直播平台流媒体服务器搭建(Linux+Nginx+RTMP)
写在前面:
- 实践出真知
- 学习编程最好的语言不是PHP,是English
近年来各大视频直播平台兴起,直播技术也愈发成熟,作为一个程序员,秉着“折腾”精神自己搭建了一个直播用的流媒体服务器,现在来和大家分享一下搭建的过程。
准备:
- 操作系统:CentOS 7
- Web服务器:Nginx
- 版本控制器:Git
搭建:
大部分视频直播平台使用的协议都是RTMP,Nginx也有RTMP的扩展模块,所以我也选用RTMP进行服务器的搭建。
1.获取nginx-rtmp-module模块扩展
1.1.nginx-rtmp-module的Git地址是https://github.com/arut/nginx-rtmp-module.git,直接获取:
git clone https://github.com/arut/nginx-rtmp-module.git2.安装Nginx
2.1.下载Nginx
wget http://nginx.org/download/nginx-1.15.7.tar.gz
2.2.解压
tar -zxvf nginx-1.15.7.tar.gz2.3.编译并安装
cd nginx-1.15.7
./configure --prefix={Nginx安装路径} --add-module={nginx-rtmp-module的路径} --with-http_ssl_module
make && make install编译安装过程中可能会出错,一般错误都是缺少一些组件,根据报错信息使用 yum install 进行安装。
3.配置Nginx
3.1.修改Nginx配置
vim {Nginx安装路径}/conf/nginx.conf打开Nginx配置文件,加入如下部分:
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000; #流整合的最大的块大小,这个值设置的越大 CPU 负载就越小
#增加对hls的支持
application hls { #rtmp推流请求路径
live on; #开启实时
hls on; #开启hls
hls_path /usr/share/nginx/html/hls; #推流文件保存的路径,要有写入权限
hls_fragment 5s; # 每个文件包含5秒的视频内容
}
}
} Nginx中RTMP模块配置的更多参数可以参考官方文档,到这里Nginx的配置已经完成并且加入了RTMP模块的扩展。
4.启动Nginx
{Nginx安装路径}/sbin/nginx -c {Nginx安装路径}/conf/nginx.conf
使用浏览器访问服务器,如果出现以下画面表示Nginx成功启动。
推流
1.选择推流软件
1.1.PC推荐使用OBS进行推流,苹果手机推荐使用易推流APP,安卓也有许多免费的推流SDK,大家自行选择,下面使用OBS进行测试。
1.2.OBS官网:https://obsproject.com/,大家根据自己的系统进行选择下载安装。
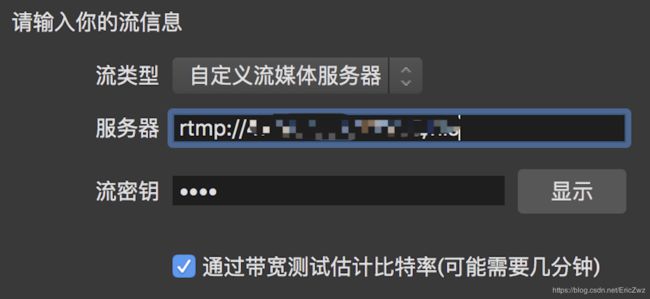
2.进行OBS配置
2.1.服务器输入 协议://IP:端口/文件夹,如:rtmp://127.0.0.1/hls
2.2.流密钥 随意输入,推流后生成的文件名称根据输入的流密钥生成
2.3.填写完成点击下一步进行测试,如果填写无误即可进行推流。
2.4.OBS的具体使用方法这里不做介绍了,添加相应场景和来源,点击开始推流。
2.5.登陆服务器,进入hls文件夹,如果有相应文件则表示推流成功,其中.ts 文件为视频片段,.m3u8文件为前端播放的文件。

播放
1.编辑HTML文件,使用video标签进行播放
1.1.由于.m3u8文件是苹果公司定义的用于直播的一种流媒体传输协议HLS下的视频文件索引,要在其他系统下播放需要引入video.js和videojs-contrib-hls.js
1.2.编辑HTML文件
1.3.使用浏览器访问HTML文件,由于我使用的是阿里云服务器乞丐版,带宽只有1M,所以直播会有一定的延迟,我们来看下效果。
结语
总体来说搭建一个流媒体服务器并没有想象中的复杂,但是要深入了解其中的原理还需要下一些功夫。
有哪些不足和错误的地方还请各位大神指出。
博主QQ:444500096,欢迎大家前来交流。