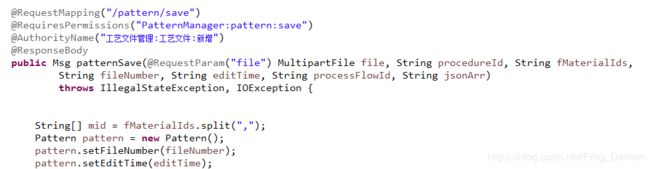
- socket网络通信基础
杨枝甘露小码
网络
目录一、套接字编程基本流程二、TCP流式协议及Socket编程的recv()和send()三、读写无阻塞-完美掌握I/O复用select()函数详解poll()函数详解epoll()函数详解一、套接字编程基本流程原文链接:Socket编程权威指南(一)打通网络通信的任督二脉_seqpacket-CSDN博客Socket进行编程通常包括以下几个步骤:创建Socket绑定Socket(绑定地址信息)监
- CMD批处理命令入门(1)——echo,rem,cd,dir
跑不了的你
Windows驱动ddoswindowsmicrosoft
CMD批处理命令入门(1)——echo,rem,cd,dir本章内容包含显示信息:echo输出提示信息关闭该命令的回显打开回显或关闭回显功能输出空行,即相当于输入一个回车答复命令中的提问建立新文件或增加文件内容rem目录切换:cd同一个分区的切换不同分区的切换CD的另一个用途:显示当前的完整路径,一般用通过%cd%加以引用。列文件名:dir列出`c:\windows`下的目录及文件列出`c:\`下
- IDEA+Java+JSP+Mysql+Tomcat实现Web图书管理系统-添加管理员增删改查功能
omofun5541
javaintellij-ideamysql
图书名称:图书价格:图书作者:出版公司:添加重置admin_delete.jsp删除图书欢迎您:安全退出admin_detail.jsp图书详情欢迎您:安全退出图书详情返回上一级图书编号图书名称图书价格图书作者图书封皮图书出版社图书列表admin_do_addbook.jsp处理新增图书欢迎您:安全退出admin_do_info.jsp书籍信息”);System.out.println(bookC
- 微服务学习-Nacos简介
fox_lht
java分布式架构spring微服务javamicroservices
微服务学习-Nacos简介用于服务管理中心和配置管理中心。实现动态服务发现、服务配置、服务元数据及流量管理。支持的服务KubernetesServicegRPC&DubboRPCServiceSpringCloudRESTfulService关键特性服务管理支持基于DNS和基于RPC的服务发现服务提供者注册(原生SDK、OpenApi、独立的AgentTODO)服务消费者查找和发现服务(DNSTO
- 交换机与路由器的区别
黑石云
边缘计算
交换机和路由器是网络中的两种关键设备,它们各自承担不同的功能,主要区别体现在以下几个方面:一、工作层次与功能交换机:工作层次:交换机主要工作在OSI模型的第二层,即数据链路层。功能:交换机用于在局域网(LAN)内的不同设备之间进行数据的转发和交换。它通过学习和转发数据帧的方式来实现多个设备之间的通信,能够根据数据包的MAC地址进行数据的无冲突传输,提高网络传输的效率和稳定性。路由器:工作层次:路由
- . 如何在 Vue 3 中使用组合式 API 进行代码的逻辑复用?
