angularjs配合ocLazyLoad实现路由按需加载js
首先声明,我不是一个前端的开发工程师,也没有经过正规的培训和学习,之所以写这个完全是因为无意中了解到了这个东西,比较感兴趣,就自己琢磨着学习一下。
在这篇文章中,我只能说告诉大家我是如何实现相对应的功能,具体的工作原理和一些比较深入的知识,大家就需要去别的博客文章中学习了,我只能说帮助没接触过的新人快速的了解和使用。
言归正传,原来项目中我对界面兼容性进行完全修改的时候,我就发现了“路由”这个东西,也初次看到了“前后端分离”这样一个概念。当时就想将这些概念融入到项目中,后来发现时间太紧了,而我又没有一个充足的时间去琢磨,只得作罢。
这几天的空闲时间多了些,突然又想起了这么一茬,于是就抽了两天在网上找了相关资料学习了一下……不得不说,网上普遍的文章对于没接触过的初学者确实是不太友好,看了好几篇都是云里雾里,最后也还是综合了好几篇博客和官方文档,才算是初步完成了我自己想要的需求。
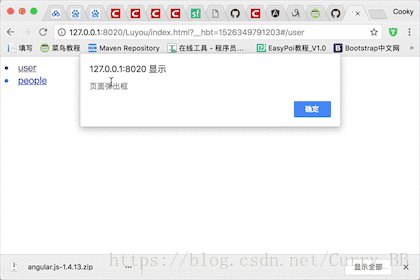
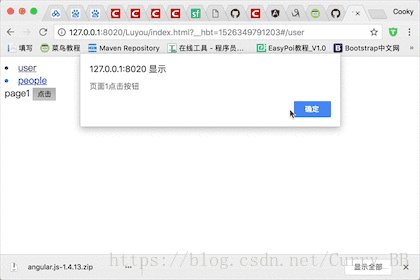
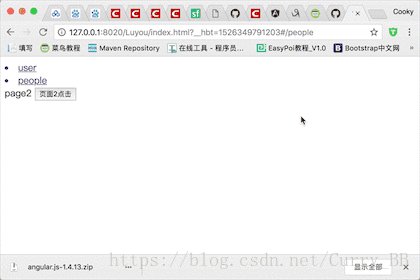
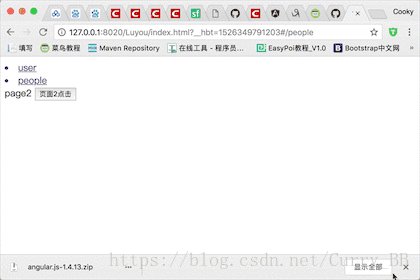
上图就是我们实现的效果了,现在我们就来看看如何实现吧。
首先准备我们需要的一些素材
| name | url | remarks |
|---|---|---|
| AngularJs | https://code.angularjs.org/ | 这里面包含了各个版本的angularjs |
| ocLazyLoad | https://github.com/ocombe/ocLazyLoad | 所需文件在dist文件夹下 |
OK,目前我们需要的素材就这些,接下来开始看代码
先配置出一个非常基本的路由页面
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body ng-app='app'>
<a href="#/user">
<li>userli>
a>
<a href="#/people">
<li>peopleli>
a>
<div ng-view>div>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js">script>
<script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js">script>
<script type="text/javascript" src="js/index.js" >script>
<body>
html>布局页面十分简单,主要就是引入几个需要的js文件,主要的还是最下面引入的 index.js 文件。
路由的配置js index.js
angular.module('app', ['ngRoute'])
.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/user', {
templateUrl: 'page1.html'
.when('/people', {
templateUrl: 'page2.html''
})
.otherwise({
redirectTo: '/'
});
}]);AngularJS路由设置对象参数规则:
| 属性名 | 属性类型 | 描述 |
|---|---|---|
| template | string | 在ng-view中插入简单的html内容 |
| templateUrl | string | 在ng-view中插入html模版文件 |
| controller | string,function / array | 在当前模版上执行的controller函数 |
| controllerAs | string | 为controller指定别名 |
| redirectTo | string,function | 重定向的地址 |
| resolve | object | 指定当前controller所依赖的其他模块 |
到这一步我们就已经可以实现基本的路由了,但是我们会发现,当加载templateUrl页面到view中时,其页面中引入的js并不能调用,所以我们在配置路由的时候,还需要配置好懒加载js。
修改后的index.js
