- 引入 DeepSeek,企业人力成本优化利器
小柔说科技
人工智能大数据软件开发deepseek
AI在销售领域的表现越来越惊艳。在销售成交过程中,从添加微信到完成咨询,AI全程对答如流,流程顺畅,宛如一位经验丰富的销售冠军。试想一下,如果将这样成熟的AI智能体应用到企业中,原本依赖大量人力的销售业绩,或许只需一个AI就能轻松完成。企业甚至可以从100名员工优化到30名、10名,最终迈向无人化运营。AI不仅提升了效率,更开启了企业运营的全新模式。1.AI销售的高效性在这个案例中,AI从客户咨询
- 计算机专业毕业设计指南
晴天毕设
课程设计毕业设计开发语言java
毕业设计是计算机专业学生展示综合能力的重要环节,它不仅是对所学知识的总结,也是进入职场或深造前的实战演练。本文将为你提供一份详细的毕业设计指南,帮助你从选题到答辩顺利完成毕业设计。如果有什么问题可以点击文章末尾名片咨询哦一、毕业设计流程概述毕业设计通常包括以下几个阶段:选题需求分析系统设计编码实现测试与优化论文撰写答辩准备每个阶段都有其重要性,下面将逐一详细说明。二、详细步骤1.选题选题是毕业设计
- Hugging Face 模型格式全解析:从 PyTorch 到 GGUF
mingo_敏
DeepLearningpytorch人工智能python
HuggingFace模型格式全解析:从PyTorch到GGUFHuggingFace生态支持多种模型格式,以满足不同场景下的存储、部署和推理需求。以下是主流格式的技术解析与演进脉络:1.PyTorch原生格式(.pt/.pth)特性:直接保存PyTorch的state_dict(模型参数)或完整模型(含结构)。兼容性强,与PyTorch训练/推理流程深度集成。文件体积较大,加载速度较慢,存在安全
- 深入解析 MySQL 数据库:隔离级别的选择
幽兰的天空
MYSQL数据库数据库mysqloracle
在数据库中,创建事务一般包含几个简单的步骤。以下是如何在MySQL中创建事务的基本指南,包括相关的SQL语句和操作流程:1.启动事务在MySQL中,你可以使用STARTTRANSACTION或BEGIN语句来启动一个新的事务。这表示你将开始执行一系列操作,这些操作要么全部成功(提交),要么全部失败(回滚)。STARTTRANSACTION;--或者使用BEGIN;2.执行操作在事务被启动后,你可以
- 如何使用C# 读写西门子PLC
A_nanda
西门子
在C#WPF应用程序中,与西门子S7系列PLC进行通信是一个常见的需求,尤其是在工业自动化领域。以下是三种实现WPF上位机与西门子S7系列PLC通信同步的方式,每种方式都提供了代码实例、优缺点和使用场景。1.使用S7.Net库代码示例://创建PLC连接varplc=newS7.Net.Plc(CpuType.S71500,"192.168.1.10",0,1);plc.Open();//读取PL
- 变频器干扰诊断三步法:排查、定位、抑制详解
集思广益的灰太狼
变频器干扰解决方案单片机嵌入式硬件
前言众所周知变频器(VFD-VariableFrequencyDrive)在工业控制领域应用非常的广泛,它通过调节电机的频率和电压来精确控制电机的转速和扭矩,来实现节能和精准控制。然而,变频器在工作过程中会产生各种电磁干扰(EMI-ElectromagneticInterference),这些干扰可能导致控制系统误动作、通信中断、测量仪表失准等一系列问题。今天我们将系统性地介绍变频器干扰的"三步诊
- 指令系统和计算机体系结构——一文解析冯·诺依曼架构
点滴汇聚江河
软考-软件设计师架构
文章目录一、核心思想二、核心组成部分1.中央处理器(CPU)2.内存(Memory)3.输入/输出(I/O)设备4.总线(Bus)三、工作流程四、冯·诺依曼架构的局限性五、现代计算机的改进1.流水线技术(Pipeline)关键机制2.高速缓存(Cache)关键机制3.多核CPU(Multi-Core)关键挑战与解决方案4.乱序执行(Out-of-OrderExecution)关键技术5.其他关键改
- 【知识图谱】开发经验记录:CORS(跨域资源共享)问题
niuuuu16
基于知识图谱的智能助教系统知识图谱人工智能经验分享javaspringboot
尝试前后端交互时出现了这样的报错:AccesstoXMLHttpRequestat'http://localhost:8080/api/courses'fromorigin'http://localhost:8081'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedreso
- 【计算机系统概论】计算机框架是什么?冯诺依曼架构为什么重要?我们要记住冯·诺依曼架构的什么?
