python的GUI编程--wxpython学习(三)两个布局
wxpython布局其实就两个,表格布局和线性布局,对应android的是GridLayout和LinearLayout,所以对于android来说,表格布局可以指定行列,行列缩放,行列合并;线性布局需要指定方向。那么迁移到wxpython需要指定的属性其实也是一样一样的,下面会简单介绍。
声明
mGridSizer = wx.GridSizer(2, 2)
mFlexGridSizer = wx.FlexGridSizer(2, 2)
mGridBagSizer = wx.GridBagSizer(2,2)
mBoxSizer = wx.BoxSizer(orient=wx.VERTICAL)声明一个布局方式,然后调用布局.Add(空间名)方法,把控件添加到布局上。
mGridSizer.Add(wx.Button(parent=mPanel,label=u'测试按钮'))最后再把布局和父控件绑定在一起,我这里是Panel,用set方法
mPanel = wx.Panel(parent=self)
mPanel.SetSizer(mSizer)
mPanel.Fit()基本步骤就是这些了,下面说说GridSizer,FlexGridSizer,GridBagSizer和BoxSizer这些部分的差异性。
表格布局
GridSizer,FlexGridSizer,GridBagSizer是继承关系,源码看的出。GridBagSizer是继承了上面两个的子类。
GridSizer,就是表格布局,指定行列,然后Add
FlexGridSizer,表格布局+允许设置行列比例
GridBagSizer,表格布局+允许设置行列比例+合并行列+指定位置
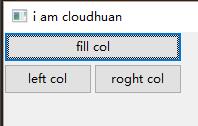
一般而言,用GridBagSizer居多,所以用GridBagSizer作例子吧。
mGridBagSizer = wx.GridBagSizer(2,2)
mGridBagSizer.Add(wx.Button(parent=mPanel,label=u'fill col'),span=(1,2),pos=(0,0),flag=wx.EXPAND)
mGridBagSizer.Add(wx.Button(parent=mPanel,label=u'left col'),pos=(1,0),flag=wx.EXPAND)
mGridBagSizer.Add(wx.Button(parent=mPanel,label=u'roght col'),pos=(1,1),flag=wx.EXPAND)span属性指定了添加进去的控件应该占领多少行列,这里是我要它占领一行两列。
pos属性指定占领哪个格子的内容
flag标志位,表示拉伸满当前你占领的控件内,不指定只是显示你控件的默认大小
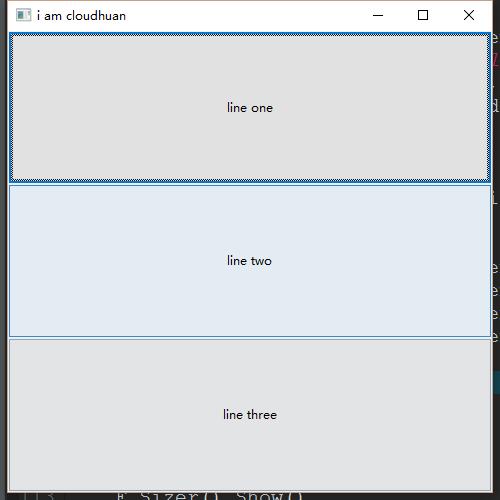
线性布局
这个最简单了,声明的时候指定orient方向就行了,然后Add进去
mBoxSizer = wx.BoxSizer(orient=wx.VERTICAL)
mBoxSizer.Add(wx.Button(parent=mPanel,label=u'line one'),flag=wx.EXPAND,proportion=wx.EXPAND)
mBoxSizer.Add(wx.Button(parent=mPanel,label=u'line two'),flag=wx.EXPAND,proportion=wx.EXPAND)
mBoxSizer.Add(wx.Button(parent=mPanel,label=u'line three'),flag=wx.EXPAND,proportion=wx.EXPAND)