(推荐)VS code在线工具——code-serve 在云服务器上的安装和使用 与常见的问题解决 (超详细)
一、介绍 code-server
code-server是一款在线的vscode工具,只要将 code-server 部署到自己的服务器之后,就可以通过浏览器使用vscode,很好的解决了远程编辑服务器中文件的问题,方便好用。
code-server的地址为: https://github.com/cdr/code-server
code-server官方指导给出了三种方法:
- Run over SSH
- Docker
- Binaries
在这里我们使用Binaries方法进行安装:
1、下载
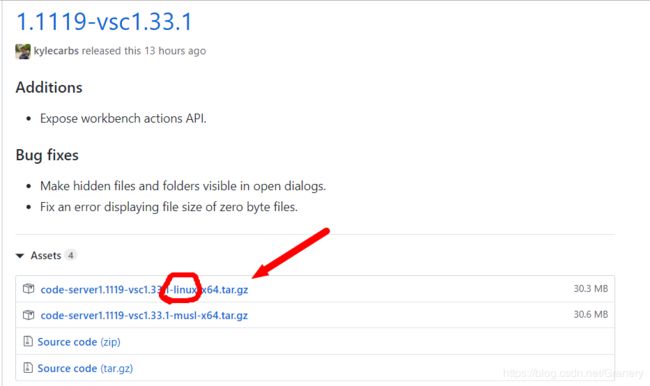
首先下载在最新版本的二进制安装文件:https://github.com/cdr/code-server/releases ,这里使用tar.gz文件。
这里下载的是 linux 版本

大家也可以使用 wget 进行下载
wget https://github.com/cdr/code-server/releases/download/1.1119-vsc1.33.1/code-server1.1119-vsc1.33.1-linux-x64.tar.gz
将下载好的压缩包放在自己的服务器目录下,这里我放在 /usr/local/code-server 文件下
![]()
2、解压
tar -xvf code-server1.1119-vsc1.33.1-linux-x64.tar.gz
3、进入到 code-server 目录
(我的目录是/usr/local/code-server/code-server1.1119-vsc1.33.1-linux-x64),查看一下文件:
![]()
4、启动 code-server
./code-server
5、访问
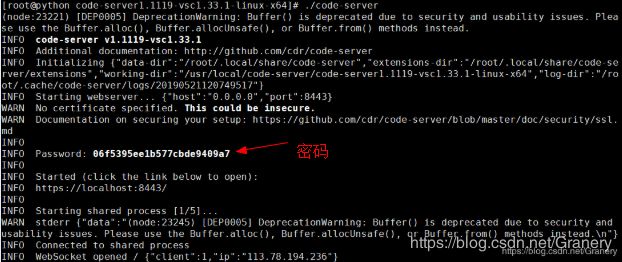
在谷歌浏览器上访问:域名+端口号(8443) (我的地址是:www.zdxh101.top:8443)
这里建议在新版的谷歌浏览器上访问,否则可能出现不兼容问题
输入上面的密码即可登录

登录成功后就可以成功地在线使用 vs code 了

二、使用
这里以 python 为例做一个简单的小测试
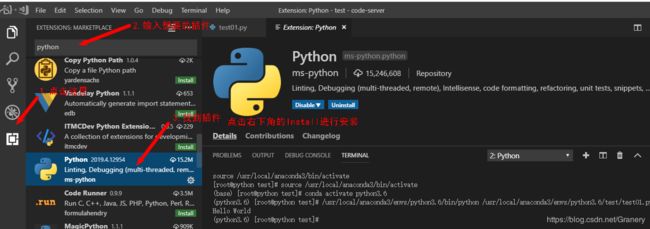
在使用之前需要安装相应的插件,这里安装一个必备的 python 插件
1. 安装插件
- 下载 python 插件
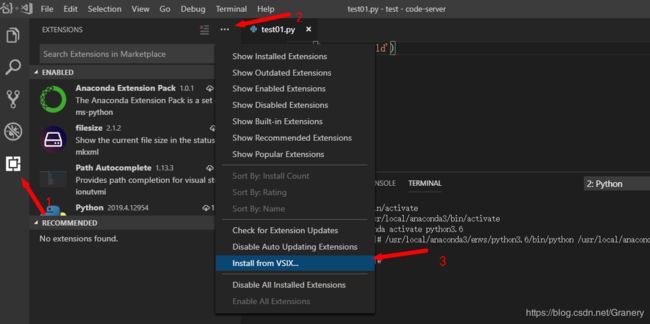
在github 找到 python 插件的 .VSIX 文件,用 wget 下载到本地
https://link.zhihu.com/?target=https%3A//github.com/Microsoft/vscode-python/releases
wget https://github.com/Microsoft/vscode-python/releases/download/2019.3.6558/ms-python-release.vsix
三、测试
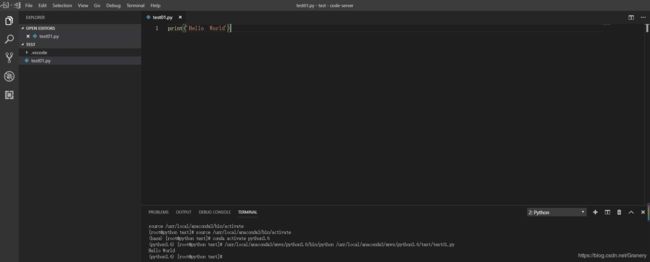
简单输出一条 ‘Hello World’ 进行测试,如下图