爱吃羊的老虎
计算机系统架构系统架构计算机网络
什么是计算机的框架?计算机的框架(架构)就是计算机工作的基本规则,规定了它如何存储数据、如何执行指令、如何传输信息。可以理解成是计算机的大脑结构,它决定了一台计算机的工作方式。如果把计算机比作一个工厂,那么架构就像是生产流程,比如:存储区(仓库):存放数据和指令。控制中心(调度室):决定接下来做什么。加工车间(计算单元):执行计算和逻辑处理。运输系统(总线):负责不同部件之间的信息传输。冯·诺依曼
- MySQL请求处理全流程深度解析:从SQL语句到数据返回
longdong7889
mysqlsqladb
MySQL请求处理全流程深度解析:从SQL语句到数据返回一、MySQL架构全景图MySQL采用经典的C/S架构和分层设计,其核心模块协同工作流程如下:客户端连接管理器查询解析器查询优化器执行引擎存储引擎磁盘存储各层核心职责:连接层:管理客户端连接、权限验证服务层:SQL解析、优化、内置函数实现存储引擎层:数据存储与索引管理(如InnoDB)文件系统层:日志文件、数据文件存储二、请求处理七步详解步骤
- RAG 企业级应用落地框架细节差异对比
一顿码
架构人工智能python数据挖掘知识图谱语言模型
—1—什么是RAG?RAG检索增强生成本质上来讲,就三件事情:第一、Indexing索引。即如何更有效地存储知识。第二、Retrieval检索。即在庞大的知识库中,如何筛选出少量的有益知识,供大模型参考。第三、Generation生成。即如何将用户的提问与检索到的知识相结合,使得大模型能够生成有价值的回答。这三个步骤表面上看似乎并不复杂,然而在RAG从构建到实际部署的整个流程中,包含了众多精细且复
- 从需求文档到测试用例的转化方法论
测试渣
测试用例
在当今快速发展的软件行业中,软件质量的高低直接关系到企业的市场竞争力和用户体验。作为软件质量保障的关键环节,测试用例的设计与实施起着至关重要的作用。而测试用例的设计,又是以需求文档为依据的。因此,如何从需求文档中准确、全面地提取信息,并转化为有效的测试用例,成为了测试团队面临的重要挑战。本文将从需求文档的特点、测试用例设计的原则和方法,以及二者之间的转化流程等方面,详细阐述从需求文档到测试用例的转
- ERC-6909 最小多代币标准
GTokenTool发币平台
区块链
ERC-6909Token标准是ERC-1155Token标准的一种简化替代方案。ERC-1155标准引入了一种多Token接口,使得单个智能合约能够结合可替代的和不可替代的Token(即,ERC20和ERC721)。ERC-1155解决了多个挑战,例如降低部署成本、最小化以太坊区块链上的冗余字节码,以及简化多Token交易的Token批准流程。然而,由于每次转账都强制要求回调、强制包含批量转账,
- Python赋能区块链溯源系统:从技术实现到应用落地
Echo_Wish
Python!实战!python区块链开发语言
Python赋能区块链溯源系统:从技术实现到应用落地在供应链管理、食品安全、药品追踪等多个领域,产品的来源和流通过程正成为消费者和企业关注的重点。传统溯源系统往往缺乏数据透明性和不可篡改性,而区块链技术的引入解决了这些痛点,将溯源信息永久记录在分布式账本上,实现全流程可追溯。那么问题来了:如何用Python这把“瑞士军刀”构建一个高效的区块链溯源系统?本文将围绕这一主题,深入探讨Python在区块
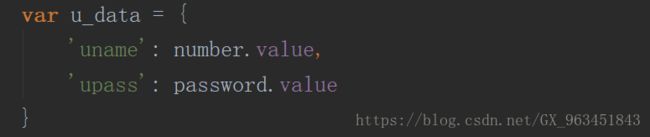
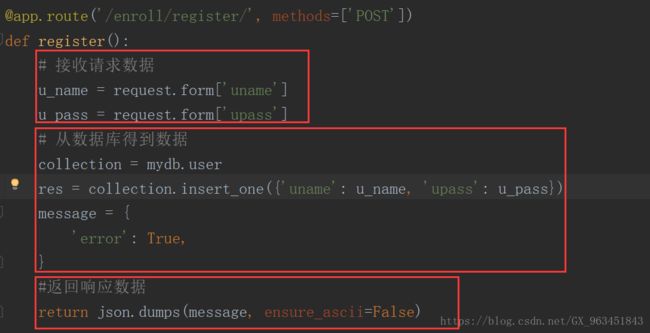
- python-flask复习(一)
胖虎是只mao
python-webpython函数pythonpythonflask
