- 关于猫头虎,认识猫头虎,建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!
猫头虎
猫头虎精品博客专栏CSDN开发云人机交互交互程序人生程序员创富创业创新学习方法
猫头虎建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!猫头虎是谁?大家好,我是猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评测图文、产品使用体验图文、产品优点推广文稿、产品横测对比文稿,以及线下技术沙龙活动参会体验文稿。内容涵盖云服务产品
- ChatTongyi × LangChain:开启多模态AI应用创新之门
阿里云通义实验室推出的ChatTongyi(基于通义千问大模型)与LangChain框架的深度集成,为开发者打造了一套高效、灵活、全面的AI开发工具链。无论是文本对话、复杂任务自动化,还是图像理解,这一组合都为多场景智能应用的落地提供了坚实的基础。以下内容将从技术亮点到行业价值,带您系统梳理其核心能力与创新应用场景。1.极速上手:自然语言对话与流式输出核心能力:多轮对话理解:凭借强大的语言建模能力
- 从零开始:搭建你的人工智能开发环境
人工智能教程
人工智能YOLO机器学习transformer线性回归动态规划排序算法
前言在人工智能和机器学习的旅程中,一个稳定且高效的开发环境是成功的关键第一步。无论是初学者还是经验丰富的开发者,一个配置良好的开发环境都能大大提高工作效率,减少遇到的问题。本文将从零开始,逐步指导你如何搭建一个完整的人工智能开发环境,包括操作系统选择、Python安装、常用库的配置以及开发工具的选择。一、选择合适的操作系统(一)主流操作系统介绍在搭建人工智能开发环境时,首先需要选择一个合适的操作系
- 【算法-贪心算法-python】柠檬水找零
檀越@新空间
P1算法与数据结构s1Python算法贪心算法python
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- Spring Cloud学习:如何实现Gateway 服务网关限流
杨荧
springcloud学习gateway
目录一、SpringCloud介绍二、什么是服务网关三、Gateway的优势和应用场景四、如何实现Gateway服务网关限流一、SpringCloud介绍SpringCloud是一个基于SpringBoot的微服务架构开发工具集,它整合了多种微服务解决方案,为开发者提供了一站式的微服务开发体验。SpringCloud的核心组件包括服务发现、配置管理、消息传递、负载均衡、断路器等,这些组件可以帮助开
