jQuery基础
基础总结1
1.jQuery是javascript的一个库函数,非常方便,非常主流
2.利用jQuery开发的步骤:
1).导入jQuery库
2).在$(function(){})的{}中编写jQuery代码
3.jQuery对象和DOM对象
1).两者不能互用各自的属性和方法
2).jQuery对象是一个数组对象,可以用下标的方式转化为DOM对象,如:
var $btn = $("button");
var btn = $btn[0];
3).jQuery对象是使用$()包装DOM对象后产生的对象,如:
$(this).val();
$("selcet :selected").each(function(){
alert($(this).val());
});
4.jQuery的选择器
(1)选取被选中的select的option需要使用选取子节点的方式:
注意空格
$("selcet[name="xxx"] selcet").each({
//.....
});
(2)jQuery选择器可以综合使用
(3)如果选择器搞不定,可以借助方法
5.jQuery对象的几个方法
(1)val():获取或设置表单元素的value属性值
(2)attr():和val()类似:
attr(name,val):为name属性赋值为val。
attr(name):获取name属性值
(3)each():用来对jQuery对象进行遍历,其参数为function,函数内部的this是正在遍历的DOM对象。
(4)text():和val()方法类似,
text():获取元素节点的文本子节点的值。
text(str):设置元素节点的文本子节点的值。
(1)弹出helloworld
<!-- 导入 jQuery 库 -->
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
//$(function(){}) 相当于 window.onload, 代码写在 {} 之间
$(function(){
//0. 选择器$("id")
//1. 选取 button: $("button")
//2. 为 button 添加 onclick 响应函数: $("button").click(function(){})
//代码编写在 function 的 {} 中.
$("button").click(function(){
//3. 弹出 helloworld
alert("helloworld");
})
</script>
</head>
<body>
<button id="btn">ClickMe</button>
<br><br>
<button>ClickMe2</button>
</body>
(2)jQuery对象和DOM对象的互相转化
<!-- 导入 jQuery 库 -->
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
//可以用$(this)表示当前的jQuery对象
alert($(this).text());
//jQuery 和 DOM 对象
//1. 由 jQuery 对象转为 DOM 对象
//1). 获取一个 jQuery 对象
var $btn = $("button");
//2). jQuery 对象是一个数组.
alert($btn.length);
//3). 可以通过数组的下标转为 DOM 对象
alert($btn[1].firstChild.nodeValue);
//2. 由 DOM 对象转为 jQuery 对象
//1). 选取一个 DOM 对象
var btn = document.getElementById("btn");
//2). 把 DOM 对象转为一个 jQuery 对象: 使用 $() 进行包装
alert("--" + $(btn).text())
});
})
</head>
<body>
<button id="btn">ClickMe</button>
<br><br>
<button>ClickMe2</button>
</body>
</script>
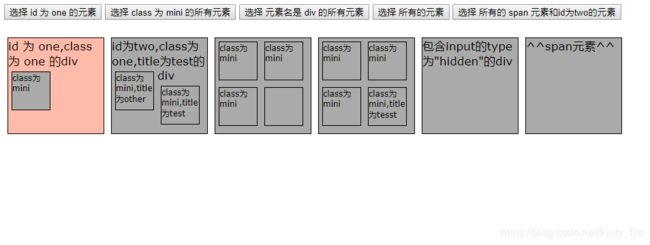
(3)jQuery五个基本选择器
[1]id选择器 $("#id")
[2]class选择器 $(".class")
[3]元素选择器 $("元素名")
[4]通配符*选择器 $("*")
[5]并集选择器 $("#id","元素名")
$(function(){
//1. 使用 id 选择器选择 id=btn1 的元素: $("#btn1")
//2. 为选择的 jQuery 对象添加 onclick 响应函数:
// $("#btn1").click(function(){}), 响应函数的代码
//写在 function(){} 的中括号中.
$("#btn1").click(function(){
alert("btn click...")