一、Python现阶段三大主流Web框架Django、Tornado、Flask对比Django主要特点是大而全,集成了很多组件(例如Models、Admin、Form等等),不管你用得到用不到,反正它全都有,属于全能型框架,通常用于大型Web应用,由于内置组件足够强大所以使用Django开发可以一气呵成,优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费;T
- 向量数据库 PieCloudVector 进阶系列丨打造以 LLM 为基础的聊天机器人
本系列前两篇文章深入探讨了PieCloudVector在图片和音频数据上的应用之后,本文将聚焦于文本数据,探索PieCloudVector对于文本数据的向量化处理、存储以及检索,并最终结合LLM打造聊天机器人的全流程。在自然语言处理任务中涉及到大量对文本数据的处理、分析和理解,而向量数据库在其中发挥了重要的作用。本文为《PieCloudVector进阶系列》的第三篇,将为大家介绍如何利用PieCl
- CocoaPods 私有库创建
sanjieshenwu1987
iOS私有仓库
总结流程和pod指令,以及自己操作遇到的问题。参考文章iOS组件化-基础iOS组件化-项目组件化Swift/Objective-C-使用Cocoapods创建/管理私有库(初中级用法)Swift/Objective-C-使用Cocoapods创建/管理私有库(高级用法)文章目录参考文章创建自己的私有库1、创建私有SpecRepo2、创建组件库3、提交组件库3.1验证本地库3.2提交到git3.3将
- Matlab 基于最小二乘向量机 LSSVM + NSGAII 多目标优化算法的工艺参数优化
前程算法屋
私信获取源码工艺参数优化matlab算法多目标优化
Matlab基于最小二乘向量机LSSVM+NSGAII多目标优化算法的工艺参数优化一、引言1.1研究背景与意义在现代工业生产中,工艺参数优化占据着举足轻重的地位。它犹如工业生产的核心引擎,直接影响着企业的生产效率、产品质量以及成本控制。从生产效率角度看,优化工艺参数能够显著提升生产速度。合理的参数设置可使生产设备处于最佳运行状态,减少不必要的停机与等待时间,让生产流程更加顺畅。以汽车制造业为例,通
- java毕业设计,在线水果商城系统
爱编程的小哥
java毕设java课程设计springbootvue
天天生鲜在线商城系统技术解密|SpringBoot+Vue3企业级实战(附高并发场景解决方案)一、系统全景解读该系统是生鲜电商全流程解决方案,采用SpringBoot3+Vue3+ElementPlus技术栈,覆盖商品管理、智能分类、订单处理、用户画像等核心场景,通过RBAC权限控制+OSS图片存储+高并发库存管理三大技术亮点,日均支撑5000+商品、10万+订单的电商需求。系统以蓝白清新界面+实
- HAl库开发中断方式接收Can报文的详细流程
逆旅可好
单片机stm32嵌入式硬件
下面给出一个基于HAL库的中断方式接收CAN报文的详细流程说明,描述每一步的硬件配置、软件调用和中断处理机制,而不涉及具体代码细节,只讲解整体原理和步骤:在使用HAL库时,不需要手动清除中断标志位。原因如下:当你在中断回调函数(例如HAL_CAN_RxFifo0MsgPendingCallback)中调用HAL_CAN_GetRxMessage()读取报文时,HAL库会自动清除相应的中断标志,使得
- CAN通信步骤详解
Embedded software
单片机stm32嵌入式硬件
CAN通讯的实现步骤:1.CAN初始化,其中包括:a.配置CAN时钟,配置IO;b.使能CAN中断向量;c.CAN硬件寄存器配置初始化;d.过滤器初始化;e.打开CAN中断。2.CAN发送函数3.CAN接收函数4.中断函数依据上面的CAN通讯的实现步骤,开始编写代码,注意,我使用的是库函数。一.CAN初始化voidCAN_Init(void){GPIO_InitTypeDefGPIO_InitSt
- HTTP、MQTT、CoAP大比拼:谁才是物联网通信的王者?