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
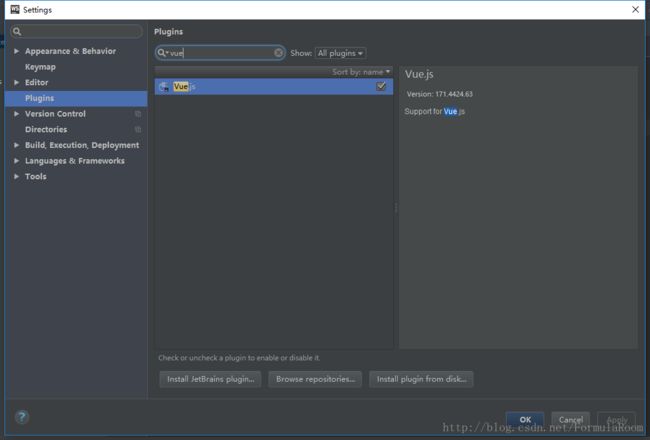
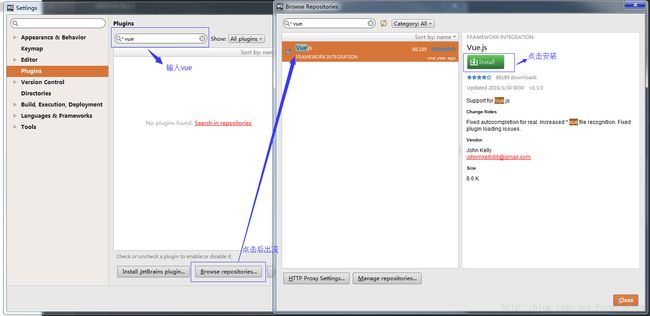
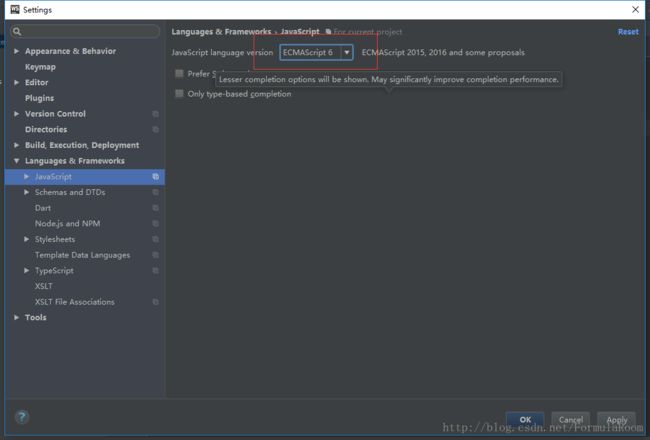
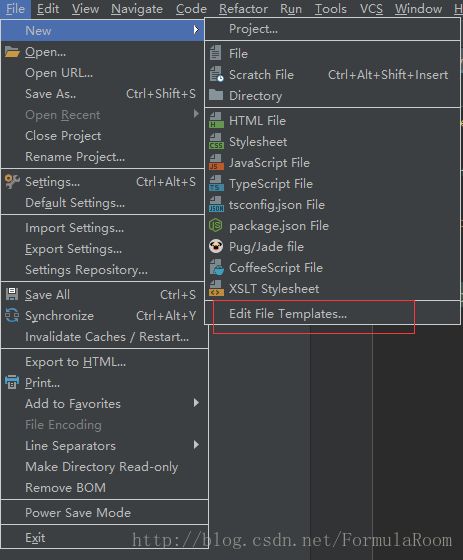
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- GitHub Jekyll博客本地Win开发环境搭建
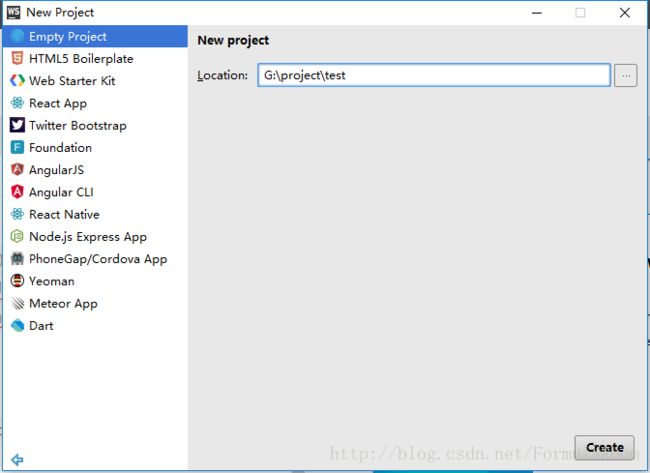
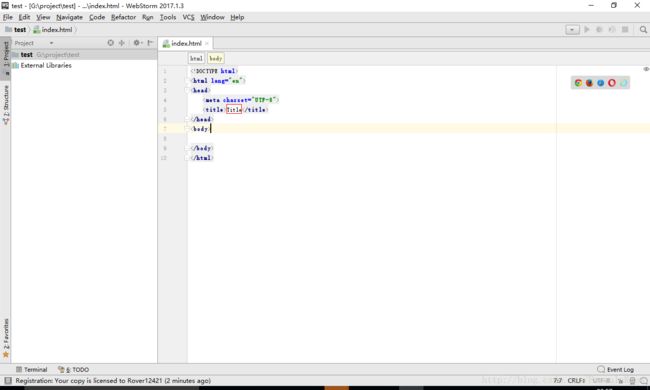
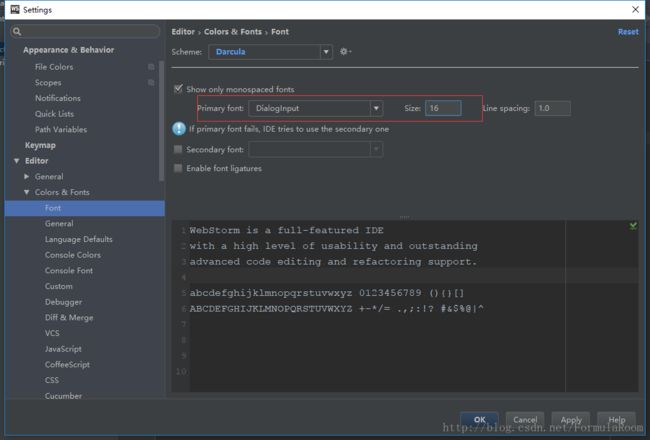
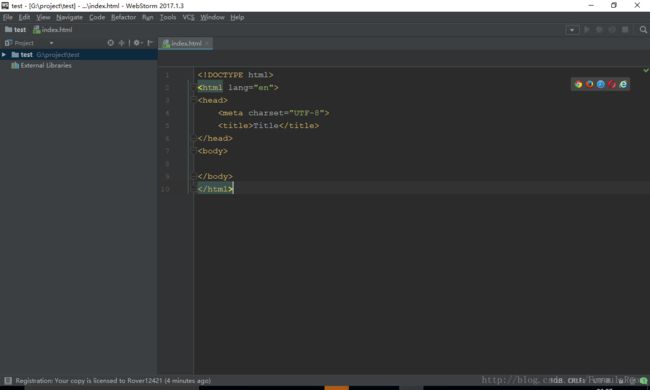
GitHubJekyll博客本地Win开发环境搭建标签后端blogjekyll全文链接GitHubJekyll博客本地Win开发环境搭建概述本文详细介绍了在Windows系统上搭建Jekyll博客本地开发环境的完整步骤,为GitHubPages博客开发提供本地预览和调试能力。环境依赖Ruby环境:Jekyll基于Ruby开发,需要先安装Ruby环境开发工具链:需要MSYS2和MINGW开发工具链支
- DPDK(25.03) 零基础配置笔记
_Chipen
DPDK计算机网络
DPDK零基础配置笔记DPDK(DataPlaneDevelopmentKit,数据面开发工具包)是一个高性能数据包处理库,主要用于绕过Linux内核网络协议栈,直接在用户空间对网卡收发的数据进行操作,以此实现极高的数据吞吐。DPDK的核心价值是:使用轮询+巨页内存+用户态驱动,提升网络收发性能。适用场景:高频交易、软件路由器、防火墙、负载均衡器等对网络性能要求极高的系统。基本数据简要解释igb_
- JDK和JRE的区别(附下载地址)
JDK(JavaDevelopmentKit)和JRE(JavaRuntimeEnvironment)是Java的两个重要组成部分,它们的区别如下:---------------------------------------------------------------------------------功能:JDK是Java开发工具包,提供了Java开发所需的所有工具,包括编译器、调试器、工
