《HTML5权威指南》读书笔记——Chapter04
- CSS(层叠样式表)用来规定HTML文档的呈现样式(外观和格式编排)。
- CSS样式由一条或多条以分号隔开的样式声明组成,每条声明包含着一个CSS属性和该属性的值,二者以冒号分隔,最后一条样式可不使用分号。此处属性值无需使用双引号。
如下两条样式声明:
background-color(属性) : grey(值) ; color(属性) : white(值)
- 应用CSS样式的三种方法。
(1)使用元素内嵌样式。使用全局属性style。
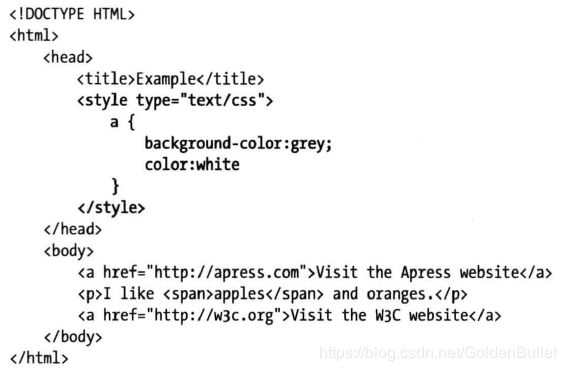
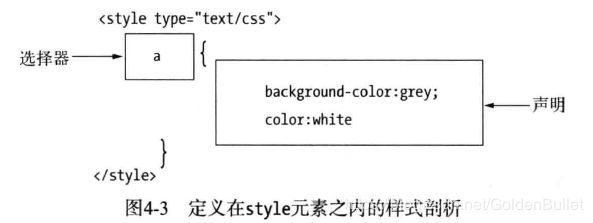
(2)使用文档内嵌样式。
样式定义结构如下:
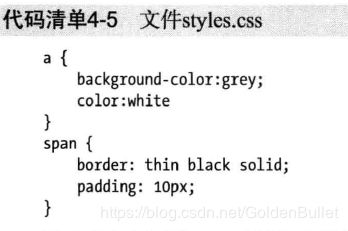
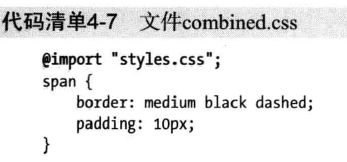
(3)使用外部样式表。适用于一套样式要用于多个HTML文档。
创建一个独立的样式表文件,习惯以.css为文件扩展名。
可以用@import语句将样式从一个样式导入另一个样式表。@import语句必须位于样式表顶端,样式表自己的定义不可以
出现在它之前。@import语句使用并不广泛。
在CSS样式文件中可以出现在@import语句之前的只有@chatset语句。用于声明样式表使用的字符编码。若未声明,浏览
器将使用载入该样式表的HTML文档声明的编码。若HTML文档也没有声明其编码,那么默认情况下使用的将是UTF-8。
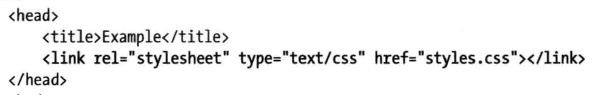
HTML元素使用link元素将样式表导入其中。
4. 样式的来源有作者样式(元素内嵌样式、文档内嵌样式、外部样式表)、用户样式和浏览器样式。
(1)浏览器样式。浏览器样式(用户代理样式)是元素尚未设置样式时浏览器应用于它身上的默认样式。这些样式因浏
览器而略有差异,不过大体一致。
注意并不是每一个HTML元素都有默认的浏览器样式,但是多数元素都有。
(2)用户样式。大多数浏览器都允许用户定义自己的样式表,这类样式表中包含的样式称为用户样式。这个功能使用得
不多,一个特别的原因是这可以让有生理不便的人更容易使用网页。
各种浏览器都有自己管理用户样式的方式。选定的用户样式会被用于用户访问的所有网站。
5.样式的层叠与继承。
浏览器根据层叠与继承规则确定显示一个元素时样式的各个属性采用的值。每一个元素都有完整的一套浏览器呈现页面时
要用到的CSS属性。对于其中的每一个属性,浏览器都要查看一下所有的样式来源(即6中提到的所有样式来源)。
(1)样式的层叠。
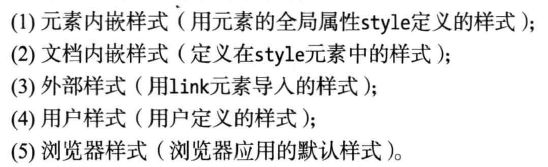
- 当浏览器显示某个元素时,求索某一个CSS属性值的次序如下:
-
如果有两条定义于同一层次的样式都能应用于同一元素,而且它们都包含着浏览器要查看的CSS属性值。为了判断该用哪个值,浏览器会评估两条样式的具体程度,然后选中较为特殊的那条。
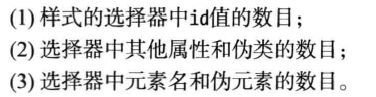
样式的具体程度通过统计三类特征得出:
在评定具体程度时按(1)-(2)-(3)的形式进行比较。
越高位的值越大,证明具体程度越高。
