《HTML5权威指南》读书笔记——Chapter05
- 既可以定义内嵌脚本(脚本是HTML文档的一部分),也可以定义外部脚本(脚本包括在另一个文件中,通过一个URL引用)。(见第七章)
- 一个简单的内嵌脚本样例如下:
此处script元素位于文档中其他元素内容之后,这样在脚本执行之前浏览器就已经对其他元素进行了解析。
3. JavaScript的基本元素是语句,一条语句代表着一条命令,通常以分号结尾。实际上分号用不用都可以,不过加上分号可让代码更易阅读,并且可以在一行书写几条语句。JavaScript是脚本语言,区分大小写。
4. 定义和使用函数。
(1)定义无参数返回值的函数样例:
(2)定义带参数的函数样例:
调用函数时提供的参数数目不必与函数定义中的参数数目相同。如果提供的参数值更少,那么所有未提供的参数的值均为
undefined。如果提供的参数值更多,那么多出的值会被忽略。其结果是,要想定义两个同名但参数数目不同的函数,然
后让JavaScript根据调用函数时提供的参数值数目确定所调用的函数是不可能的。要是定义了两个同名的函数,那么第二
个定义将会取代第一个。
(3)定义带返回值的函数样例:
使用return关键字从函数中返回结果。注意,定义这个函数时不用声明它会返回结果。
5. 使用变量和类型。
定义变量要使用var关键字,定义的同时可以对其进行赋值。
定义在函数中的变量称为局部变量,只能该函数范围内使用。直接在script元素中定义的变量称为全局变量,可以在任何
地方使用——包括在其他脚本中。
JavaScript是一种弱类型语言,但并不代表它没有类型,而是指不用明确声明变量的类型以及可随心所欲地用同一变量表
示不同类型的值。JavaScript根据赋给变量的值确定其类型,还可以根据使用场景在类型间自由转换。
6. 使用基本类型。
JavaScript的基本类型:字符串类型(string),数值类型(number)、布尔类型(boolean)。
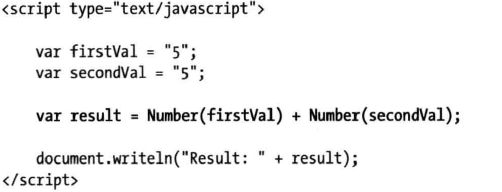
字符串连接运算符(+)比加法运算符优先级更高。因此5+”5”的结果是”55”。
为此,可以使用显示类型转换。
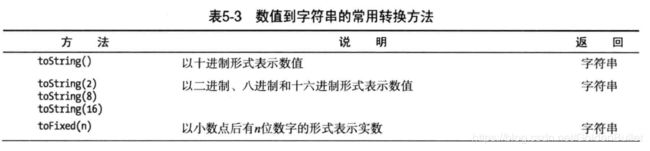
(1)将数值转换为字符串。
例子如下:
数值要先放在括号中才能调用toString方法。这是因为要想调用number类型定义的toString方法,必须先让JavaScript将字
面量转换为一个number类型的值。另外还可以调用String函数并将要转换的数值作为参数传递给他。
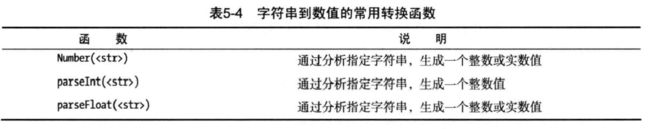
(2)将字符串转换为数值。
例子如下:
Number函数解析字符串值的方式很严格,在这方面parseInt和parseFloat函数更为灵活,后面这两个函数还会忽略数字字
符后面的非数字字符。
7. 创建和使用对象。
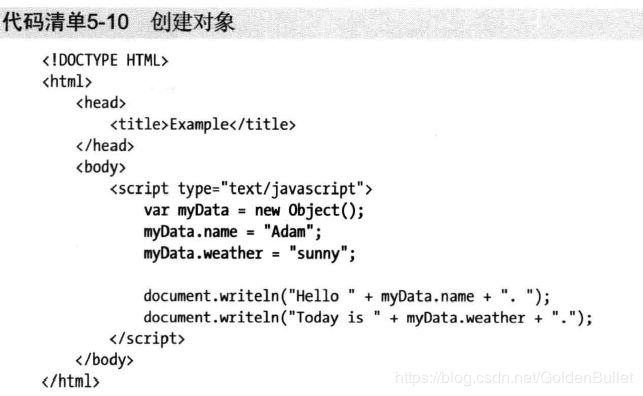
(1)JavaScript支持对象的概念。一个创建与使用对象的例子如下:
对象的一开始并不具备name属性,但在赋值后,对象就具备了这个属性。
(2)使用对面字面量。
用对象字面量的方式可以一口气定义一个对象及其属性。属性的名称和值之间以冒号分隔,而各个属性之间又以逗号分
隔。另外,也可以用此方法为对象添加方法。
在方法内部使用对象属性时要用到this关键字。
(3)读取和修改属性值。
有两种方式。方法一类似于myData.name = “Joe”;,方法二类似于myData[“weather”] = “raining”;,此法可用变量表示属性
名。
利用for…in循环枚举对象属性的一个样例如下:
for…in循环代码块中的语句会对myData对象的每一个属性执行一次。在每一次迭代过程中,所要处理的属性名会被赋给
prop变量。
(4)增删属性和方法。
无论是使用new还是用对象字面量生成的对象,都可以为其定义新属性,添加新方法。
