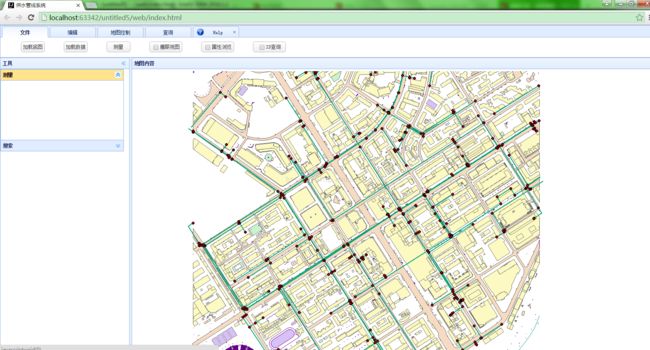
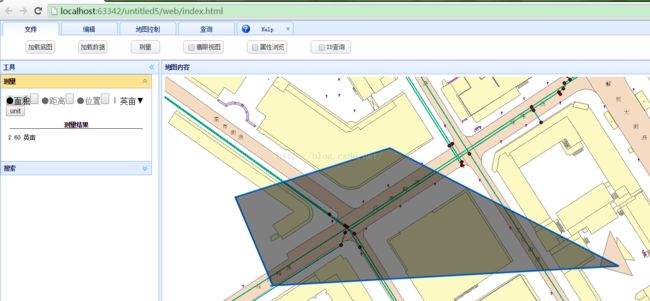
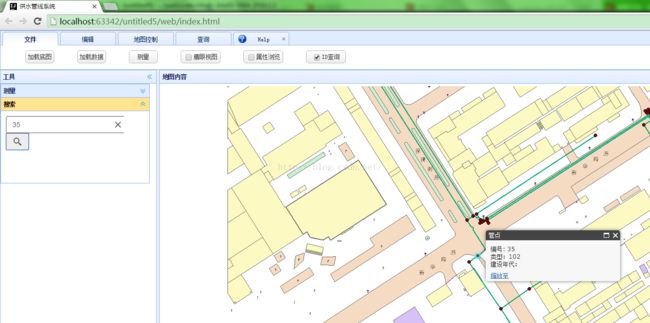
arcgis api for js3.16做的一些简单功能
使用了jquery easyUI和arcgis api for js3.16离线API,地图服务是自己用arcgis server10.1发布的,代码如下:
var map;
require([
"esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/FeatureLayer",
"esri/dijit/OverviewMap",
"dojo/parser",
"esri/InfoTemplate",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/tasks/IdentifyTask",
"esri/tasks/IdentifyParameters",
"esri/dijit/Popup",
"dojo/_base/array",
"esri/Color",
"dojo/dom-construct",
"esri/dijit/Measurement",
"dojo/dom",
"esri/dijit/Search",
"dojo/domReady!"
], function (Map, Tiled,FeatureLayer,OverviewMap,
parser,InfoTemplate, ArcGISDynamicMapServiceLayer, SimpleFillSymbol,
SimpleLineSymbol, IdentifyTask, IdentifyParameters, Popup,
arrayUtils, Color, domConstruct,Measurement,dom,Search) {
var identifyTask, identifyParams;var mapclick;
var popup = new Popup({
fillSymbol: new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255, 0, 0]), 2), new Color([255, 255, 0, 0.25]))
}, domConstruct.create("div"));
parser.parse();
map = new Map("map", {
infoWindow: popup,
nav: false,//8个pan 箭头
slider: false,//左上的缩放 +/-;
logo: false//右下的esri logo
});
var tiled = new Tiled("http://localhost:6080/arcgis/rest/services/tilemap/tiledmap/MapServer");
map.addLayer(tiled);
var parcelsURL = "http://localhost:6080/arcgis/rest/services/dynamic/MapServer";
var feature=new FeatureLayer("http://localhost:6080/arcgis/rest/services/dynamic/FeatureServer");
map.addLayer(new ArcGISDynamicMapServiceLayer(parcelsURL
));
map.on("load",doh);
function doh() {
Coord();//显示坐标
measure();//测距
togglebutton();//显隐测距按钮
searchi();
}
function searchi() {
var search = new Search({
sources: [{
featureLayer: new FeatureLayer("http://localhost:6080/arcgis/rest/services/dynamic/FeatureServer/0", {
outFields: ["*"],
//searchFields: ["Code"],
infoTemplate: new InfoTemplate("管点", "编号: ${OBJECTID}
类型:${Code}
建设年代:${SDate}")
}),
exactMatch: true,//精确查找
outFields: ["OBJECTID","Code","SDate"],
searchFields: ["OBJECTID"],//查找的关键字
displayField: "OBJECTID",
suggestionTemplate: "${OBJECTID}: ${SDate}",
name: "管点",
placeholder: "例如: 1",//搜索提示
enableSuggestions: true
}],
map: map
}, "search");
search.hide();
document.getElementById("checkbox2").addEventListener("change", function () {
if (this.checked) {
search.startup();
search.show();
} else {
search.hide();
}
});
}
function togglebutton() {
$(document).ready(function () {
$("#measurementDiv").hide();
$("#measure").click(function () {
$("#measurementDiv").toggle();
})
})
}
function measure() {
var measurement=new Measurement({map:map},dom.byId("measurementDiv"));
measurement.startup();
}
function Coord() {
map.on("mouse-move", showCoordinates);
map.on("mouse-out", hideCoordinates);
function showCoordinates(evt)
{
var mp = evt.mapPoint;
$(document).ready(function () {
$("#info").text(mp.x.toFixed(4)+","+mp.y.toFixed(4));
})
}
function hideCoordinates(evt)
{
var mp = evt.mapPoint;
$(document).ready(function () {
$("#info").text("");
})
}
}
document.getElementById("checkbox1").addEventListener("change", function () {
if (this.checked) {
mapready()
} else {
mapclick.remove();
}
});
function mapready() {
mapclick= map.on("click", executeIdentifyTask);
//添加地图点击事件
identifyTask = new IdentifyTask(parcelsURL);
//实例化IdentifyTask类
identifyParams = new IdentifyParameters();
identifyParams.tolerance = 3;
//鼠标点击的容错度
identifyParams.returnGeometry = true;
identifyParams.layerIds = [0, 1];
//设置参与查询的图层的ID
identifyParams.layerOption = IdentifyParameters.LAYER_OPTION_ALL;
identifyParams.width = map.width;
identifyParams.height = map.height;
}
function executeIdentifyTask(event) {
identifyParams.geometry = event.mapPoint;
//鼠标点击事件的处理
identifyParams.mapExtent = map.extent;
var deferred = identifyTask
.execute(identifyParams)
.addCallback(function (response) {
// response is an array of identify result objects
// Let's return an array of features.
