2.Ant Design Pro V2 的第一个菜单
准备
正式开发前需要准备一个IDE,如果是用纯记事本的大神请忽略
可以选Sublime和VsCode等,找个自己用过的顺手的
反正我都没用过,跟随我软的脚本我就选VsCode把
在VSCode里添加一个工程,选定上一章克隆下来的工程文件夹目录
然后再保存下工程文件
开始
Ant Design Pro的前端框架是阿里自己弄的UmiJS
菜单配置可以看下官方的文档
它 的菜单配置在config的router.config.js文件夹下面
然后我们照着模版配置一个自己的菜单
首先需要在src\pages底下建立好目录所在指向的页面,至于为什么必须这样做
人家UmiJS这么定义好了目录的,放别的地方人家打包不认怎么办
我新建了一个ConfigManage的文件夹和一个ConfigUpload.js的文件
react不会,里面代码不会写,我直接从别的页面拷贝了一份,去掉了那些看着用不着的
留下了感觉应该用得上的
import React, { PureComponent } from 'react';
class ConfigUpload extends PureComponent {
render() {
return (
HelloWorld
);
}
}
export default ConfigUpload;
在前面提到的router.config.js文件夹里增加上对应的菜单
不会写?一个字,抄~
还有比我还小白的前端小白吗?
{
path: '/configmanage',
name: 'configmanage',
icon: 'dashboard',
routes: [
{
path: '/configmanage/configupload',
name: 'configupload',
component: './ConfigManage/ConfigUpload',
},
],
},图标icon保存在哪里还不知道,先用一个已存在的
保存下,然后在pages/.umi/router.js的文件里你会发现umi自动帮我们根据配置生成了菜单配置信息
{
"path": "/configmanage",
"name": "configmanage",
"icon": "dashboard",
"routes": [
{
"path": "/configmanage/configupload",
"name": "configupload",
"component": dynamic({ loader: () => import('../ConfigManage/ConfigUpload'), loading: require('D:/1.Work/1.TFS/你自己的项目/src/components/PageLoading/index').default }),
"exact": true
},
{
"component": () => React.createElement(require('D:/1.Work/1.TFS/你自己的项目/node_modules/umi/node_modules/umi-build-dev/lib/plugins/404/NotFound.js').default, { pagesPath: 'src/pages', hasRoutesInConfig: true })
}
]
},然后在VScode的根目录文件夹上右键,打开终端
npm start把项目跑起来
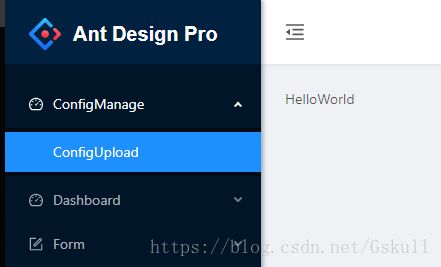
太棒了,一次成功,我都佩服我自己了
为啥显示的菜单和我们写的Name不一样?这是阿里为了适应global,所以菜单其实是有语言包的
这个就很明显了,一个中文一个英文,配一下~
export default {
'navbar.lang': '中文',
'menu.home': 'Home',
'menu.configmanage': 'ConfigManage',
'menu.configmanage.configupload': 'ConfigUpload',export default {
'navbar.lang': 'English',
'menu.home': '首页',
'menu.configmanage': '配置管理',
'menu.configmanage.configupload': '配置上传',嗯,然后完美的报错了。。。。。
原来是我只保存了一个配置文件,英文的没保存,看样子这是要配对存在的,这个校验很机智啊,不会漏了某种语言
2个语言配置文件都保存后就正常了,噔噔~蹬蹬~
这官方文档介绍菜单的部分竟然不告诉我icon在哪里添加....
也没告诉我icon有哪些可用。。。。。不开心
找了一会儿发现可以使用ant design的图标,网址https://ant.design/components/icon-cn/
看样子ant design 和ant design pro的文档要结合一起看,谁让pro是ant design的模版呢~
最后我选了一个file-protect的图片,比较贴合我要做的东西,完美