Leafletjs+OpenStreetMap实现离线GIS开发
Leafletjs+OpenStreetMap实现离线GIS开发
最近公司要做一个基于自己服务器的GIS系统,就是说你能在Web端看到的所有信息,都是由公司服务器提供,包括GIS的底图,所以在网上找了很多参考,但是许多的主流GIS框架都不提供web端离线地图开发接口,所以最终定性使用leafletjs+OpenStreetMap来实现离线GIS的开发。
Leafletjs是一个开源的,功能强大的框架,提供了多种加载Rasterlayer底图的方法,比如直接瓦片加载、WMS加载等,我们这里使用的是直接瓦片加载的方法,现在主流的GIS开发都是使用瓦片的加载方法,比如baiduMap、GoogleMap等,性能好加载快,不浪费资源。而且Leafletjs提供了丰富的API接口,可以满足正常的GIS开发需求。
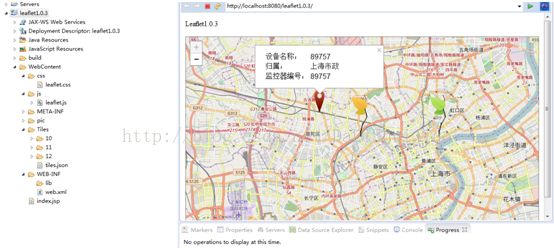
开发前,先给大家看一下最终实现的效果图,此事例项目所使用到的js库,Icon,底层地图瓦片全部来自本地,以后实际开发可将底层地图瓦片放置服务器来加载。
一、开发前的准备
1.Leafletjs,目前最新版本是leaflet1.0.3,附下载地址:http://download.csdn.net/detail/dalishuijiao/9768301
2.OpenStreetMap地图瓦片下载器,附下载地址:在网上自寻
二、库的部署
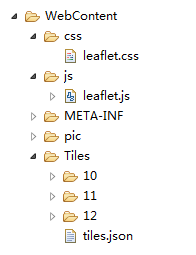
导入leafletjs库(包括css)、事例图片以及下载好的OSM瓦片(Tiles文件夹)到自己的web项目,本事例只下载了OSM的三级瓦片-10级,11级,12级,大家可根据自己的需要下载OSM瓦片。
参考:
三、编写JSP页面
1. 导入我们所需要的js库,css样式。
2. 初始化地图
<body>
<p>Leaflet1.0.3p>
<divid="map"style="width:100%;height:100%">div>
<script>
//rasterLayer地图层初始化
var osmUrl ='Tiles/{z}/{x}/{y}.png',
osmAttrib = '©
osm =L.tileLayer(osmUrl, {
minZoom: 10,
maxZoom: 12,
attribution:osmAttrib
});
var map = L.map('map').setView([31.22,121.48],11).addLayer(osm);
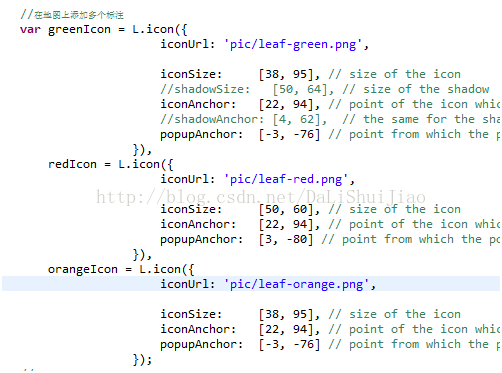
3. 给地图添加多个Marker
4. 自定义创建popup以及在Marker上显示
//自定义popup弹窗
var popup = L.popup().setContent('设备名称: '+'89757'+' 归属: '+'上海市政'+' 监控器编号: '+'89757'+'
L.marker([31.249162,121.487899],{icon: greenIcon}).addTo(map).bindPopup(popup).openPopup;
L.marker([31.253492,121.395314],{icon: redIcon}).addTo(map).bindPopup(popup).openPopup;
L.marker([31.249162,121.427899],{icon: orangeIcon}).addTo(map).bindPopup("I am a orange leaf.");
script>
大功告成,大家加油吧!!!
PS: 大家要多照着图片上的代码打一打,这样才能理解更透彻。