return arrayUtils.map(response, function (result) {
var feature = result.feature;
var layerName = result.layerName;
feature.attributes.layerName = layerName;
//设置不同的图层,不同点的处理
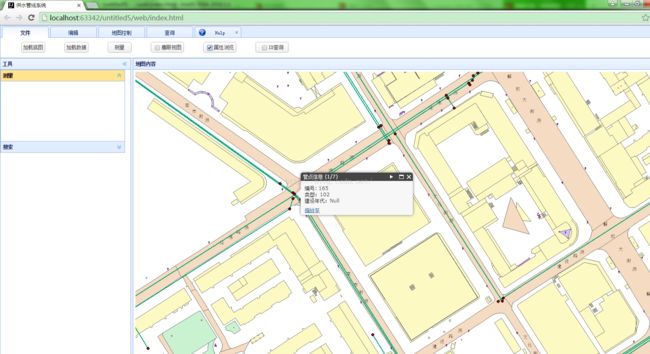
if (layerName === 'feature.SDE.Point') {
var taxParcelTemplate = new InfoTemplate("管点信息",
"编号: ${OBJECTID}
类型:${Code}
建设年代:${SDate}");
feature.setInfoTemplate(taxParcelTemplate);
//设置查找对象的信息窗口
}
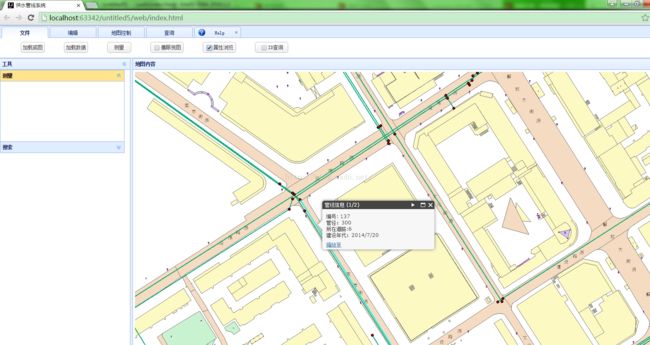
else if (layerName === 'feature.SDE.Line') {
var buildingFootprintTemplate = new InfoTemplate("管线信息",
"编号: ${OBJECTID}
管径:${PSize}
所在道路:${Road}
建设年代:${SDate}");
feature.setInfoTemplate(buildingFootprintTemplate);
}
return feature;
});
});
// InfoWindow expects an array of features from each deferred
// object that you pass. If the response from the task execution
// above is not an array of features, then you need to add a callback
// like the one above to post-process the response and return an
// array of features.
map.infoWindow.setFeatures([deferred]);
map.infoWindow.show(event.mapPoint);
}
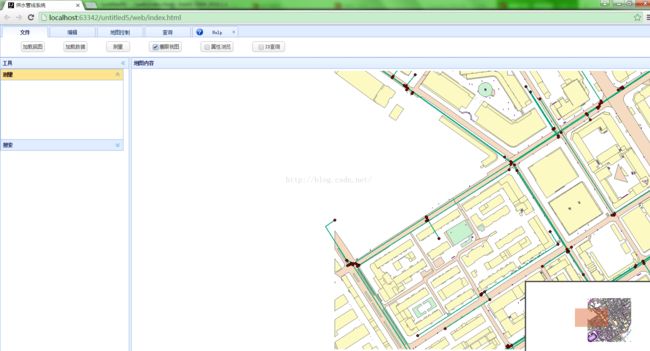
var overviewMapDijit = new OverviewMap({
map: map,
visible: true,
attachTo: "bottom-right",
color: " #D84E13",
opacity: .40
});
overviewMapDijit.startup();
overviewMapDijit.hide();
var overbutton = document.getElementById("checkbox");
overbutton.addEventListener("change", function () {
if (this.checked) {
overviewMapDijit.show();
} else {
overviewMapDijit.hide();
}
});
});功能如下图: