固定表头和第一列表格的实现
概述
在开发的时候,我们有时候会有这样的需求:由于表格的内容比较多,如果横竖都出现滚动条就看不到表头了,这就要求表格的表头和第一列固定,并且出现双向滚动条。本文就就给大家介绍一种通过css和两行js简单实现。
效果
实现思路
1.区域划分
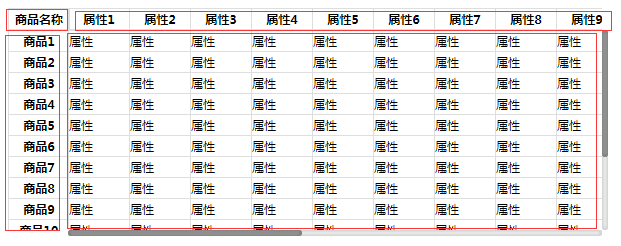
如下图,将整个表格分为四个区域:1、左上区域需要单独出来,因为此区域不参与滚动;2、上部表头,需要固定在顶部并且参与横向滚动;3、左边表头,需要滚动并且参与竖向滚动;4、表格主区域,会有横竖向的滚动,控制顶部和左边的表头。

2.关键点
table的th或者td里面套一个div并设置宽度,目的是为了撑开table的表格,因为单独给th或者td是不起作用的。
实现代码
@charset "utf-8";
.container {
font-size: 12px;
width: 600px;
overflow: hidden;
.table {
width: 100%;
border-top: 1px solid #ddd;
border-left: 1px solid #ddd;
th,
td {
border-bottom: 1px solid #ddd;
border-right: 1px solid #ddd;
div {
height: 20px;
line-height: 20px;
width: 60px;
white-space: nowrap;
}
}
}
.table-title,
.table-content {
float: left;
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
&::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: #F9F9F9;
}
/*定义滚动条轨道 内阴影+圆角*/
&::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
/*定义滑块 内阴影+圆角*/
&::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #999;
}
}
.table-title {
width: 60px;
}
.top-title {
width: calc(100% - 66px);
overflow: hidden;
}
.left-title {
max-height: 200px;
overflow: hidden;
}
.table-content {
position: relative;
width: calc(100% - 60px);
max-height: 206px;
overflow: auto;
}
}
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js">script>
<link rel="stylesheet" href="style.css" />
head>
<body>
<div class="container">
<div>
<div class="table-title">
<table class="table" cellpadding="0" cellspacing="0">
<tr><th><div>商品名称div>th>tr>
table>
div>
<div class="table-content top-title" id="topTitle">
<table class="table" cellpadding="0" cellspacing="0">
<tr>
<th><div>属性1div>th>
<th><div>属性2div>th>
<th><div>属性3div>th>
<th><div>属性4div>th>
<th><div>属性5div>th>
<th><div>属性6div>th>
<th><div>属性7div>th>
<th><div>属性8div>th>
<th><div>属性9div>th>
<th><div>属性10div>th>
<th><div>属性11div>th>
<th><div>属性12div>th>
<th><div>属性13div>th>
<th><div>属性14div>th>
<th><div>属性15div>th>
<th><div>属性16div>th>
<th><div>属性17div>th>
<th><div>属性18div>th>
<th><div>属性19div>th>
<th><div>属性20div>th>
tr>
table>
div>
div>
<div>
<div class="table-title left-title" id="leftTitle">
<table class="table" cellpadding="0" cellspacing="0">
<tr><th><div>商品1div>th>tr>
<tr><th><div>商品2div>th>tr>
<tr><th><div>商品3div>th>tr>
<tr><th><div>商品4div>th>tr>
<tr><th><div>商品5div>th>tr>
<tr><th><div>商品6div>th>tr>
<tr><th><div>商品7div>th>tr>
<tr><th><div>商品8div>th>tr>
<tr><th><div>商品9div>th>tr>
<tr><th><div>商品10div>th>tr>
<tr><th><div>商品11div>th>tr>
<tr><th><div>商品12div>th>tr>
<tr><th><div>商品13div>th>tr>
<tr><th><div>商品14div>th>tr>
<tr><th><div>商品15div>th>tr>
table>
div>
<div class="table-content" id="content">
<table class="table" cellpadding="0" cellspacing="0">
<tr>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
tr>
<tr>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
tr>
<tr>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
tr>
<tr>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>td>
<td><div>属性div>