- 2021-03-18 Linux进阶-from Biotrainee
乔帮主_d2ac
vim编辑器Vim编辑器:大多数Linux都会自带的文本编辑器。功能强大:代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。功能强大到其官方现在对自己的定位是“程序开发工具”Vim编辑器:三种模式image.png命令模式方向键或者hjkl^和$:快速到所在行的开头和末尾(用0也可以到开头)30j:向下移动30行(数字+方向进行快速移动)ctrl+f或b:上下翻页(forwa
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- Go 语言开发工具
沐知全栈开发
开发语言
Go语言开发工具引言Go语言,又称Golang,自从2009年由Google发布以来,凭借其简洁、高效、并发性能出色等特性,迅速在软件开发领域崭露头角。Go语言开发工具的丰富性也成为了其受欢迎的重要原因之一。本文将详细介绍Go语言开发过程中常用的一些工具,以帮助开发者提高工作效率。一、Go语言环境搭建1.Go语言安装首先,我们需要下载并安装Go语言环境。从官方网站(https://golang.o
- 最全2025年AI开发工具深度对比分析:程序员的智能编程助手全指南 最新功能、定价策略、使用体验和适用场景 Cursor、GitHub Copilot、Claude 4、Claude Code
wei佳
人工智能aiAI编程webstormideavscode
2025年AI开发工具深度对比分析:程序员的智能编程助手全指南引言(不想看文字可直接看后面图表对比)随着人工智能技术的飞速发展,AI编程助手已经从概念走向现实,成为现代软件开发不可或缺的工具。2025年上半年,AI编程工具市场迎来了前所未有的变革,各大厂商纷纷推出革命性功能,从简单的代码补全演进为能够理解完整项目上下文的智能编程代理。据最新市场研究显示,全球AI代码工具市场在2024年达到67亿美
- Flutter低代码开发:使用工具加速应用构建
移动开发前沿
flutter低代码rxjavaai
Flutter低代码开发:使用工具加速应用构建关键词:Flutter、低代码开发、应用构建、开发工具、加速开发摘要:本文深入探讨了Flutter低代码开发的相关内容。首先介绍了低代码开发的背景和在Flutter中的应用目的,接着详细解释了Flutter、低代码开发等核心概念及其相互关系。通过具体的算法原理、数学模型和项目实战案例,展示了如何利用低代码工具加速Flutter应用的构建。还探讨了其实际
- 程序员最喜爱的5款开发工具,每一款都爱不释手!
