一、网页文件的组成部分
HTML用于描述页面的结构
二、HTML简介
HyperText Markup Language(超文本标记语言)
三、准备知识
1、HTML的总体结构 Title
<style type ="text/css" >
@import "example.css" ;
style >b.链表式
"stylesheet" type ="text/css" />(2)框红线部分(Title)写网页标题
2、基本语法 这是文字
3、语法规范 文字1文字2 文字
四、常见标签
1、 定义 :
可定义文档中的分区或节(division/section)。
标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记
,那么该标签的作用会变得更加有效。
用法 :
是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是
固有的唯一格式表现。可以通过
的 class 或 id 应用额外的样式。
不必为每一个
都加上类或 id,虽然这样做也有一定的好处。
可以对同一个
元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
**案例分析
NEWS WEBSITE
some text. some text. some text...
...
"news">
News headline 1
some text. some text. some text...
...
"news">
News headline 2
some text. some text. some text...
...
...
案例解释:上面这段 HTML 模拟了新闻网站的结构。其中的每个 div 把每条新闻的标题和摘要组合在一起,也就是说,div 为文档添加了额外的结构。同时,由于这些 div 属于同一类元素,所以可以使用 class=”news” 对这些 div 进行标识,这么做不仅为 div 添加了合适的语义,而且便于进一步使用样式对 div 进行格式化,可谓一举两得。
2、- 定义和用法 : -
实例 :
<h1 > 这是标题 1h1 >
<h2 > 这是标题 2h2 >
<h3 > 这是标题 3h3 >
<h4 > 这是标题 4h4 >
<h5 > 这是标题 5h5 >
<h6 > 这是标题 6h6 >3、定义和用法 :
实例 :
<html >
<body >
<h4 > 一个无序列表:h4 >
<ul >
<li > 咖啡li >
<li > 茶li >
<li > 牛奶li >
ul >
body >
html >②
<html >
<body >
<ol >
<li > 咖啡li >
<li > 牛奶li >
<li > 茶li >
ol >
<ol start ="50" >
<li > 咖啡li >
<li > 牛奶li >
<li > 茶li >
ol >
body >
html >3、定义和用法 :
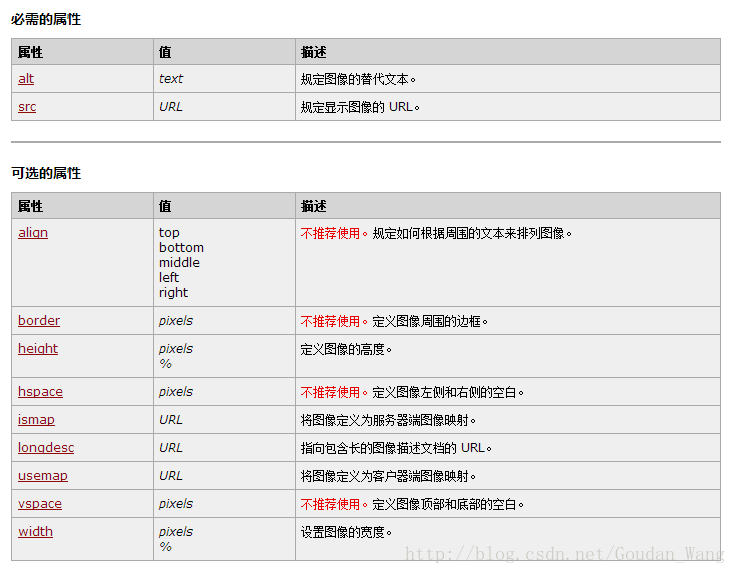
4、定义和用法 :
实例 :
<html >
<body >
<p >
来自另一个文件夹的图像:
<img src ="/i/ct_netscape.jpg" />
p >
<p >
来自 W3School.com.cn 的图像:
<img src ="http://www.w3school.com.cn/i/w3school_logo_white.gif" />
p >
body >
html >
你可能感兴趣的:(html5)
基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
探秘 commits-graph:优雅的Git提交图绘制工具
农爱宜
探秘commits-graph:优雅的Git提交图绘制工具去发现同类优质开源项目:https://gitcode.com/在软件开发中,Git不仅仅是一个版本控制系统,它还是我们代码历程的一种视觉表达。每次提交都如同历史的一笔,记录着开发者的心血和智慧。而今天,我们要向您推荐一个非常出色的开源项目——commits-graph,这是一个基于HTML5Canvas和jQuery的Git提交图形小部件