angular.module('app', ['ngRoute', 'oc.lazyLoad'])
.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/user', {
templateUrl: 'page1.html',
resolve: ['$ocLazyLoad', function($ocLazyLoad) {
return $ocLazyLoad.load('js/page1.js'); // 按需加载目标 js file
}]
})
.when('/people', {
templateUrl: 'page2.html',
resolve: ['$ocLazyLoad', function($ocLazyLoad) {
return $ocLazyLoad.load('js/page2.js'); // 按需加载目标 js file
}]
})
.otherwise({
redirectTo: '/'
});
}]);接着我们创建好page1、2的页面和对应的js
<body>
page1
<button onclick='test()'>点击button>
body>
alert('页面弹出');
function test () {
alert('点击按钮');
}这些东西比较简单我就不写的太详细了,新建好对应的html和js就可以了。
然后这样我刚刚动图里的功能就实现了。但是,如果我们将js改一下,让其不再使用传统的JavaScript,而是使用AngularJs呢?
修改后的js和html文件
<body ng-controller="page1Con" ng-app='page1App'>
page1
<button ng-click='test()'>点击button>
body>
var app = angular.module('page1App', []);
app.controller('page1Con', function ($scope) {
$scope.alert = function () {
alert("页面1弹出框");
}
$scope.alert();
$scope.test = function () {
alert("页面1点击按钮");
}
});好,大功告成。然后我们就会惊奇的发现:页面加载不弹框!点击按钮不弹框!
具体原因我也没办法给大家一一道来,我只知道这样就说明不能满足我的需求,如果不能使用AngularJs我很多功能写起来都是会复杂很多很多倍。
所以到这里我们就会发现这样的路由配置没办法满足我们实际的需求,这个时候,我们就需要引用到controller这个参数了。
修改路由配置js index.js
angular.module('app', ['ngRoute', 'oc.lazyLoad'])
.controller('page1Con', function ($scope, $route) { $scope.$route = $route;})
.controller('page2Con', function ($scope, $route) { $scope.$route = $route;})
.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/user', {
templateUrl: 'page1.html',
controller: 'page1Con',
resolve: ['$ocLazyLoad', function($ocLazyLoad) {
return $ocLazyLoad.load('js/page1.js'); // 按需加载目标 js file
}]
})
.when('/people', {
templateUrl: 'page2.html',
controller:'page2Con',
resolve: ['$ocLazyLoad', function($ocLazyLoad) {
return $ocLazyLoad.load('js/page2.js'); // 按需加载目标 js file
}]
})
.otherwise({
redirectTo: '/'
});
}]);ok,到这里我们就会发现打开页面的时候会弹框,点击按钮也会弹框了,这样就满足了我们的基本需求了。
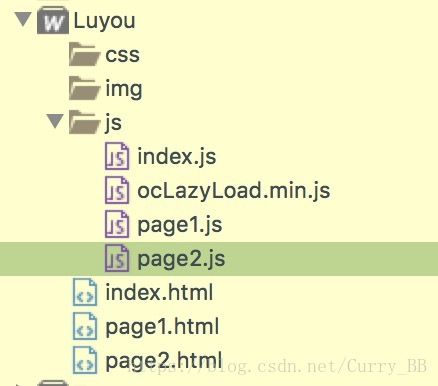
最后看一下我的工程目录,怕有些同学不能理解。

如果还是不能理解的就评论一下吧,我看到会回复。