- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- ionic3 angular项目目录结构解析
你也不会年轻太久
1.按照官网教程创建项目之后会生成如下结构树:2.目录hooks:编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中node_modules:node各类依赖包resources:android/ios资源(更换图标和启动动画)src:开发工作目录,页面、样式、脚本和图片都放在这个目录下www:静态文件platforms:生成android或者ios安装包路径(plat
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- ionic3自定义图标之多路径图标的使用
咔簌
看这标题问题就来了,什么叫多路径图标呢?顾名思义就是当前svg的图标具有多个颜色或者由多个图层组成,如下:image.pngimage.png在ionic2+的项目中多路径图标在中是无法正常展示的,我的解决办法是:在非当前tabs页面时正常使用单路径的图标,而选中的tabs页面则将图标颜色设置成透明,将多路径的svg图标作为背景图片显示,如下代码:.tabbar{a:first-child[ari
- ionic3学习===>ios打包上架
彼岸的一株草
打包需要的工具申请苹果开发者帐号需要macos系统上打包mac需要安装Xcode(最好安装最新版本)至少一部iphone测试机申请证书申请打包证书挺麻烦可以参考下面的链接自己去配置。最新的iOS申请证书与发布流程(2016.12)这边我大概讲几个需要注意的点Xcode配置打开Xcode登陆开发者账号,下载证书描述文件到Xcode;设置对应证书的描述文件到对应的地方项目代码生成先保证项目是否可运行i
- ionic3 android打包
南京确善能
1打包ioniccordovabuildandroid--release--prod2生成签名keytool-genkey-v-keystore签名文件名称.keystore-alias签名文件别名.keystore-keyalgRSA-validity200003用签名打包jarsigner-verbose-keystorexxx.keystore(签名文件路径)-signedjarxxx.ap
- ionic3项目中调用手机摄像头,拍摄照片并上传
smile_e9d6
今天我在研究ionic3手机App开发时,需要调用手机自带的摄像头拍照上传,在百度了一上午之后,我发现:好多作者写的博客要么有头无尾,要么就是跟着操作一波后,代码报错了!!!!!!我的老天爷鸭,所以为了让跟我有相同经历的新手们更快的掌握怎样快速调用ionic摄像头接口,我吐血整理了下面这篇文章,让大家少走一些弯路。话不多说,直接上代码。哦,对了,我是下载了ionic3快速开发的模板来搭建的项目,小
- ionic android 闪退,ionic 插件Image Picker 安卓闪退问题
自闭成年人
ionicandroid闪退
缘由:针对ionic+cordova+angular开发APP时,当需要选择多个图片时,则需要ImagePicker插件。不过,安卓版本大于6.0的时候,改插件是需要授权的:相册权限和存储权限。若没有权限,则会闪退。一、ionic3(一)安装插件npm安装插件,命令语句cordovapluginaddcom.synconset.imagepicker@2.1.8cordovapluginaddco
- ionic3 使用 browsertab插件打开外部链接
flutter开发精选
详见https://github.com/google/cordova-plugin-browsertab需要系统安装了safari或chrome才生效1.安装插件$ioniccordovapluginaddcordova-plugin-browsertab$npminstall--save@ionic-native/browser-tab2.使用import{BrowserTab}from'@i
- ionic3 中文文档地址
无名程序猿
http://www.ionic.wang/article-articlelist-id-76.html
- 1.10 ionic3——悬浮按钮 ion-fab
杨啊杨_fb52
ion-fab类似于iOS设备上的悬浮按钮,点击以后会弹出隐藏起来的一些按钮,达到快捷的作用,在ionic官方文档为,https://ionicframework.com/docs/components/#fabs我直接贴源码了(1)悬浮按钮ion-fab(2)属性可以看到我用了right和middle两个属性,使得我的悬浮按钮位于屏幕右方的中间部位其他的属性有:top将悬浮按钮放在屏幕的顶部bo
- ionic3打一个android apk包的教程 2018-03-23
张益达_pearl
当我们在用ionic3搭建项目的并完成开发了想发布到自己手机上看的时候我们需要用我们的node去打一个包,下面就来记录下我在打包过程中的步骤和遇到的问题第一步:部署android打包环境输入命令:ioniccordovaplatformaddandroid(可能你在网上看到的一些命令让你用ionicplatformaddandroid这是ionic2版本的命令,ionic3的命令是上面的不然会报出
- ionic3 ts中引入第三方js文件详细教程[2018-01-20]
柳暗花明又一匪
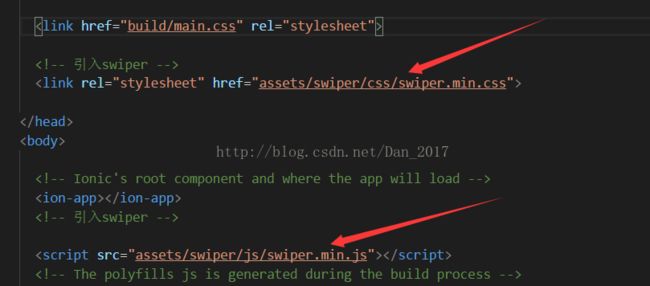
http://blog.csdn.net/z_pigeon/article/details/79112108[1]放置文件把引入的文件放到www下的assets目录下,这里引入的文件在重新编译过程中是不会被覆盖的,所以引入文件放到这里[2]引入文件在index.html下引入文件,注意修改的是src目录下的index.html,不是www目录下的,如果修改成www下的,会被src下重新编译的ind
- ionic3 UIWebView 升级 为WKWebview
只会ctrl_c_v
官方文档主要步骤:操作前请备份好1、cordova-ios升级到最新版本,我当前升级为6.2.02、ioniccordovaplatformaddios3、添加ios平台后,全局搜索UIWebView,看看自己项目哪些插件plugins使用到UIWebView,如果有,就升级该插件。如:cordova-plugin-code-push、cordova-plugin-inappbrowser等等注意