JJCTO袁龙
Vuevue.jsjavascript前端
如何在Vue3中使用组合式API进行代码的逻辑复用?在Vue3的生态中,组合式API(CompositionAPI)引入了全新的方式来构建组件,使得逻辑复用变得更加简单和灵活。在传统的选项API中,逻辑复用通常依赖于混入(mixins)和高阶组件(HOCs),并且这两者在某种程度上可能导致代码的复杂性及可读性问题。而组合式API通过函数的方式,使得逻辑复用变得更加明确且易于管理。本文将通过示例,带
- python期末题库和答案,python 期末卷及答案
www55597
人工智能
大家好,给大家分享一下python期末题库和答案,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!6.foriinrange(2,n):ifn%i==0:breakifi==n-1:print('是素数')else:print('不是素数')7.'abcabcabc'.count('abc')的值为__3__。8.对于有else子句的for循环和while循环,但循环因循环条件不成立而自
- YOLOv8改进,YOLOv8检测头融合DiverseBranchBlock,并添加小目标检测层(四头检测),适合目标检测、分割等
挂科边缘
YOLOv8改进YOLO目标检测人工智能计算机视觉深度学习
摘要一种卷积神经网络(ConvNet)的通用构建模块,以在不增加推理时间成本的情况下提高性能。该模块被命名为多样分支块(DiverseBranchBlock,DBB),通过结合不同尺度和复杂度的多样分支来丰富特征空间,包括卷积序列、多尺度卷积和平均池化,从而增强单个卷积的表示能力。在训练后,DBB可以等效地转换为一个单独的卷积层以进行部署。与新型ConvNet架构的进步不同,DBB在保持宏观架构的
- OpenBayes 一周速览丨ShowUI专注GUI自动化,可解析屏幕截图和用户指令;U-MATH数据集上线
公共资源速递5个数据集:U-MATH数学推理数据集AlMedicalChatbot医学对话数据集Tecnalia电子设备废物高光谱数据集WaterlooExploration大规模图像质量评估数据库WasteClassification可回收物及生活垃圾分类数据集3个教程:一键部署QwQ-32B-PreviewHunyuanVideo腾讯混元文生视频DemoShowUl:专注GUI自动化的视觉-语
- 技术选型指南:Web、原生、混合开发的对比
前端
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- 【YOLOv8改进】 YOLOv8 更换骨干网络之 GhostNet :通过低成本操作获得更多特征 (论文笔记+引入代码)
YOLO大师
YOLO论文阅读
YOLO目标检测创新改进与实战案例专栏专栏目录:YOLO有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLO基础解析+创新改进+实战案例介绍摘要在嵌入式设备上部署卷积神经网络(CNNs)由于有限的内存和计算资源而变得困难。特征图中的冗余是那些成功的CNNs的一个重要特性,但在神经架构设计中很少被研究。本文提出了一种新颖的Ghost模块,
- 如何保障网站数据传输更安全
安全服务器
在今天的互联网世界中,安全性是用户最为关心的问题之一。随着网络攻击和数据泄露事件的频发,人们越来越意识到选择安全的通信协议的重要性。在众多协议中,HTTPS因其卓越的安全性而逐渐取代了HTTP,成为网络通信的主流方式。HTTPS究竟为何比HTTP更安全呢?1.数据加密:保障传输过程中的安全性HTTPS最大的优势在于其强大的数据加密能力。它通过在HTTP的基础上引入SSL/TLS(安全套接层/传输层
- JavaScript 运算符详解:各类运算符及优先级。
前端基地
javascript运算符优先级算数运算符逻辑运算符一元运算符比较运算符赋值运算符
目录非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍运算符优先级算数运算符赋值运算符比较运算符逻辑运算符介绍a&&b和a||b一元运算符非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍以下是各类运算符的详细介绍:运算符描述算术运算符加(+)、减(-)、乘(*)、除(/)、求余数并保留整数(%)、累加(++)、递减(--)赋值运算符=、+=(num+=5等同于num=num+5)
- 通达信Python语言接口:如何轻松获取并高效利用?