});
$("#btn1").click(function(){
$("#one").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
//[2]class选择器 \$(".class")
$(".mini").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
//[3]元素选择器 \$("元素名")
$("div").css("background", "#ffbbaa");
});
$("#btn4").click(function(){
//[4]通配符\*选择器 \$("*")
$("*").css("background", "#ffbbaa");
});
$("#btn5").click(function(){
//[5]并集选择器 \$("#id","元素名")
$("span,#two").css("background", "#ffbbaa");
});
}
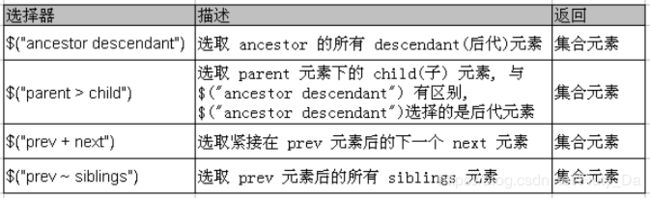
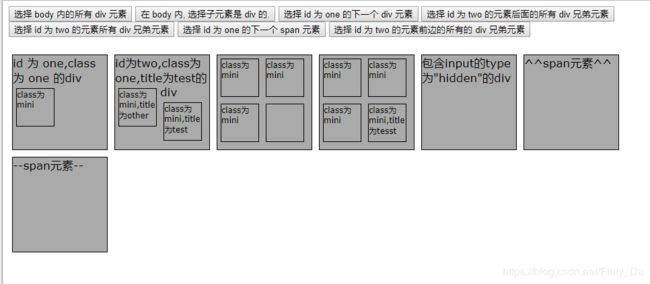
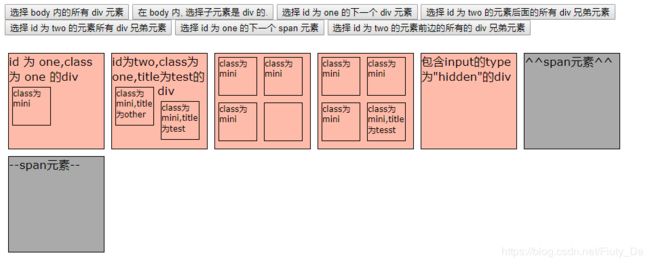
(4)四种基本层次选择器
七个小事例
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
$("body div").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("body > div").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
$("#one + div").css("background", "#ffbbaa");
});
$("#btn4").click(function(){
$("#two ~ div").css("background", "#ffbbaa");
});
$("#btn5").click(function(){
$("#two").siblings("div").css("background", "#ffbbaa");
});
$("#btn6").click(function(){
//以下选择器选择的是近邻 #one 的 span 元素, 若该span
//和 #one 不相邻, 选择器无效.
//$("#one + span").css("background", "#ffbbaa");
$("#one").nextAll("span:first").css("background", "#ffbbaa");
});
$("#btn7").click(function(){
$("#two").prevAll("div").css("background", "#ffbbaa");
});
})
</script>
</head>
<body>
<input type="button" value="选择 body 内的所有 div 元素" id="btn1" />
<input type="button" value="在 body 内, 选择子元素是 div 的." id="btn2" />
<input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" />
<input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" />
<input type="button" value="选择 id 为 two 的元素所有 div 兄弟元素" id="btn5" />
<input type="button" value="选择 id 为 one 的下一个 span 元素" id="btn6" />
<input type="button" value="选择 id 为 two 的元素前边的所有的 div 兄弟元素" id="btn7" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素^^</span>
<span id="span">--span元素--</span>
</body>
(5)jQuery基本过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头。

<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
$("#btn1").click(function(){
$("div:first").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("div:last").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#ffbbaa");
});
$("#btn4").click(function(){
$("div:even").css("background", "#ffbbaa");
});
$("#btn5").click(function(){
$("div:odd").css("background", "#ffbbaa");
});
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#ffbbaa");
});
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#ffbbaa");
});
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#ffbbaa");
});
$("#btn9").click(function(){
$(":header").css("background", "#ffbbaa");
});
$("#btn10").click(function(){
$(":animated").css("background", "#ffbbaa");
});
$("#btn11").click(function(){
$("#two").nextAll("span:first").css("background", "#ffbbaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择第一个 div 元素" id="btn1" />
<input type="button" value="选择最后一个 div 元素" id="btn2" />
<input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" />
<input type="button" value="选择索引值为偶数的 div 元素" id="btn4" />
<input type="button" value="选择索引值为奇数的 div 元素" id="btn5" />
<input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" />
<input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" />
<input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" />
<input type="button" value="选择所有的标题元素" id="btn9" />
