Echarts折线图
1.Echarts图表
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库
ZRender
,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
2.Echarts引用JS文件
3.html页面
4. javascript代码
//绑定ID
var ARDBHH = echarts.init(document.getElementById('ARShow'));
ARDBHH.showLoading({ text: '正在努力的读取数据中...' });
ARDBHH.hideLoading();
optionARDBHH = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
xAxis: [ {
type: 'category',
boundaryGap: false,
data: []
}],
yAxis: {
type: 'value'
},
series: [
{
name: '邮件营销',
type: 'line',
itemStyle: { normal: { label: { show: true } } }, //显示折线图每个点得数值
data: []
},
{
name: '联盟广告',
type: 'line',
itemStyle: { normal: { label: { show: true } } },
data: []
},
{
name: '视频广告',
type: 'line',
itemStyle: { normal: { label: { show: true } } },
data: []
},
{
name: '直接访问',
type: 'line',
itemStyle: { normal: { label: { show: true } } },
data: []
}
]
};5.Ajax通过一般处理程序返回Json数据赋值给Echarts数据
$.ajax({
type: "post",
async: true,
url: "/Ashx/ARDBHHShow.ashx", //调用一般处理程序 将数据转换为json
data: { cmd: "test" },//发送到服务器的参数
datatype: "json",
success: function (result) {
//alert("执行ajax方法");
if (result) {
//alert(result);
eval("var transresult=" + result);
//alert(transresult[0].Num);
//初始化option.xAxis[0]中的data
optionARDBHH.xAxis[0].data = [];
for (var i = 0; i < transresult.length; i++) {
optionARDBHH.xAxis[0].data.push(transresult[i].ARHH); //循环给xAxis赋值
}
//初始化option.series[0]中的data
optionARDBHH.series[0].data = [];
for (var i = 0; i < transresult.length; i++) {
optionARDBHH.series[0].data.push(transresult[i].ARNum3);
}
optionARDBHH.series[1].data = [];
for (var i = 0; i < transresult.length; i++) {
optionARDBHH.series[1].data.push(transresult[i].ARNum4);
}
optionARDBHH.series[2].data = [];
for (var i = 0; i < transresult.length; i++) {
optionARDBHH.series[2].data.push(transresult[i].ARNum5);
}
optionARDBHH.series[3].data = [];
for (var i = 0; i < transresult.length; i++) {
optionARDBHH.series[3].data.push(transresult[i].ARNum6);
}
ARDBHH.setOption(optionARDBHH); //将数据optionARDBHH 绑定到ARDBHH
}
},
error: function (errorMsg) {
alert("获取数据失败!!!");
}
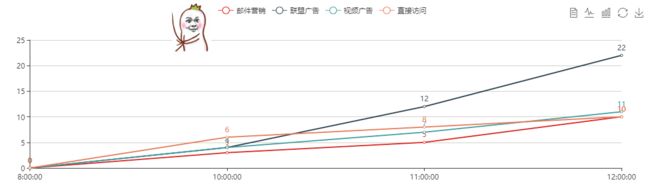
});6.最后一个折线图就形成了:
7. 源代码已提交到GitHub,自取吧