只有在高位相等时,才比较低位判断具体程度
(1)(2)(3)均相等时,浏览器会根据其位置的先后选择所用的值,规定是后来者居上。
-
根据样式定义方式、具体程度、定义次序确定样式层叠选用的属性值,应该把各个属性分开考虑,即同一个元素不同属性的值可能来自不同的样式表。另外,若某个属性在具体程度高的样式中找不到属性值,而某个具体程度相对低的样式存在该属性值,则应该取后者给出的属性值。
-
把样式属性值标记为重要(important),可以改变正常的层叠次序。
使用important方法如下:
![]()
标记为重要的属性,浏览器会优先考虑。在作者样式中,important属性高于一切前述的层叠次序方式。若有两个或两个以
上同一个属性都标记为important,这些important属性依旧按上述次序层叠。
另外,用户样式表中定义的重要属性值凌驾于作者定义的重要属性之上,这刚好与普通属性相反。
(2)样式的继承
如果浏览器在直接相关的样式中找不到某个属性的值,就会求助于继承机制,使用父元素样式的属性值 。
并非所有CSS属性均可继承,一般与元素外观(文字颜色、字体等)相关的样式会被继承;与元素在页面上的布局相关的
样式不会被继承。
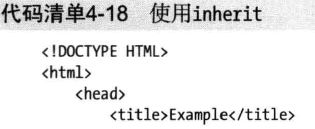
可以使用inherit关键字强行实施继承,明确指示浏览器在该属性上使用父元素样式中的值。
如下,border属性本身是不会被继承的,加上inherit指示该子元素要继承父元素的border属性值:
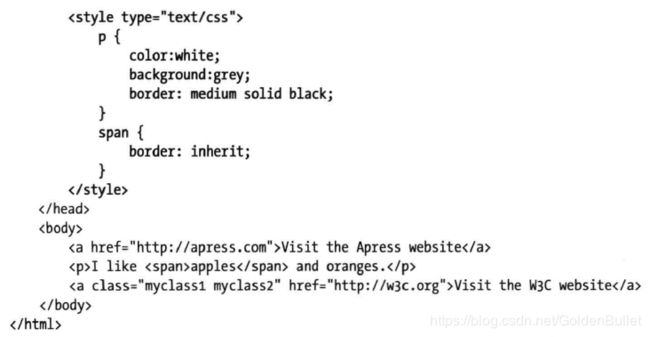
6. CSS中的颜色。
(1)使用颜色名称或十六进制方法表示颜色,十六进制前面通常加上#符号。
(2)使用函数表示颜色。函数可以使用百分比方式表示,如rgb(100%,100%,100%)与rgb( 255, 255, 255)是等价的。
7. CSS中的长度。
设置长度值时,应让数字和单位标识符连在一起,二者之间不能加空格或其他字符。设计CSS样式更多使用相对单位,这
样会使样式修改更为方便。
ps.字符尺寸是指字体的高度。
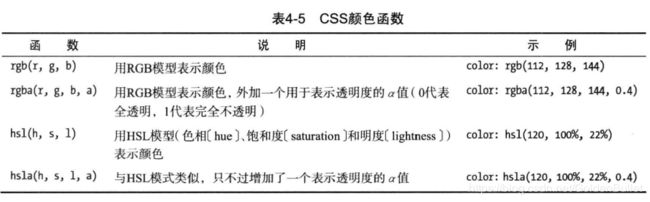
(1)绝对长度。
CSS支持五种绝对单位。
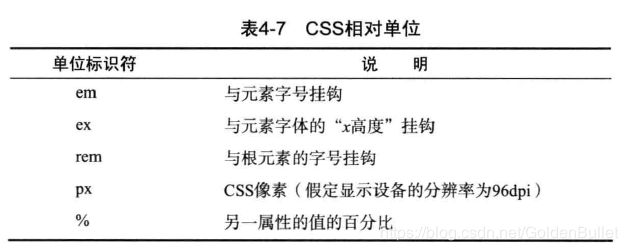
(2)相对长度。
主流浏览器支持的一些CSS相对单位。
em:1em等于当前的font-size长度。
rem:1rem等于html元素(文档的根元素)的font-size。
ex:1ex大致等于0.5em。
%:并非所有属性都能使用该单位,且对于能用百分比单位的属性,那个与百分比挂钩的其他属性各不相同。
px:由于CSS标准对该单位定义的模糊性,浏览器把该单位当做绝对单位处理,1px = 1/96in。
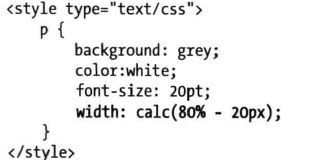
另外,CSS3引入一个利用算式作值的新特性。算式包含在关键字calc之后的括号之中,可以混合使用各种单位进行基本
的算术运算,但是特性尚未得到浏览器的广泛支持。如下:
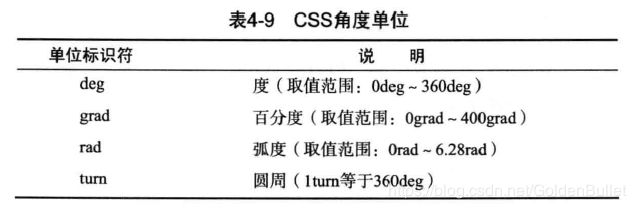
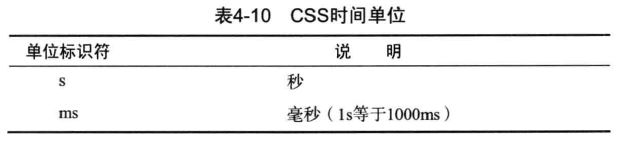
8. CSS的角度和时间单位。