极客小张
物联网http网络协议单片机网络
物联网(IoT)时代,数以亿计的设备需要相互连接和通信,而超文本传输协议(HTTP)作为互联网的基石,凭借其简单易用、广泛应用等优势,也成为了物联网通信协议的有力竞争者。本文将深入浅出地剖析HTTP协议在物联网中的应用,从工作原理、优缺点、安全问题到未来发展趋势,带您全面了解HTTP在物联网世界中的角色和潜力。一、HTTP协议:物联网通信的通用语言1.1HTTP协议工作原理:请求与响应的循环HTT
- QT信号和槽用于对象之间的通信
qq_33510982
c++QT信号与槽
转载:http://blog.csdn.net/zhang2531/article/details/50807616初学qt,觉得这篇关于qt信号和槽机制讲的最为透彻。信号和槽信号和槽用于对象间的通讯。信号/槽机制是Qt的一个中心特征并且也许是Qt与其它工具包的最不相同的部分。在图形用户界面编程中,我们经常希望一个窗口部件的一个变化被通知给另一个窗口部件。更一般地,我们希望任何一类的对象可以和其它
- C# 上位机开发:从“编程小白”到“工业控制专家”的成长之路
威哥说编程
单片机stm32嵌入式硬件c#开发语言
在现代工业自动化中,上位机软件是至关重要的一环。上位机通常负责与下位机(如PLC、单片机等)进行通信,进行数据采集、处理、显示和控制。C#作为一种现代化的编程语言,以其易用性和强大的功能被广泛应用于上位机开发。如果你是从“代码小白”起步,想要进入工业控制领域,C#是一个理想的起点。本文将带你从零开始,逐步理解C#在上位机开发中的应用,帮助你从基础到进阶,最终成为一名工业控制的高手。一、认识上位机与
- 【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?
DTcode7
IT信息技术相关#信息化技能面试宝典HTML5前端javascript前端三大核心JS
【前端网络深潜行者】信息化人员必备知识&面试宝典:TCP连接中断,客户端突然“玩失踪”怎么办?TCP的忠诚卫士:保活与重传保活机制(Keepalive)超时重传与超时前端策略:优雅的应对与重连案例一:心跳检测案例二:断线重连逻辑安全与性能考量实战经验之谈排错思路结语与探讨在网络通信的迷宫中,TCP/IP协议犹如稳固的桥梁,承载着数据的往来。然而,当客户端这个“信使”突然玩起了失踪”,我们如何确保这
- Can通信流程
逆旅可好
单片机stm32嵌入式硬件
下面给出一个更详细的CAN发送报文的程序流程说明,结合HAL库的使用及代码示例,帮助你了解每一步的具体操作和内部原理。一、系统与外设初始化1.1HAL库初始化在main()函数开头,首先调用HAL库初始化函数:HAL_Init();作用:重置外设、初始化系统定时器,并设置NVIC分组等。细节:这一步保证后续调用HAL库函数时,各个全局变量和中断配置已就绪。1.2系统时钟配置调用时钟配置函数(通常由
- CDN与RTC(实时通信)技术
百态老人
实时音视频
CDN(内容分发网络)和RTC(实时通信技术)是两种在现代互联网应用中广泛使用的技术,它们各自具有独特的特点和应用场景。CDN的特点与应用CDN通过在全球范围内部署边缘节点,将内容缓存到用户附近的服务器上,从而减少网络延迟,提高访问速度和用户体验。其主要优势包括:加速静态和动态内容的加载:通过缓存机制和智能路由,CDN可以显著提升网站和应用的响应速度。优化用户体验:通过减轻源服务器的负载,CDN能
- 智慧交通是什么,可以帮助我们解决什么问题?
Guheyunyi
运维大数据人工智能信息可视化前端
智慧交通是什么?智慧交通(SmartTransportation)是指利用物联网(IoT)、大数据、人工智能(AI)、云计算、5G通信等先进技术,对交通系统进行智能化管理和优化,以提高交通效率、减少拥堵、降低事故率、提升出行体验,并实现交通资源的合理配置和可持续发展。智慧交通的核心是通过数据采集、分析和应用,实现交通系统的智能化、自动化和协同化,从而构建一个高效、安全、绿色、便捷的交通生态系统。智
- 苹果企业签名与超级签名优势对比
苹果企业签名分发
苹果企业签名
企业签名是苹果提供给企业开发者的一种分发方式,允许他们内部部署应用,不需要通过AppStore。而超级签名则是利用个人开发者账号,通过添加设备UDID来实现分发,据说可以绕过一些限制,支持更多设备。接下来,用户想知道企业签名对比超级签名的优势。我需要从多个角度来比较,比如分发数量、成本、稳定性、合规性、安装流程、设备管理、使用场景、风险等方面。首先,企业签名的分发数量理论上没有限制,适合大规模分发
- 零基础怎么开始学网络安全(非常详细)零基础入门到精通,收藏这一篇就够了
程序员羊羊
web安全安全网络php学习
一、学习建议1.了解基础概念:开始之前,了解网络安全的基本概念和术语是很重要的。你可以查找网络安全入门教程或在线课程,了解网络安全领域的基本概念,如黑客、漏洞、攻击类型等。2.网络基础知识:学习计算机网络基础知识,了解网络通信原理,不同网络协议(如TCP/IP)的工作方式,以及网络拓扑结构等。3.操作系统知识:了解常见的操作系统,特别是Windows和Linux。掌握基本的命令行操作和系统管理技能
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,