如下:
添加新属性:
添加新方法:
对象的属性和方法可以用delete关键字删除。
(5)判断对象是否具有某个属性。
可以用in表达式判断对象是否具有某个属性,in表达式的结果是个布尔值。
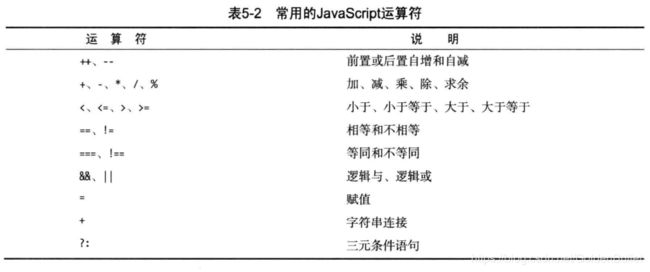
8. JavaScript运算符。
常用运算符如下:
相等运算符==与等同运算符===
- JavaScript基本类型的比较。相等运算符会尝试将操作数转换为同一类型以便判断是否相等,本质上讲,相等运算符测试两个值是否相等,不管其类型。如果想判断值和类型是否都相同,那么应该使用的是等同运算符。
- JavaScript对象的比较是引用的比较。相等运算符与等同运算符的作用相同。
9. JavaScript数组
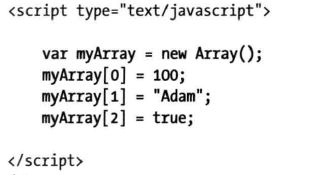
(1)调用new Array()创建一个新的数组。注意,创建数组的时候不需要声明数组中元素的个数。JavaScript数组会自动
调整大小以便容纳所有元素。另一方面,不必声明数组所含数据的类型。JavaScript数组可以混合包含各种类型的数据。
样例如下:
(2)使用数组字面量创建和填充数组。通过在一对方括号之间指定所需数组元素的方式创建一个新数组。
样例如下:
(3)读取和修改数组内容。
样例如下:
可以用for循环枚举数组内容,要确定数组中的元素个数可以使用其length属性。
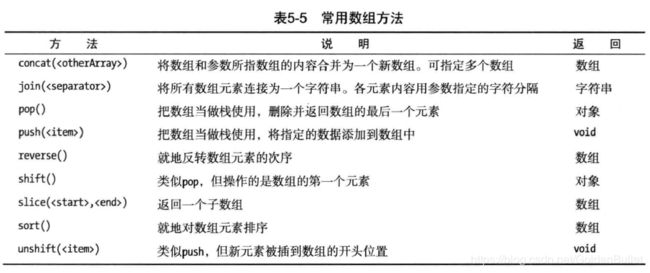
(4)数组的内置常用方法。
10. 异常处理。
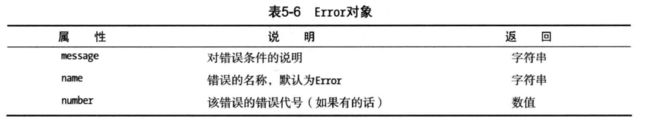
JavaScript用try…catch语句处理异常。发生的错误由一个Error对象描述。Error定义的属性如下:
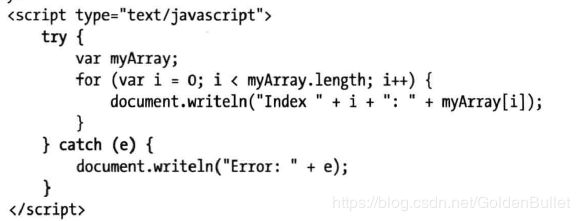
样例如下:
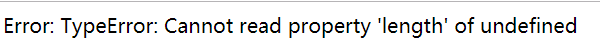
此处试图使用未恰当初始化的变量。输出结果如下:
此处TypeError实际为e.name,Cannot read property ‘length’ of undefined为e.message,e.number此处为undefined,并
未显示。
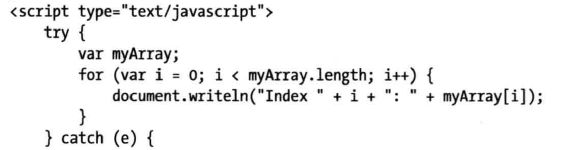
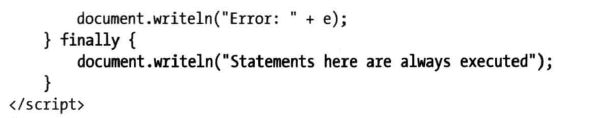
如果不管是否发生错误都执行一些语句,那么可以加上一条finally子句并将它们置于其中。如:
11. 关于undefined值和null值。
(1)undefined:在读取未赋值的变量或试图读取对象没有的属性时得到的就是undefined值。注意,读取未声明的变量或
者把undefined或null值的变量当object使用,会报异常。
null:该值表示已经赋了一个值但该值不是一个有效的object、string、number或boolean。
(2)对于形如”weather” in myData的表达式,若myData.weather未被赋值,即为undefined时,结果为false;若
myData.weather已被赋值,或被赋为null,结果即为true。另外,此表达式myData必须为object类型,为基本类型或为
undefined和null时都会报异常。
(3)检查某属性或某变量是否为null或undefined。
在if的条件表达式中,null或undefined会被类型转换为布尔的false。
也可利用逻辑非运算符(!),实行类型转换。
(4)如果想同等对待undefined值和null值,那么应该使用相等运算符(==),让JavaScript进行类型转换。此时值为
undefined的变量会被认为与值为null的变量相等。如果要区分null和undefined,则应使用等同运算符(===)。