HTTP详解(六):HTTP Header 讲解
HTTP详解(六):HTTP Header 讲解
HTTP详解(六):HTTP Header 讲解
这篇呢,主要是和大家聊一聊HTTP报文中首部的一些东西。这里面东西虽然不多,但是却很重要,工作或者面试中经常会用到它们(谁骗人谁小狗~)。
在之前的一篇文章中,我提到HTTP的报文格式,HTTP报文分为请求报文和响应报文。请求报文和响应报文的的第一行叫做状态行。状态行后面就跟着多个HTTP首部字段。
首先,咱们得清楚HTTP头部有什么作用,HTTP首部用来向请求报文或者响应报文中添加一些附加信息。通过HTTP首部信息,客户端或者服务器端就能了解到这次报文到底具有哪些属性,报文发送端有哪些喜好等等。
HTTP首部的分类:
1、
通用首部
:请求报文和响应报文都支持,换句话说,就是既可以出现在请求报文中,也可以出现在响应报文中。
2、
请求首部
:出现在请求报文第一行(请求行)的后面,为请求报文添加一些附加信息
3、
响应首部
:出现在响应报文第一行的后面,提供了一些关于响应报文的一些信息
4、
实体首部
:我们都知道,请求报文和响应报文都包含实体报文,实体首部就是用来描述实体报文的一些属性。
5、
扩展头部
:HTTP规范中没有定义的首部。
首部的语法:
接下来,我们就详细介绍一下各个首部。
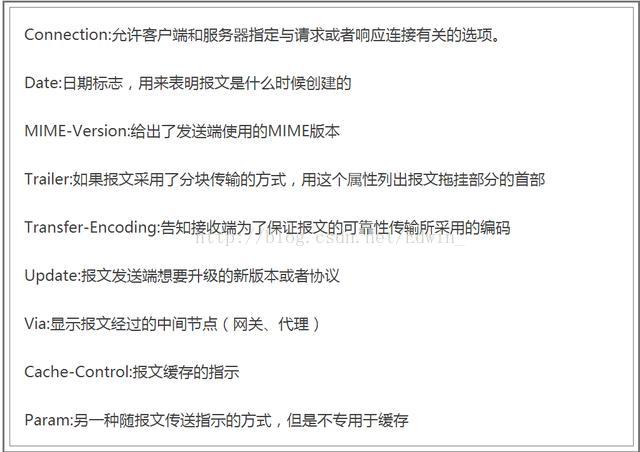
通用首部:
通用首部提供了请求报文和响应报文都支持的首部,就是“谁我也不得罪,谁都支持”。我们一起看一下一些常用的通用首部。
乍一看,太多了,不好记,别着急。依我个人经验,面试的时候这些属性,一般不会全部问到。如果有面试官,对于以上每个属性挨个询问你,十有八九是个瓜皮面试官!
一般来说,面试官可能会问到你的是Cache-Control这个属性。这个属性是用来控制报文中缓存机制的。
我们先聊一下它是做什么的。很久很久以前,我呢,看了一句非常diao的一句话,大体意思是这样的:理想情况下的HTTP的请求,是不需要和服务器端进行交互的或者尽可能少的与服务器端进行交互!为什么要这么做的,因为通过与服务器端进行交互获取内容对速度的影响非常大,同时会占用不少的带宽,所以就有了缓存这一说。通过设置合理的Cache-Control策略,缓存响应,可以有效的减少客户端与服务器端的交互。
我们来看一下,Cache-Control有哪些常用属性值。
1、no-cache:这个属性呢,不要被他的样貌给迷惑了,它并不是不缓存响应报文,只不过在服务器返回响应时,缓存都要向服务器评估缓存的新鲜度。也就是说,如果服务器返回的响应相比缓存有所变动,则使用服务器的响应。
2、no-store:该指令规定不缓存任何内容(注意和no-cache的区别)
3、max-age:用法max-age=60(秒),用来表示缓存资源的保鲜时间。当缓存的内容缓存时间大于该值是,请求将重新转发至服务器。
4、s-maxage:用法和max-age相同,并且行为和max-age也相同,不同的是s-maxage适用于公共缓存。
关于通用首部,就先说到这里,有兴趣的童鞋们在自己去了解一下。总的来说,它在面试或者工作过程中考察的不是很多。
请求首部:
请求首部,比较简单,存在于请求报文中,用来告诉服务器端是谁来发的报文,以及客户端能够接受的一些编码、语言信息等等。主要就是一些附加信息以及客户端的一些喜好。
我们来看一下,比较常见的请求首部。
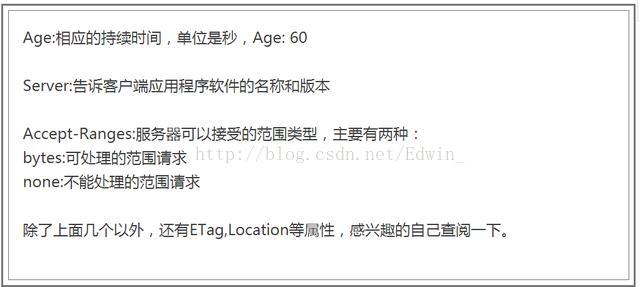
响应首部:
响应首部是响应报文属于自己的首部。跟请求首部类似,响应首部是给服务端提供一些额外的信息,让客户端能够更好的了解服务端以及对客户端的一些要求。
我们来看一下,几个比较常见的响应首部。
上图!
实体首部:
首先呢,咱们得清楚“实体首部”它到底属于报文实体和报文首部呢。它这个名字比较调皮,
一定要记住,实体首部属于首部,它属于报文结构中首部部分(请求报文分请求行、首部、空行、实体报文四部分),不属于报文实体,它是指请求报文和响应报文的实体部分使用的首部。
我们来看一下,比较常见的实体首部。
拓展头部:
拓展头部其实是HTTP规范中没有明确定义的的头字段,这些头字段称为自定义的HTTP头部。在这里我就不赘述了,有兴趣的读者可以自己查找资料。
其实,总的来说,HTTP首部分为通用首部、请求首部、响应首部、实体首部、拓展头部,但是有很多地方就直接把HTTP头部分为request和response两部分,其实这两种分类从不同的角度出发,都是可以的。