- ionic3中通过service定义全局参数和方法
竹子_331a
为了方便管理,打算将GET和POST请求定义成一个公共方法来调用,另外调用的URL也可以定义到全局。废话不多说,看代码~1、首先定义一个service,我们命名为app.service.ts,放到app目录下即可。里面还有一些其他有用的方法,大家可以参考,当然也可以自己添加啦~import{LoadingController,AlertController,ToastController}from
- ionic3——ion-input存在底部边框问题
一只飞
.item-md.item-input.input-has-focus.item-inner{border-bottom-color:transparent!important;box-shadow:none!important;}.list-md.item-input.input-has-focus:last-child{border-bottom-color:transparent!impor
- ionic3——判断当所在前页面(app.component.ts or provider)
一只飞
在app.component.ts中判断是否在某个页面,从而执行不同操作:import{ViewChild}from'@angular/core';import{HomePage}from'../pages/home/home';..@ViewChild(Nav)nav:Nav;letactiveVC=this.nav.getActive();letpage=activeVC.instance;/
- ionic3学习安排
Gravel812
一、环境准备1.1、安装Node.js(Windows下安装)1.1.1、下载地址:https://nodejs.org/en/download/1.1.2、安装后命令行下执行:node--version出现版本号表示安装成功1.2、npm安装:执行:npminstallnpm-g命令1.3、ionic安装1.3.1、资源包下载地址:http://ionicframework.com/docs/o
- Ionic3开发教程 - 发布IOS版本(4)
IT飞牛
androidjavaioslinuxapp
Ionic3开发系列教程Ionic3开发教程-环境准备(1)Ionic3开发教程-开发(2)Ionic3开发教程-发布Android版本(3)Ionic3开发教程-发布IOS版本(4)Ionic3开发教程-更新(5)Ionic3常用命令行,所有命令都必须在项目根目录下执行ionicstartApp1tabsionicserveioniccordovaplatformrmios//移除android
- ionic3中ion-slides切换页面返回后自动轮播startAutoplay()
海上笙明玥
//页面进入时启动自动播放ionViewDidEnter(){this.slides.startAutoplay();}//页面离开时停止自动播放ionViewDidLeave(){this.slides.stopAutoplay();}
- ionic3不用插件用(html5)做的上传
亦久亦韭
page页面:这个是看到的要上传的图片pagecss:/*蓝色按钮,绝对定位*/.blueButton{position:absolute;display:block;width:100px;height:40px;text-decoration:none;text-align:center;font:normalnormalnormal16px/40px'MicrosoftYaHei';curs
- ionic3 angular 如何使用第三方js库
搬砖的哈哈
angular项目,ionic3+项目,如何使用第三方的js库;1.在npm官网去搜索该库找到后通过制定的方法去安装,一般都为npmi包名;2.TypeSearch检索TypeScript提供了一个叫TypeSearch网站,可以直接输入关键词检查是否包含该类库的声明文件。例如lodash可以在列表中点击会跳转至npm网站,并且会看到这样的一个命令:npminstall--save@type/lo
- 从node 6.9.1升级到node 8.16.2+ ionic 3.19.0 + cordova7.1.0环境配置
小周今天code了吗
angular前端框架
node8.16.2+ionic3.19.0+cordova7.1.0环境配置背景实施(1)安装ionic(2)安装cordova(3)运行项目ionicserve1、根据提示重新构造适用于node8的node-sass2、出现报错3、根据提示安装vcbuild:以管理员身份运行并打开命令行工具。在命令行工具中运行4、重新安装node-sass5、安装成功6、运行项目(4)优化eslint(5)报
- cordova Xcode打包ios以及发布流程(ionic3适用)
tzweilai
iosxcodecocoa
第一步1、申请iOS证书2、导入证书到钥匙串第二步1、xcode配置iOS证书1.1用Xcode打开你的项目(我的Xcode版本是新版)修改如下图回到基本信息设置界面,Bundie这项填写,最先创建的那个appid,跟创建iOS描述文件时选择的要一样。现在下面还有个错误提示,因为还没有导入iOS描述文件。这时候双击.mobileprovision描述文件(就是步骤1.2保存的有描述文件和证书),闪
- ionic3学习笔记(3)ionic+cordova支付宝支付(2)
夏日蔷薇666
1.支付宝客户端支付流程官方支付流程文档:https://docs.open.alipay.com/59/103658/2.准备已有的ionic项目安装插件1.准备已有的ionic项目2.找到插件地址https://github.com/hhjjj1010/cordova-plugin-alipay-v23.安装在线安装cordovapluginaddcordova-plugin-alipay-v
- ionic3 更换安卓包名
南京确善能
1.在工程中的config.xml中修改image.png2.重新生成原生工程ioniccordovaplatformaddxx
- ionic3 col-6属性不能用在这里
十八掌
是node_modules/ionic_angular/css少了文件应该有以下几个文件解决方法:把之前项目的拷贝过来。或是重新安装
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S