小宇java
如果说编程是吃饭,那么开发工具就是程序员手中的筷子,每个人拿筷子的手法都不一样,拿的筷子品种也不一样,而一旦熟悉了一种拿捏方式和筷子样式,就很难去接受其他人使用筷子的品种和方法,这也算是程序员的一种特性吧!选择什么样的编辑器还和所从事的行业息息相关,那小编现在就程序员最喜欢的5中编辑器做个介绍。0.AtomAtom是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,
- AI人工智能领域多模态大模型的发展历程回顾
AI智能探索者
AIAgent智能体开发实战人工智能ai
AI人工智能领域多模态大模型的发展历程回顾关键词:AI人工智能、多模态大模型、发展历程、技术演变、应用场景摘要:本文旨在全面回顾AI人工智能领域多模态大模型的发展历程。通过对不同阶段核心概念、算法原理、数学模型等方面的深入剖析,结合实际项目案例,探讨其在各个领域的应用场景。同时,推荐相关的学习资源、开发工具和重要论文著作,最后总结多模态大模型的未来发展趋势与挑战,并对常见问题进行解答。1.背景介绍
- 维基框架发布 1.0.11 至中央仓,深化国产化 DevOps 生态整合
维基框架
维基框架springbootspringcloudmybatis架构
一、核心事件:维基框架1.0.11正式入驻中央仓库维基框架(Wiki-Framework)作为国产全场景Java企业级开发框架,于7月9日正式发布v1.0.11版本至中央软件仓库(MavenCentral),标志着其正式纳入全球主流开发工具生态。本次发布聚焦安全增强与云原生适配:安全升级:集成OAuth2.1协议,修复CVE-2025-0113等5项高危漏洞,支持国密算法SM4加密通信。云原生支持
- 微软官方MSDN原版系统下载指南
nntxthml
windows
微软官方MSDN原版系统下载指南在信息技术日新月异的今天,操作系统作为计算机的核心软件,其稳定性和可靠性对于用户而言至关重要。MSDN(MicrosoftDeveloperNetwork)作为微软面向开发人员和技术专业人员的资源平台,提供了丰富的开发工具和资源,其中就包括微软官方发布的原版系统镜像。对于需要给电脑安装新系统的用户来说,选择MSDN版的系统无疑是一个明智之举,因为它直接来源于微软,确
- 思途JAVA学习0716
Asu5202
javaidea
1.环境设置Java开发需要安装JDK(JavaDevelopmentKit),它包含JRE(JavaRuntimeEnvironment)和开发工具。设置环境变量是关键步骤:JAVA_HOME:指向JDK安装目录,例如C:\ProgramFiles\Java\jdk-21。Path:添加%JAVA_HOME%\bin,以便在命令行中直接使用java和javac命令。验证安装:在命令行输入java
- 上传文件csv并解析list_基于PyQt5表格控件TableWidget的csv文件内容显示
(70后红太阳2020年4月写于成都)一、配置环境开发环境:Win7;开发工具:Python3.8.2IDLE,QtDesigner5.13.2;Python安装目录:D:python;文件保存目录:D:python基于PyQt5表格控件TableWidget的csv文件内容显示;路径配置:在cmd下,运行path=%path%;Dpythonpython38-32scripts;D:python
- 33、CentOS系统安装与配置全攻略
tgb34567890
Linux服务器管理实战指南CentOS安装CentOS配置系统更新
CentOS系统安装与配置全攻略1.安装CentOS及系统更新与增强在使用引导加载器命令时要格外小心,因为不当使用可能会导致操作系统无法启动。接下来,我们将学习如何增强CentOS7的最小安装,添加额外的管理和开发工具。1.1准备工作拥有具有root权限的CentOS7操作系统的最小安装。连接到互联网,以便下载额外的软件包。1.2操作步骤系统更新:以root用户登录,输入以下命令:yum-yupd
- IntelliJ IDEA 使用技巧与插件推荐:提升开发效率的终极指南
海豹工匠
idejetbrainJAVA编程工具