cda2024
python开发语言
在量化投资和股票分析领域,Python已经成为不可或缺的工具。然而,如何将Python与国内最流行的股票交易软件之一——通达信相结合,成为许多投资者和开发者关心的问题。本文将详细介绍如何获取通达信的Python语言接口,并提供一些实用的技巧和示例代码,帮助你在量化交易中更上一层楼。什么是通达信Python接口?通达信Python接口是通达信官方提供的一个API,允许用户通过Python脚本调用通达
- PyCharm安装PyQt5及工具详细教程
JustLikeRun
pycharmqtidepyqt
PyCharm安装PyQt5及工具详细教程PyCharm是一款功能强大的Python集成开发环境(IDE),而PyQt5是一个用于创建GUI应用程序的流行Python库。在本教程中,我将指导您如何在PyCharm中安装PyQt5及其相关工具,并提供相应的源代码示例。步骤1:安装PyCharm首先,您需要下载并安装PyCharm。您可以从JetBrains官方网站(https://www.jetbr
- 2025年全球及中国金刚线开方机行业头部企业市场占有率及排名调研报告
过953
人工智能大数据
金刚线开方机是一种利用金刚线切割技术,专门用于对硅锭进行精确开方处理的自动化设备。该设备通过高碳钢丝或钨丝作为母线,电镀以金刚石磨料,实现高速、高效率的切割过程,从而确保硅片的几何精度和表面光洁度。金刚线开方机以其卓越的切割速度、低能耗和环保特性,在光伏行业中替代了传统的砂浆切割方式,大幅提升了生产效率和硅片质量。凭借其在切割精度、稳定性和操作便捷性上的优势,金刚线开方机已成为光伏材料加工领域的重
- 使用Python开发SolidWorks API
SolidWorksAPI
SolidWorks二次开发SolidworksAPIpython
使用Python开发SolidWorksAPI介绍本文介绍了如何使用Python与SolidWorksAPI进行交互,创建零件草图、特征及插入文本。我们将通过一个简单的示例,展示如何在SolidWorks中进行自动化操作,利用Python脚本创建一个带有矩形特征的零件,并向草图中插入文本。前提条件安装了SolidWorks和Python。配置了pywin32库来与SolidWorks进行交互。可以
- 突然打不开Visual Studio的解决方案
风染yeye
visualstudioc++
打不开VS2020的解决方案:问题背景:之前都能正常使用VS,用着用着其他软件,再打开VS失败,弹出对话框显示让我重置环境变量。下面是我成功的解决方案:1.发现C盘已满后,清理C盘存储2.以管理员权限打开命令提示符,输入:%ProgramFiles(x86)%\MicrosoftVisualStudio\Installer\vs_installer.exe"--repair这将启动VS的安装程序提
- TimeUnit源码走读及基本使用
amcomputer
Java基础后端JavaWebTimeUnit源码走读TimeUnit基本使用
1背景介绍笔者遇到一个场景,用户输入的时间和数据库里面时间做对比,由于数据库里面是timestamp类型,(如2021-08-2308:28:41),而用户输入一般为小时,分钟,或者毫秒。代码规约规定不能使用java.sql.Time,java.sql.Date,和java.sql.timestamp,因为在jdk8中,这3个类有缺陷。现在假设用户输入是毫秒(longstartTime=Syste
- ACNet:深度学习中的自适应卷积网络新星
郎轶诺
ACNet:深度学习中的自适应卷积网络新星项目地址:https://gitcode.com/gh_mirrors/ac/ACNet在深度学习领域,卷积神经网络(CNN)一直是图像处理和计算机视觉任务的核心技术。然而,传统的固定大小的卷积核无法灵活适应不同区域的信息密度。针对这一问题,ACNet(AdaptiveConvolutionNetwork)项目应运而生,它引入了一种新型的自适应卷积层,旨在
- Kylin入门教程
-龙川-
介绍学习笔记kylin
引言ApacheKylin是一个开源的分布式分析引擎,提供Hadoop上的多维分析(OLAP)能力,使得超大规模数据集的实时查询和分析成为可能。它通过预计算数据立方体来加速查询,使得复杂查询可以在亚秒级响应。本文将详细介绍Kylin的基本概念、安装与配置、基本操作及高级功能,帮助你全面掌握这款强大的数据分析工具。第一部分:Kylin简介1.1什么是Kylin?Kylin是由eBay开发并捐赠给Ap
- Spring Boot中的响应与分层解耦架构
陈辰学长
springboot架构后端
SpringBoot中的响应与分层解耦架构在SpringBoot框架中,响应与分层解耦架构是两个核心概念,它们共同促进了应用程序的高效性、可维护性和可扩展性。下面将详细探讨这两个方面,包括SpringBoot的响应机制、分层解耦的三层架构以及它们在实际开发中的应用。一、SpringBoot的响应机制SpringBoot的响应机制主要依赖于其内置的Servlet容器(如Tomcat)和SpringM