ssm基于HTML5的红酒信息分享系统
Q_2743785109
计算机毕业设计 html5 前端 html
SSM基于HTML5的红酒信息分享系统是一个专注于红酒领域的综合性信息平台,旨在为红酒爱好者、从业者以及普通消费者提供一个便捷的交流与获取红酒相关信息的空间。一、系统背景与意义随着人们生活水平的提高和消费观念的转变,红酒作为一种高雅的饮品,越来越受到消费者的青睐。然而,红酒市场的信息不对称和消费者缺乏专业知识等问题限制了红酒文化的传播和消费者的购买决策。因此,开发一个基于SSM框架和HTML5技术
HTML<center>标签
新生派
html 前端
HTML5不支持。标签在HTML4中用于使文本居中对齐。用什么来代替呢?例子居中对齐文本(使用CSS):h1{text-align:center;}p{text-align:center;}div{text-align:center;}ThisisaheadingThisisaparagraph.Thisisadiv.
【Springboot】——响应与分层解耦架构
Y小夜
架构 spring boot 后端 java spring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
uniapps使用HTML5的io模块拷贝文件目录
PABL01
前端 html5 uniapp sqlite
最近在集成sqlite到uniapp的过程中,因为要将sqlite数据库预加载,所以需要使用HTML5的plus.io模块。使用过程中遇到了许多问题,比如文件路径总是解析不到等。尤其是应用私有文档目录’_doc’。根据官方文档:为了安全管理应用的资源目录,规范对文件系统的操作,5+API在系统应用目录的基础设计了应用沙盒目录,分为私有目录和公共目录两种类型,私有目录仅应用自身可以访问,公共目录在多
圈子系统如何实现生成海报功能,前后端协同工作
前端
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。以下是对圈子系统的详细解释:一、前端实现前端主要负责海报的生成和展示。这通常通过HTML5的CanvasAPI或类似的图形库来实现。创建Canvas元素:在HTML中创建一个Canvas元素,用于绘制海报。获取Canvas上下文:使用getContext('2d')方法获取Canvas的2D绘图上下文,以便进行绘制
通信协议—WebSocket
啥也学不会a
websocket 网络协议 网络 c# 服务器
一、WebSocket编程概念1.1什么是WebSocketWebSocket是一种全双工通信协议,允许在客户端(通常是浏览器)和服务器之间建立持久连接,以实现实时的双向通信。它是HTML5标准的一部分,相比传统的HTTP请求,WebSocket提供了更低的延迟和更高的性能,特别适合于需要实时更新数据的应用程序,如在线聊天、实时监控、游戏等1.2WebSocket的基本使用步骤1.2.1)服务器端
HTML<!DOCTYPE>声明
新生派
html 前端 javascript
例子TitleofthedocumentThecontentofthedocument......定义和用法所有HTML文档都必须以声明开始。声明不是HTML标签。它是向浏览器提供的有关预期文档类型的“信息”。在HTML5中,声明很简单:浏览器支持较旧的HTML文档在较旧的文档(HTML4或XHTML)中,声明更为复杂,因为声明必须引用DTD(文档类型定义)。HTML4.01:XHTML1.1:提
用html制作粒子线条,html5 canvas跟随鼠标粒子线条动画特效
狗雄
用html制作粒子线条
特效描述:html5canvas跟随鼠标粒子线条动画特效,html5基于canvas制作鼠标移动粒子线条动画代码结构1.HTML代码//Oneofmyfirstexperiments,woop!:DvarSCREEN_WIDTH=window.innerWidth;varSCREEN_HEIGHT=window.innerHeight;varRADIUS=70;varRADIUS_SCALE=1;
基于 HTML5 Canvas 制作一个精美的 2048 小游戏--day2
无限大.