成功输出
四、配置
1. 字体配置
vs code 提供了很多不错的插件,这个就自行百度吧。
对于程序员来说,使用难看的字体编程体验是极差的,我个人来说并不喜欢这里的默认字体,所以我必须在这里提一下字体的配置
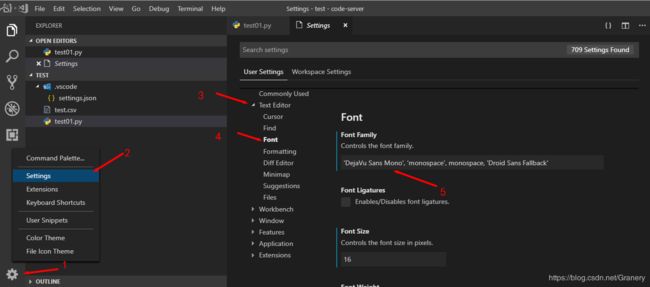
配置方法:
点击左下角的 设置logo ——选择 Settings—— 展开 Text Editor—— 点击 Font ——将 Font Family 下面的参数改为:Consolas, ‘Courier New’, monospace

2.主题配置
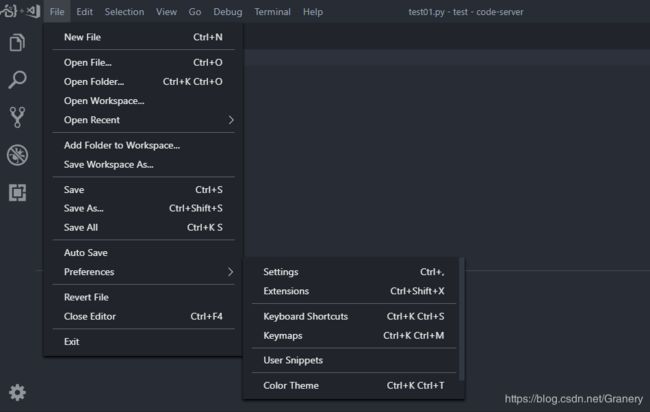
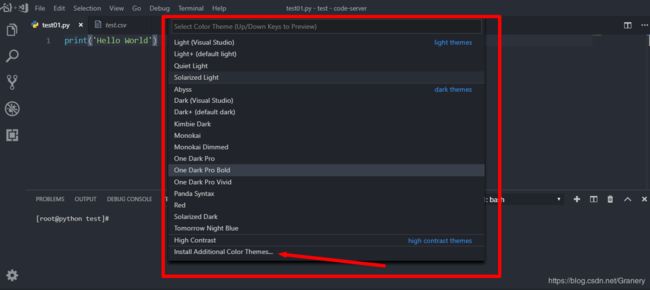
点击工具栏 :File—— Preferences —— ColorTheme