- python打开一个软件并进行操作_模拟试卷 B
weixin_39551611
原标题:模拟试卷B一、单项选择题1.关于算法的描述,以下选项中错误的是算法是指解题方案的准确而完整的描述算法具有可行性、确定性、有穷性的基本特征算法的复杂度主要包括时间复杂度和数据复杂度算法的基本要素包括数据对象的运算和操作及算法的控制结构2.关于数据结构的描述,以下选项中正确的是数据结构指相互有关联的数据元素的集合数据的存储结构是指反映数据元素之间逻辑关系的数据结构数据的逻辑结构有顺序、链接、索
- python之openpyxl模块
weixin_34248849
python数据结构与算法测试
一.Python操作EXCEL库的简介1.1Python官方库操作excelPython官方库一般使用xlrd库来读取Excel文件,使用xlwt库来生成Excel文件,使用xlutils库复制和修改Excel文件,这三个库只支持到Excel2003。1.2第三方库openpyxl介绍第三方库openpyxl(可读写excel表),专门处理Excel2007及以上版本产生的xlsx文件,xls和x
- mysql开启gtid主从切换_Mysql 基于GTID的主从复制及切换
蕲艾唉啊
mysql开启gtid主从切换
参考http://imysql.com/tag/gtidhttp://mysqllover.com/?p=594Mysql基于GTID的主从复制及切换一、主从复制配置两个mysql服务的my.cnf中相关内容配置[mysqld]#从复制数据库表设置replicate-wild-ignore-table=mysql.%,information_schema.%,innodb.%,innodb_log
- 中型项目中 MyBatis 的挑战与应对
计算机毕设定制辅导-无忧学长
#MyBatismybatis
一、引言在当今的Java企业级开发领域,MyBatis无疑是一款占据重要地位的持久层框架。它像是一座桥梁,优雅地连接着Java应用程序与数据库,让数据的交互变得高效且便捷。当我们聚焦于中型项目时,随着业务复杂度的提升以及数据量的增长,MyBatis在为我们带来便利的同时,也悄然面临着诸多挑战。这些挑战涵盖了从性能瓶颈到代码维护性,从数据库兼容性到事务管理等多个关键层面。深入探究这些问题并找寻有效的
- 利用rsync备份全网服务器数据
obboda
服务器运维
一、项目描述某公司里有一台Web服务器,里面的数据很重要,但是如果硬盘坏了数据就会丢失,现在领导要求把数据做备份,这样Web服务器数据丢失在可以进行恢复,要求如下:1、备份要求每天晚上00点整在Web服务器上打包备份系统配置文件、网站程序目录及访问日志并通过rsync命令推送到Rsync备份服务器上备份保留。2、备份思路可以是先在本地按日期打包,然后再推送到Rsync备份服务器上;NFS存储服务器
- 将python文件(.py)打包为可执行文件(.exe)的多种方法,看这一篇就够了,万字教学,全网最全!!!
盲敲代码的阿豪
python实用知识点python可执行程序代码打包
文章目录前言1、PyInstaller库的使用(最简单,常用)1.1安装PyInstaller1.2常用参数及使用1.3其它参数(了解)1.4案例演示2、cx_Freeze库的使用2.1安装cx_Freeze2.2创建打包脚本2.3运行打包文件2.4参数说明2.5案例演示3、py2exe库的使用3.1安装py2exe3.2创建打包脚本3.3运行打包文件3.4参数说明3.5案例演示3.6常见问题4、
- 通过python代码实现向钉钉群内自动推送消息,详细步骤及代码,超实用教学!!!
盲敲代码的阿豪
python实用知识点python钉钉自动化发消息
文章目录前言一、创建钉钉群机器人二、以文本格式发送信息三、以MarkDown格式发送信息四、以Link格式发送信息前言我们在使用钉钉时,通常会创建或加入多个群聊,身为群聊的管理者,当我们需要及时、并按时的向这些群聊推送一些固定信息,若通过人力来解决肯定非常耗时、耗力,这时我们就可以考虑开发一个自动化脚本来实现这个功能,本篇文章我将教会大家,如何使用python开发程序,实现向钉钉群内自动发送消息。
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证4)
gc_2299
网页编程JwtBear身份认证
本文学习并记录builder.Services.AddAuthentication().AddJwtBearer函数中配置类的主要属性及用途。AddJwtBearer函数原型如下图所示,划红线的为常用形式,主要设置JwtBearerOptions类型的常用属性或事件。 JwtBearerOptions类中的属性虽多,但从参考文献的示例来看,大多没有直接设置,主要是对TokenValidati
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep

").attr("src", src).load(function(){