天气开发1——第二行代码(酷欧天气)
前言:
首先我要感谢郭霖大神。郭霖大神的《第一行代码》、《第二行代码》可谓我的启蒙书。这几天特地把酷欧天气实现一遍,感受颇深。
以下为酷欧天气开发笔记,其涉及到的开源框架有:
- litepal(数据库操作)
- okhttp (网络传输)
- butterknife(简化findViewById,简化代码)
- glide(图片加载)
- gson(解析Json)
一共有四篇,代码下载链接在第四篇中:
天气开发1——第二行代码(酷欧天气)
天气开发2——第二行代码(酷欧天气)
天气开发3——第二行代码(酷欧天气)
天气开发4——第二行代码(酷欧天气)
效果图:
添加依赖库
compile 'org.litepal.android:core:1.3.2'
compile 'com.squareup.okhttp3:okhttp:3.6.0'
compile 'com.google.code.gson:gson:2.7'
compile'com.github.bumptech.glide:glide:3.7.0'butterknife会有所不同:
在 app build.gradle中下载
dependencies {
compile 'com.jakewharton:butterknife:8.6.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.6.0'
}在root build.gradle 根目录中添加
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.jakewharton:butterknife-gradle-plugin:8.6.0'
}
}最后回到app build.gradle中
apply plugin: 'com.jakewharton.butterknife'litepal使用
在Manifest中声明:
<application
android:name="org.litepal.LitePalApplication"
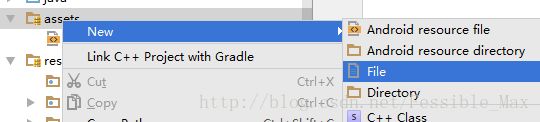
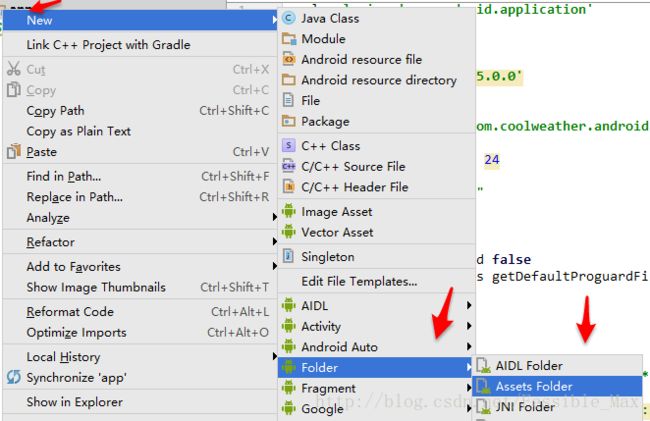
..../>创建一个assests的包,在创建litepal.xml 声明数据库的一些信息。

- dbname表示数据库的名字
- version表示的是数据库的版本,在后期创建数据库表时需要更改版本号
- list表示数据库中所有的表
- mapping表示的是数据库表
<litepal>
<dbname value = "CoolWeather.db">dbname>
<version value = "1">version>
<list>
<mapping class="example.com.coolweather.db.Province" />
<mapping class="example.com.coolweather.db.City" />
<mapping class="example.com.coolweather.db.County" />
list>
litepal>我们只需要创建一个类,litepal就会自动给我们创建相应的数据库表,也就是ORM,所以一个类就代表一张表。
注意: 要实现增删改查操作,需要将类继承DataSupport。
在天气开发中我们需要接收省、市、县的信息,所以在db包中我们创建了三张表:
Province,City,County用来存储相关信息。
province:{"id":1,"name":"北京"}
city:{"id":113,"name":"南京"}
county:{"id":937,"name":"苏州","weather_id":"CN101190401"}根据Json数据,我们来设计对应类的内容。
下面是代码,City和County给出主要代码,getter和setter由Alt+Insert
自动生成,就不贴出来了。
Province:
public class Province extends DataSupport {
private int id;
private String provinceName;
private int provinceCode;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getProvinceName() {
return provinceName;
}
public void setProvinceName(String provinceName) {
this.provinceName = provinceName;
}
public int getProvinceCode() {
return provinceCode;
}
public void setProvinceCode(int provinceCode) {
this.provinceCode = provinceCode;
}
}City:
public class City extends DataSupport {
private int id;
private int cityCode;
private String cityName;
private int provinceId;//省的Id
....
}County
public class County extends DataSupport{
private int id;
private String countyName;
private String weatherId;
private int cityId;
}okhttp使用
OkHttpClient client = new OkHttpClient();
//请求
Request request = new Request.Builder().url(address).build();
Response response = client.newCall(request).execute();
String data = response.body().string();//获取的内容//post
RequestBody requestBody = new FormBody.Builder()
.add("username","admin")
.add("password","123456")
.build();
Request request = new Request.Builder()
.url("http://www.baidu.com)
.post(requestBody)
.build();
butterknife使用
butterknife是一个专注于Android系统的View注入框架,可以减少大量的findViewById以及setOnClickListener代码,可视化一键生成,这里简要的介绍通过它实例化view的方式:
@BindView( R.id.button1 )
public Button button1 ;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_butterknife);
//绑定activity
ButterKnife.bind( this ) ;
}官方文档:https://github.com/JakeWharton/butterknife
glide使用
只需要一行代码即可,glide会根据ImageView自动计算图片大小来进行加载。
Glide.with(this).load(url).into(imageView);gson使用
假设Json数据为:
{"name":"Tom","age":20}为此我们定义一个Person类:
//与Json对应
class Person{
private String name;
private int age;
.....
}将Json数据解析成Person对象:
String jsonData = response.body().string();//jsonData为okhttp获取到的Json数据
Gson gson = new Gson();
Person person = gson.fromJson(jsonData,Person.class);如果是Json数组时,就要用到TypeToken
{{"name":"Tom","age":20},{"name":"Jack","age":19},{"name":"Helen","age":21}}Gson gson = new Gson();
List<Person> list = gson.fromJson(jsonData,new TypeToken<List<Person>>(){}.getType());
for(Person person: list){
Log.d("tag","id is "+person.getId());
Log.d("tag","name is "+person.getName());
}