前端代码实现2048 html5 前端 html
为了使2048游戏的设计更加美观和用户友好,我们可以进行以下几项优化:改善颜色方案:使用更温馨的颜色组合。添加动画效果:为方块的移动和合并添加渐变效果。优化分数显示:在分数增加时使用动画效果。以下是改进后的代码示例:1.CSS样式(style.css)body{display:flex;justify-content:center;align-items:center;height:100vh;b
java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏
weixin_39983554
java3d酷眩贪吃蛇下载
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行
html5贪吃蛇特点,简易html5贪吃蛇
雪小梨
html5贪吃蛇特点
1.[图片]E6~0%QPA46ER843UQJ$0Z`H.jpg2.[文件]snake.htmlThesnakegamefunctionlog(msg){console.log(msg);}Yourbrowsercannotsupporthtml5.this.onkeydown=function(e){varcode=e.keyCode;if(code==37)changeMove(3);if(
Spring Boot入门(19):超酷炫!Spring Boot + Thymeleaf 带你玩转 Web 页面开发!
喵手
Springboot spring boot 前端 后端
前言在Web开发中,不管是MVC框架还是前后端分离,都需要使用模板引擎来渲染生成页面。Thymeleaf是一款非常优秀的模板引擎,它以自然的方式处理模板,支持HTML5标签,同时兼容HTML4。本文将介绍如何使用SpringBoot框架,整合Thymeleaf模板引擎来开发Web页面。摘要本文将分为以下几个部分:新建SpringBoot项目配置Thymeleaf模板引擎编写HTML页面模板引擎使用
【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结) rust 开发语言 后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
HBuilder X打包运行鸿蒙应用(vue2 -> vue3)
木子李–刚步入开发的小学生
harmonyos 前端 uniapp
HBuilderX打包运行鸿蒙应用vue2->vue31.manifest.json配置为vueVersion:32.main.js调整(下方已补充)3.store调整4.增加入口文件index.html5.require方式调整为import导入方式6.main导入uni.promisify.adaptor3-2.jsuniappVue3转Vue2APIPromise化调用结果的方式7.项目运行
基于html5 canvas的引擎,基于 HTML5 Canvas 的 3D 渲染引擎构建生产管控系统
weixin_39760368
基于html5 canvas的引擎
前言你们好,老郑我又回来了。这一期为你们带来一个很是好玩的demo,咱们制做一套本身的3D管道控制系统,运用了(http://www.hightopo.com)HT的Graph3dView组件经过对WebGL底层技术的封装,与HT其余组件同样,基于HT统一的DataModel数据模型来驱动图形显示。html效果图此为2D主界面:node此为3D界面的部分分段演示:浏览器因为gif上传有大小限制,因
HTML(超文本标记语言)
Parrot 安全小子
html 前端
HTML(超文本标记语言-HyperTextMarkupLanguage)是一种用于创建网页的标准标记语言。HTML最初是由蒂姆・伯纳斯-李(TimBerners-Lee)在1990年左右开发的。当时的目的是为了让世界各地的科学家能够方便地共享和交流信息。随着互联网的飞速发展,HTML也经历了多个版本的更新,从HTML1.0到HTML4.01,再到现在广泛使用的HTML5。每一次版本更新都带来了新
学习HTML5总结(一)
大学生努力学习
学习 web 前端 html5
目录Web的构成一、HTML——结构1、html基本的骨架和解释2、标签1、标签2、属性3、标签的分类4、实体字符5、列表6、超链接7、文件的路径3、选择器1、基础选择器2、复合选择器3、关系选择器4、属性选择器5、伪类选择器6、伪元素选择器3、html中的单位1、长度单位2、比例单位3、颜色单位4、CSS三大特征二、CSS——表现三、JavaScript——行为总结Web的构成一、HTML——结
HTML专题之DOCTYPE
前端html5html
前言石匠敲击石头的第1次有一道经典的前端面试题:DOCTYPE是什么?这个问题在网上一搜有很多相关的文章,如果让我自己回答竟然让我脑子里一片空白,我的印象里加了就表示这个网页的版本是HTML5,但是这样的回答在面试时肯定是不行的,看了很多网上的文章,决定写一篇文章来梳理一下,第一次写文章,如果有哪里讲的不对或者不完整,欢迎大家指出错误。DOCTYPE是什么DOCTYPE翻译成中文的话表示“文档类型
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
HTML5概述
WFIT~SKY
Web前端 html5 前端 html
