零Flutter基础,四天完成Flutter简版玩Android客户端开发攻略
身为android开发者,在这几天深深感到flutter容易上手的特性,尤其是dart,稍微了解下基本语法,就能直接写,爽的一批~
废话少说,先看成果
Day0 环境搭建
环境搭建很简单,就是下个 Flutter SDK,然后设置设置环境变量什么的就差不多了,我这里是按照 Flutter 中文网教程搭建,没遇到问题。附上地址:https://flutterchina.club/get-started/install/
Day1 dart语法学习 + Flutter基本开发了解
dart 基本语法学习,看这里即可
https://book.flutterchina.club/chapter1/dart.html
有 Java 开发基础,花半小时了解 dart 语言特型就能上手开发了。
Flutter 基础开发需要了解的一些知识点
Widget 概念
路由管理
包引用
Widget 状态更新
网络请求 + 数据解析
异步操作
小 Tip: 阿里某个团队开源了一个『Flutter Go』项目,遇到不会的原生组件在上面直接搜名字即可看到使用方法,属性说明什么的,非常之方便!(开源万岁)
项目地址:https://github.com/alibaba/flutter-go
可以仔细做一下 Flutter 中文网的这个教程 https://flutterchina.club/get-started/codelab/ 初步了解Flutter,做完这个教程,基本就可以上手开发我们的简版『玩Android』客户端了。
Day2 基本框架搭建
最外层用 Scaffold 包裹,Scaffold 直接支持底部导航栏这种布局,我们只要实现 body 和 bottomNavigationBar 就可以。
页面容器我们用 PageView 实现, 底部导航栏用 BottomNavigationBar 实现。
Scaffold(
body: PageView(
controller: _pageCtr,
physics: NeverScrollableScrollPhysics(),
children: [
HomePage(),
ProjectPracticePage(),
WechatArticlePage(),
],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _tabIndex,
type: BottomNavigationBarType.fixed,
fixedColor: Colors.deepPurpleAccent,
onTap: (index) => _click(index),
items: [
BottomNavigationBarItem(
title: Text('推荐'), icon: Icon(Icons.home)),
BottomNavigationBarItem(
title: Text('项目'), icon: Icon(Icons.map)),
BottomNavigationBarItem(
title: Text('公众号'), icon: Icon(Icons.contact_mail)),
]),
)
三个界面都是有状态的,所以都继承 StatefulWidget, 这样就能简单实现一个底部导航栏切换页面的功能。
Day3 列表创建+网络数据获取
文章和项目模块,用的都是顶部导航栏+列表的形式展示信息
顶部导航栏选择flutter自带的 TabBar
列表还是选择flutter自带的 ListView
关于如何使用,Flutter Go 中一查便知
需要注意的是,由于切换到这个模块就需要网络请求,并且有数据后才开始绘制界面,所以我们这里在构建Widget的时候需要 FutureBuilder,FutureBuilder使用方法可以在文末的项目中找到。主要就是可以拿到数据回调的状态,然后根据这个状态再构建相应的widght。
网络操作我选择的是 Dio 2.0,由于刚出来不久,并且和1.0还是有些不同,网上大部分文章都是基于1.0的,所以建议直接看官方文档学习,地址: https://github.com/flutterchina/dio#examples
我的项目中用单例封装了一下网络请求操作,每个api请求封装成一个方法,使用起来也很方便,具体在文末项目中可以找到。大概就是长这个样子:
我先调试的是网络请求,获取到正确的数据后,测试 TabBar,顶部导航栏没有问题,再创建ListView页,条目的话就用随便展示一个标题什么的就可以。
Day4 跳WebView + ListView完善
为什么我把 ListView 条目完善放到最后,因为我觉得在代码中写视图是在是太麻烦了,那么多层,肯定是一个难啃的硬骨头,结果上手之后发现,其实也就是看起来很麻烦,真正写的时候,虽然不如android中XML文件方便,但是确实有一种行云流水的感觉QAQ。
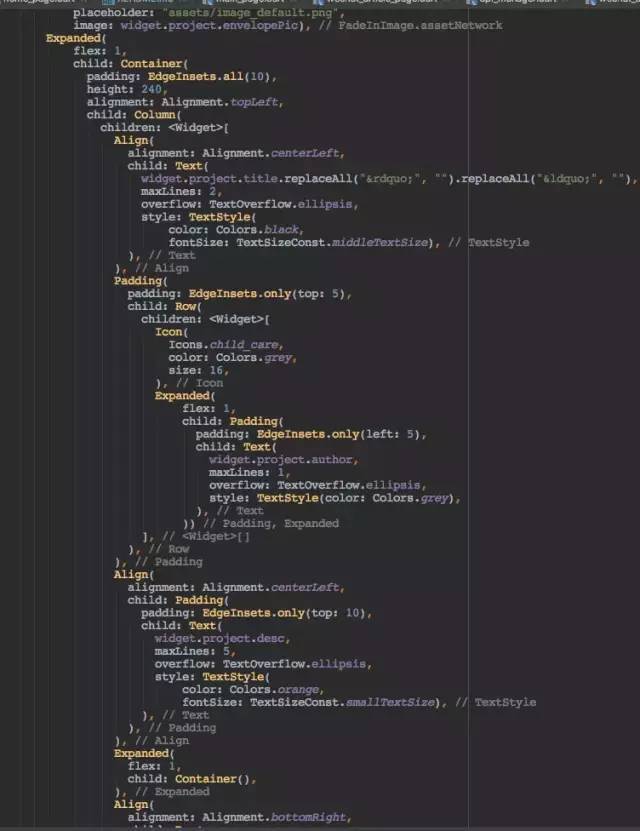
好话说在前头,写起来虽然问题不大,但是真的不符合主流好吗,写完看的我头大,随便放张图感受下:
后期维护成本也是问题,希望谷歌在这方面做一些改变,让 Flutter 可以更好的发展下去。
在设计好一个视图后,可以横向纵向一层一层定义结构,行就用 Row,列就用 Colunm,使用方法就在 Flutter Go 上去查。在 Flutter 中,万物皆为 Widght,可以在图中看到,即使是一个边距之类的,都会用一个 Widget 实现。
点击事件也是一个 Widght, 用 GestureDetector 实现。有两个参数,一个是 onTap(), 也就是点击的回调,一个是 child,也就是我们需要点击事件的 widght。
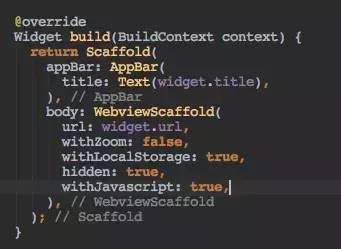
这个项目中,点击事件都是跳 WebView 页,然后看下 WebView 页怎么创建。如果不需要状态管理,那么就可以正常创建一个界面,然后child用 WebviewScaffold 实现,即可实现 WebView 的功能。
总结
大佬都说大前端是趋势,身为客户端开发者,了解一些大前端开发技术绝对不亏,甚至真香哈哈。
贴了那么多地址,最后也把这个项目的地址贴上来吧 https://github.com/chinahaozai/enjoy_android