ionic3 登录返回实现案例(解决tabs底栏在返回后显示的问题)
在制作登录、注销功能时,很容易出现tabs底栏在注销后仍然显示的问题,查阅很多资料,但是很多信息都是支离破碎的,虽然有人解决了这个问题,但是由于描述不清,大量有用的信息被隐藏在解决办法的背后。
经过整理,以及本人亲测成功,将要点整理如下:
如果您在看完之后尚未理解,可以见示例部分完整代码:https://download.csdn.net/download/colourfultiger/10719936
接下来看例子吧!
1、页面效果
登录并进入到退出页面
点击退出后返回
可以看到这里在返回之后,底部没有tabs栏了。
2、核心代码部分
login页和logout页都是单独的组件,最重要的是在跳转使用的方式。
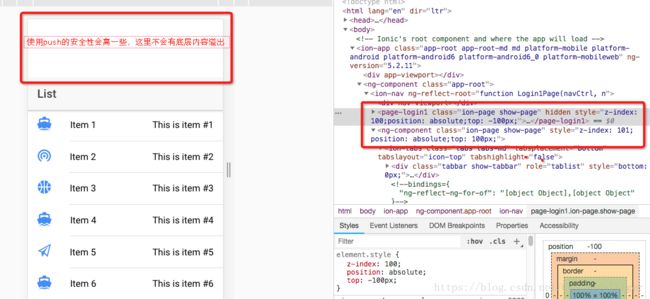
(1)方式一:使用
import {App} from 'ionic-angular';【重点】login.ts使用如下方法,在登录成功时跳转页面至TabsPage中
this.navCtrl.push(TabsPage,data);logout.ts中这样布置关键参数
import { App} from 'ionic-angular';
//添加这一项
constructor(private app :App) {}
//关键语句
this.app.getRootNav().setRoot(Login1Page);【解析】因为页面是按堆栈的方式逐步放置在页面的顶端,使用push,间接的默认初始页面login是最栈底,那自然作为app的根导航了。
【优点】返回到栈底后没有了tabs一栏,有效的隐藏了相关信息。
【缺点】该方法即将被取消
替换的方法:
在logout.ts文件中,声明一个私有全局变量
export class MyselfPage {
private test;在用到的地方换成以下代码
this.test = this.app.getRootNavById('n4');
this.test.setRoot(Login1Page)(2)方式二
两个文件同时使用ModalController的方式
import {ModalController} from 'ionic-angular';
login.ts文件中这样使用
let modal = this.modalCtrl.create(TabsPage, data);
modal.present();logout.ts文件使用这种方法
let modal = this.modalCtrl.create(Login1Page);
modal.present();不同之处就在于根发生了改变,create内容变了
【解析】使用ModalController相当于另起一个栈底,然后重新建立页面内容;同时也没有Tabs栏的影响。
【缺点】暂未研究
两种方法比较:
方式一:
方式二:能够查看到一些信息
如果您在看完之后尚未理解,可以见示例部分完整代码:https://download.csdn.net/download/colourfultiger/10719936