1.HTML概述1.1HTML定义HTML超文本标记语言,其中超文本是链接,标记也叫标签(即带尖括号的文本)。1.2HTML基本骨架HTML基本骨架是网页模板。网页的标题网页的内容html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody:网页主体,存放给用户看的代码,例如文字、图片title:网页标题1.3HTML关系父子关系(嵌套)兄弟关系(并列)2.HTML开发环境2.1
HTML添加文字
若无心_.
HTML html5
一、创建HTML5文档基本标签//定义文档类型//定义HTML文档//定义关于文档的信息文档标题//定义文档的标题//定义文档的字符编码//定义文档的主体二、文字相关标签1.标题文字-标签可定义标题。定义最大的标题。定义最小的标题。Document这是标题1这是标题2这是标题3这是标题4这是标题5这是标题62.文本段落Document这次会晤的主题是“金砖国家在非洲:在第四次工业革命中共谋包容增长
【拖拽】自定义拖拽图标
风露_
一、知识点设置被拖拽的元素draggable为true(HTML5新特性)关键方法:voiddataTransfer.setDragImage(img,xOffset,yOffset);注意点:Note:Ifthe[Element]isanexisting[HTMLElement],itneedstobevisibleintheviewportinordertobeshownasadragfeed
Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
web前端达到什么水平,才能找到工作?
cj瑾瑜
前端 html javascript css css3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
HTML5(六)canvas 矩形、路径、画板功能
祝名
一.绘制矩形1.什么是canvascanvas标签相当于一个画板;canvas的宽高不要用css去定义,直接在标签中用属性写;2.obj=c.getContext('2d');获得2d绘画环境(相当于铺了一层画布)绘画图像的操作都会在obj这个绘画环境中存储;3.绘画方法及样式x,y为坐标样例:二.canvas路径1.方法2.样例cv.lineJoin='round';//边界类型为弧形三.画板功
Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
linux 查看端口被占用情况详解
daizj
linux 端口占用 netstat lsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
Hosts文件使用
周凡杨
hosts locahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereport web报表 函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
高性能mysql 之 选择存储引擎(一)
annan211
mysql InnoDB MySQL引擎 存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
UDP网络编程
百合不是茶
UDP编程 局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
JQuery对象的val()方法执行结果分析
bijian1013
JavaScript js jquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
http请求测试实例(采用json-lib解析)
bijian1013
json http
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
[宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
MySQL连接数据库的必须配置
dashuaifu
mysql 连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
[介绍]Yii 是什么
dcj3sjt126com
PHP yii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
Linux SSH常用总结
eksliang
linux ssh SSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
jQuery入门之怎么使用
ini
JavaScript html jquery Web css
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
带filter的hbase查询优化
kane_xie
查询优化 hbase RandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
java设计模式-单例模式
men4661273
java 单例 枚举 反射 IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点 学习永无止境 mongodb 纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
二维数组转换成JSON
tangqi609567707
java 二维数组 json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_