在现代软件开发中,IntelliJIDEA作为一款功能强大的集成开发环境(IDE),深受开发者的喜爱。它不仅支持多种编程语言和框架,还提供了丰富的功能和插件,帮助开发者提高工作效率和代码质量。本文将深入探讨IntelliJIDEA的使用技巧和插件推荐,助您充分利用这款优秀的开发工具。目录IntelliJIDEA简介高效使用IntelliJIDEA的技巧快捷键大全代码导航与搜索高级重构实时错误检查与
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- Swagger快速入门实战指南
Matthew Um
本文还有配套的精品资源,点击获取简介:Swagger是一款功能强大的API开发工具,帮助开发者设计、构建、记录和使用RESTfulWeb服务。它通过直观的用户界面,简化了API的查看、测试和理解过程,特别是与Java开发和SpringMVC框架的无缝集成。本快速入门指南将带你通过五个简单步骤学习Swagger的基本使用,包括添加依赖、配置Swagger、使用API注解、运行应用以及如何在Swagg
- AI技术全景图鉴:从模型开发到落地部署的全链路拆解
大模型玩家
人工智能langchain大模型产品经理学习ai程序员
人工智能(AI)技术的快速发展,使得企业在AI模型的开发、训练、部署和运维过程中面临前所未有的复杂性。从数据管理、模型训练到应用落地,再到算力调度和智能运维,一个完整的AI架构需要涵盖多个层面,确保AI技术能够高效、稳定地运行。本文将基于AI技术架构全景图,深入剖析AI的开发工具、AI平台、算力与框架、智能运维四大核心部分,帮助大家系统性地理解AI全生命周期管理。一、AI开发工具:赋能高效开发,提
- Python 服务器框架
godev
Pythonpython服务器开发语言
Python有许多服务器框架可供选择,其中最流行和广泛使用的包括Django,Flask,Tornado以及Sanic等。以下是每种框架的简短介绍和示例代码。Django:Django是一个高级Python框架,用于快速开发Web应用。它强调代码复用和快速开发。全功能的Web框架,拥有强大的开发工具和丰富的功能,适合构建复杂的Web应用#安装Django#pipinstalldjango#创建一个
- Gemini CLI 文件发现引擎深度解析:从模式匹配到智能搜索的架构演进
步子哥
智能涌现架构人工智能
前言在现代AI开发工具中,如何快速、准确地找到相关文件是一个基础而又重要的能力。今天我们将深入解析GeminiCLI中的GlobTool类——一个看似简单的文件搜索工具,实际上却承载着复杂的模式匹配、智能排序、Git集成等多重职责,展现了如何将传统的文件搜索演进为AI时代的智能文件发现系统。GlobTool的设计哲学核心设计理念GlobTool的设计体现了智能化文件发现¹的核心理念。它不仅仅是一个
- TypeScript在大型前端项目中的应用与优势
天天进步2015
前端开发前端typescriptjavascript
引言随着Web应用规模和复杂度的不断增长,JavaScript作为弱类型语言的局限性日益凸显。TypeScript作为JavaScript的超集,为大型前端项目提供了强大的类型系统和先进的开发工具支持,极大地提升了开发效率和代码质量。本文将深入探讨TypeScript在大型前端项目中的应用与优势。TypeScript简介TypeScript是由Microsoft开发的开源编程语言,它是JavaSc
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- Go语言的开发工具推荐
Golang编程笔记
Golang编程笔记Golang开发实战golang网络开发语言ai
Go语言的开发工具推荐关键词:Go语言、开发工具、集成开发环境、文本编辑器、代码调试、代码格式化摘要:本文旨在为广大Go语言开发者推荐实用的开发工具。从集成开发环境到文本编辑器,再到代码调试和格式化工具,我们将详细介绍各类工具的特点、优势和适用场景,帮助开发者根据自身需求选择最适合的工具,提高Go语言开发的效率和质量。背景介绍目的和范围本文的目的是全面介绍Go语言开发过程中可用的各类工具,涵盖从代
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_