可以选择自带的主题,也可以点击下方的 Install Additional Color Themes 去下载其他主题

五、可能出现的问题
1. 执行 ./code-server 报错
如果报错下面信息:
[root@localhost code-server1.939-vsc1.33.1-linux-x64]# ./code-server
./code-server: /lib64/libstdc++.so.6: version `GLIBCXX_3.4.20' not found (required by ./code-server)
./code-server: /lib64/libstdc++.so.6: version `GLIBCXX_3.4.21' not found (required by ./code-server)
./code-server: /lib64/libstdc++.so.6: version `CXXABI_1.3.9' not found (required by ./code-server)
# 此处我的安装路径为 /home/lib64
wget https://adbin.top/packages/lib64.tar.gz #获取libstdc++.so.6.0.25版本库
tar -xvf lib64.tar.gz # 解压
进入系统自带的 /usr/lib64
cd /usr/lib64
cp libstdc++.so.6 libstdc++.so.6.bak
rm libstdc++.so.6
# ln -s (对应路径)/libstdc++.so.6.0.25(对应版本即可,gcc8.2.0带的是libstdc++.so.6.0.25) libstdc++.so.6
ln -s /home/lib64/libstdc++.so.6.0.25 libstdc++.so.6 # 这里‘/home/lib64/libstdc++.so.6.0.25’是我自己的路径,大家请根据自己的路径来
2.浏览器兼容性问题
-
无法登录
在其它浏览器上,或者较低版本的谷歌浏览器上,我这里尝试使用 IE 浏览器进行访问,然后发现输入了密码后无法成功登录。 -
服务器报错,直接中断
我试过在ie浏览器上输入任意密码,然后服务器这边直接报错断开。
报的是 xxxx.html 的错误
我就记得这么多了,刚刚在家里的笔记本访问,发现没有出现那个错误了,就记得错误信息有个 xxxx.html
反正大家使用的话,尽量用较新版本的浏览器访问吧
3. 服务器性能问题
这里介绍一下我用的服务器,我使用的是阿里云的学生优惠的ECS服务器
- CUP:1核
- 内存:2GIB
emmm 可以说使用了这个在线 vs code 直接把服务器 cup 给撑爆了,我一开始使用的时候玩的太嗨,把我这弱不禁风的服务器 CPU 给用到100%,可以说是直接进 ICU 了,看着服务器上的cpu监控,一条直线 cup 使用率100%。
所以这里告诫大家不要玩的太猛,如果是我这种垃圾服务器的话,当然如果你们用的不是我这种便宜服务器的话,当我没说,贫穷限制了我的想象力。
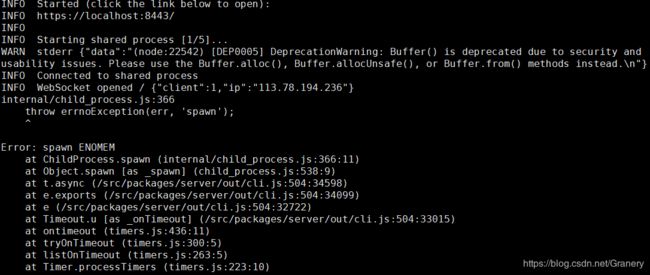
然后我这里 CUP 使用超负荷后,服务器端就直接报错,断开了,显示的是下面的报错信息。(当然这个服务器负荷太大导致报下面的错误信息只是我的一个猜测,因为我看了 cup 监控,好几次报这个错误都是 cpu 占用率100%),然后正常使用是不会报下面的错误的,所以推断是这样导致的。

本来以为由于服务器渣的原因,我与这个工具已经无缘了,我都快放弃使用它了,但是又特别想记录下这篇博客,所以重新搞了一遍,没想到今天晚上再次使用了一次,cpu 居然没上 20% 真的是超级惊喜了。我也不知道为什么我之前使用的时候会导致 cpu 上100%了。总之很是开心了。
刚开心完,第二天早使用的时候又开始了,这次有图了,看图,大概还是我超负荷使用的原因吧,在我尝试打开多个窗口的时候,直接断开了连接(还是报了上面一样的错误),然后我查看了我服务器的 cpu ,直接就进 ICU 了

我查看了我服务器上与 code-server 相关的进程
ps -aux | grep code-server

果然,虽然 code-server 应用已经报错断开,但是一些相关的进程并没有关闭,所以导致服务器负荷过大
所以我一个个将这些进程 kill 后,就又恢复正常使用了。
kill -9 [相应的进程号]
例:
kill -9 15232 # 一个个耐心点 kill 吧...
这里建议大家如果因为某些报错断开了,首先查看一下 相关的进程,如果有,将其 kill 后再重新开启服务。
4. 权限问题
因为这里使用这个工具的时候,运行的环境是你服务器的环境,如果权限不够就会提示,权限错误,无法创建文件或者文件夹等。
权限问题的话就给 code-server 权限就是了
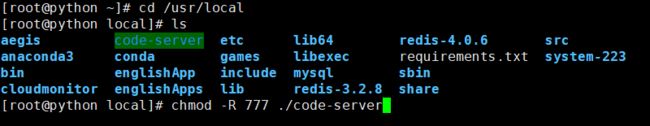
进入到 code-server 的安装目录
然后执行
chmod -R 777 ./code-server
如有讲的不对的,欢迎指出,相互学习。
参考文章:
1.http://www.moshangxingzou.com/index.php/2019/05/02/vscode在线编辑工具-code-server/
2.https://zhuanlan.zhihu.com/p/62570740