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.io.UnsupportedEncodingException;
import java.net.ConnectException;
import java.net.URL;
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
import java.util.Formatter;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;
import javax.net.ssl.HttpsURLConnection;
import javax.net.ssl.SSLContext;
import javax.net.ssl.SSLSocketFactory;
import javax.net.ssl.TrustManager;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import net.sf.json.JSONObject;
public class WeixinUtil {
/**
* 方法名:httpRequest
* 详述:发送http请求
* 开发人员:souvc
* 创建时间:2016-1-5
* @param requestUrl
* @param requestMethod
* @param outputStr
* @return 说明返回值含义
* @throws 说明发生此异常的条件
*/
public static JSONObject httpRequest(String requestUrl,String requestMethod, String outputStr) {
JSONObject jsonObject = null;
StringBuffer buffer = new StringBuffer();
try {
TrustManager[] tm = { new MyX509TrustManager() };
SSLContext sslContext = SSLContext.getInstance("SSL", "SunJSSE");
sslContext.init(null, tm, new java.security.SecureRandom());
SSLSocketFactory ssf = sslContext.getSocketFactory();
URL url = new URL(requestUrl);
HttpsURLConnection httpUrlConn = (HttpsURLConnection) url.openConnection();
httpUrlConn.setSSLSocketFactory(ssf);
httpUrlConn.setDoOutput(true);
httpUrlConn.setDoInput(true);
httpUrlConn.setUseCaches(false);
httpUrlConn.setRequestMethod(requestMethod);
if ("GET".equalsIgnoreCase(requestMethod))
httpUrlConn.connect();
if (null != outputStr) {
OutputStream outputStream = httpUrlConn.getOutputStream();
outputStream.write(outputStr.getBytes("UTF-8"));
outputStream.close();
}
InputStream inputStream = httpUrlConn.getInputStream();
InputStreamReader inputStreamReader = new InputStreamReader(inputStream, "utf-8");
BufferedReader bufferedReader = new BufferedReader(inputStreamReader);
String str = null;
while ((str = bufferedReader.readLine()) != null) {
buffer.append(str);
}
bufferedReader.close();
inputStreamReader.close();
inputStream.close();
inputStream = null;
httpUrlConn.disconnect();
jsonObject = JSONObject.fromObject(buffer.toString());
} catch (ConnectException ce) {
ce.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return jsonObject;
}
/**
* 方法名:getWxConfig
* 详述:获取微信的配置信息
* 开发人员:souvc
* 创建时间:2016-1-5
* @param request
* @return 说明返回值含义
* @throws 说明发生此异常的条件
*/
public static Map getWxConfig(HttpServletRequest request,String urlx,String jsapi) {
Map ret = new HashMap();
HttpSession session=request.getSession();
String appId = "wx5c939bf5af08d2ea"; // 必填,公众号的唯一标识
String secret = "";
String requestUrl = urlx;
String timestamp = Long.toString(System.currentTimeMillis() / 1000); // 必填,生成签名的时间戳
String nonceStr = UUID.randomUUID().toString(); // 必填,生成签名的随机串
String signature = "";
// 注意这里参数名必须全部小写,且必须有序
String sign = "jsapi_ticket=" + jsapi + "&noncestr=" + nonceStr+ "×tamp=" + timestamp + "&url=" + requestUrl;
try {
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(sign.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
ret.put("appId", appId);
ret.put("timestamp", timestamp);
ret.put("nonceStr", nonceStr);
ret.put("signature", signature);
return ret;
}
/**
* 方法名:byteToHex
* 详述:字符串加密辅助方法
* 开发人员:souvc
* 创建时间:2016-1-5
* @param hash
* @return 说明返回值含义
* @throws 说明发生此异常的条件
*/
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash) {
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
} 大概就是这样 这时候分享出去的链接 就已经是你自定义的了,不上效果图了,有什么错误的 大家指导交流
需要值得一提的是,我在开发中,始终不能获取微信分享到朋友的点击状态,仅仅可以做到获取config 接口注入验证,自定义分享内容,后来,与群友交流得知,微信已经把分享获取点击状态禁用到了,原因应该跟诱导用户分享内容有关,只能设置好自定义分享内容,引导用户点击右上角 用微信自带的分享。。不知道是我使用接口有问题,还是说微信确实禁用了这个功能。希望,懂这个的朋友能够指导交流下。