<input type="button" value="选择当前正在执行动画的所有元素" id="btn10" />
<input type="button" value="选择 id 为 two 的下一个 span 元素" id="btn11" />
<h3>基本选择器.</h3>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span">^^span元素 111^^</span>
<span id="span">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</body>
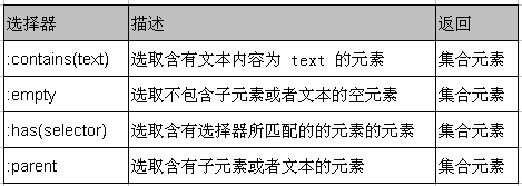
(6)jQuery内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("div:empty").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#ffbbaa");
});
$("#btn4").click(function(){
$("div:parent").css("background", "#ffbbaa");
//$("div:not(:empty)").css("background", "#ffbbaa");
});
});
</script>
</head>
<body>
<input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" />
<input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" />
<input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" />
<input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" />
<br><br>
</body>
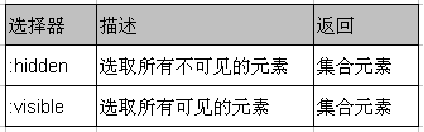
(7)jQuery可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素

</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("div:visible").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
//alert($("div:hidden").length);
//show(time): 可以使不可见的元素变为可见, time 表示时间, 以
//毫秒为单位
//jQuery 的很多方法支持方法的连缀, 即一个方法的返回值来时调用该
//方法的 jQuery 对象: 可以继续调用该对象的其他方法.
$("div:hidden").show(2000).css("background",
"#ffbbaa");
});
$("#btn3").click(function(){
//val() 方法可以返回某一个表单元素的 value 属性值.
alert($("input:hidden").val());
});
});
</script>
</head>
<body>
<input type="button" value="选取所有可见的 div 元素" id="btn1">
<input type="button" value="选择所有不可见的 div 元素" id="btn2" />
<input type="button" value="选择所有不可见的 input 元素" id="btn3" />
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div
<input type="hidden" value="123456789000" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
(8)属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。注意属性过滤选择器和之前的过滤选择器不一样,非冒号“:”加过滤规则,而是中括号“[ ] ”


<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
$("div[title]").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("div[title='test']").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
//选取的元素中包含没有 title 的 div 元素.
$("div[title!='test']").css("background", "#ffbbaa");
});
$("#btn4").click(function(){
$("div[title^='te']").css("background", "#ffbbaa");
});
$("#btn5").click(function(){
$("div[title$='est']").css("background", "#ffbbaa");
});
$("#btn6").click(function(){
$("div[title*='es']").css("background", "#ffbbaa");
});
$("#btn7").click(function(){
$("div[id][title*='es']").css("background", "#ffbbaa");
});
$("#btn8").click(function(){
$("div[title][title!='test']").css("background", "#ffbbaa");
});
})
</script>
</head>
<body>
<input type="button" value="选取含有 属性title 的div元素." id="btn1"/>
<input type="button" value="选取 属性title值等于'test'的div元素." id="btn2"/>
<input type="button" value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3"/>
<input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4"/>
<input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5"/>
<input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6"/>
<input type="button" value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素." id="btn7"/>
<input type="button" value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8"/>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
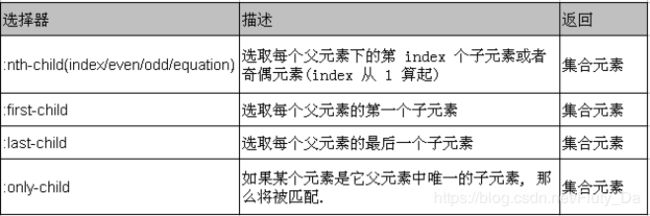
(9)子元素过滤选择器
注意:选取子元素, 需要在选择器前添加一个空格.

nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
事例代码,选取部分:
<input type="button" value="选取每个class为one的div父元素下的第2个子元素." id="btn1"/>
<input type="button" value="选取每个class为one的div父元素下的第一个子元素." id="btn2"/>
<input type="button" value="选取每个class为one的div父元素下的最后一个子元素." id="btn3"/>
<input type="button" value="如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素." id="btn4"/>
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
//选取子元素, 需要在选择器前添加一个空格.
$("div.one :nth-child(2)").css("background", "#ffbbaa");
});
$("#btn2").click(function(){
$("div.one :first-child").css("background", "#ffbbaa");
});
$("#btn3").click(function(){
$("div.one :last-child").css("background", "#ffbbaa");
});
$("#btn4").click(function(){
$("div.one :only-child").css("background", "#ffbbaa");
});
});
</script>
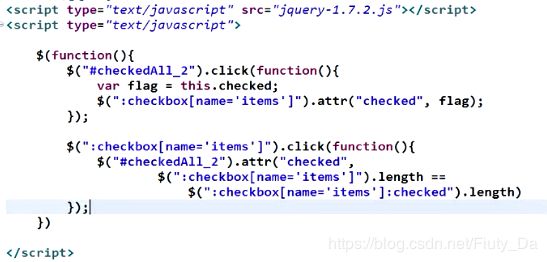
(10)表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤
注意1:selcet:实际被选择的不是 select, 而是 select 的 option 子节点,所以要加一个 空格.
注意2:jQuery中的遍历方法,each方法,实际this是DOM对象


<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
//使所有的可用的单行文本框的 value 值变为 尚硅谷
alert($(":text:enabled").val());
$(":text:enabled").val("尚硅谷");
});
$("#btn2").click(function(){
$(":text:disabled").val("www.atguigu.com");
});
$("#btn3").click(function(){
var num =
//被选中的多选框的个数
$(":checkbox[name='newsletter']:checked").length;
alert(num);
});
$("#btn5").click(function(){
//实际被选择的不是 select, 而是 select 的 option 子节点
//所以要加一个 空格.
//var len = $("select :selected").length
//alert(len);
//因为 $("select :selected") 选择的是一个数组
//当该数组中有多个元素时, 通过 .val() 方法就只能获取第一个被选择的值了.
//alert($("select :selected").val());
//jQuery 对象遍历的方式使 each, 在 each 内部的 this 是正在
//得到的 DOM 对象, 而不是一个 jQuery 对象
$("select :selected").each(function(){
alert(this.value);
});
});
$("#btn4").click(function(){
$(":checkbox[name='newsletter']:checked").each(function(){
alert(this.value);
});
});
})
</script>
</head>
<body>
<h3>表单对象属性过滤选择器</h3>
<button id="btn1">对表单内 可用input 赋值操作.</button>
<button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br />
<button id="btn3">获取多选框选中的个数.</button>
<button id="btn4">获取多选框选中的内容.</button><br /><br />
<button id="btn5">获取下拉框选中的内容.</button><br /><br />
<form id="form1" action="#">
可用元素: <input name="add" value="可用文本框1"/><br>
不可用元素: <input name="email" disabled="true" value="不可用文本框"/><br>
可用元素: <input name="che" value="可用文本框2"/><br>
不可用元素: <input name="name" disabled="true" value="不可用文本框"/><br>
<br>
多选框: <br>
<input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
<input type="checkbox" name="newsletter" value="test2" />test2
<input type="checkbox" name="newsletter" value="test3" />test3
<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
<input type="checkbox" name="newsletter" value="test5" />test5
<br><br>
下拉列表1: <br>
<select name="test" multiple="multiple" style="height: 100px">
<option>浙江</option>
<option selected="selected">辽宁</option>
<option>北京</option>
<option selected="selected">天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<br><br>
下拉列表2: <br>
<select name="test2">
<option>浙江</option>
<option>辽宁</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>广州</option>
<option>湖北</option>
</select>
<textarea rows="" cols=""></textarea>
</form>
</body>