使用bootstrap实现搜索、分页逻辑
- 用bootstrap来实现搜索条件样式,例如搜索框、日期时间控件等。
- 使用Jquery 来实现form表单的数据转换为Springboot使用的Json串。
//表单转json,传入formid function form2JsonString(formId) { var paramArray = $('#' + formId).serializeArray(); var jsonObj={}; $(paramArray).each(function(){ jsonObj[this.name]=this.value; }); return JSON.stringify(jsonObj); } //页面查询form表代码 // 每次点击查询时,将当前页码置位1 function searchQuery(){ $('#pageNum').val(1);//点查询时,页码置位1 //将form转为json后,提交后端 ajaxGetPage(form2JsonString('searchForm')); } //请求后端代码 function ajaxGetPage(param){ var theTemplateScript = $("#tablecontent").val(); var theTemplate = Handlebars.compile(theTemplateScript); $.ajax({ url : $('#dataUrl').val(), //URL可配置 type : 'post', async: false, data : param, contentType:'application/json', dataType : 'json', success: function(result){ $('#tbody').html(''); var theCompiledHtml = theTemplate(result); $('#tbody').append(theCompiledHtml); $('#currentandtotal').html('共 '+result.tasklistbytask.total+' 条 | 第 '+result.tasklistbytask.pageNum+' 页/共 '+result.tasklistbytask.pages+' 页'); showPageIndex(result); }, fail:function(e){ console.log('fail'+e); }, error:function(e){ console.log('error'+e); } }); } - 使用bootstrapPaginator 实现分页样式展示,分页逻辑处理。此控件会为每个分页查询按钮生成一个js,传入要查询的页数。
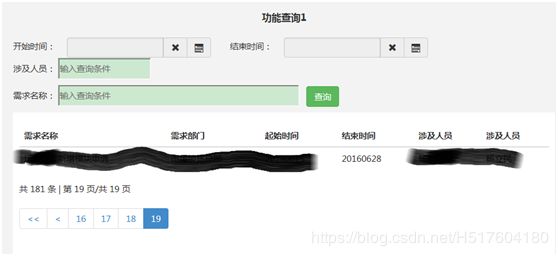
<%-- 页面页码的显示域,这个地方有坑: 搭配使用的bootstrap版本,如果bootstrap的版本是2.X的分页必须使用div元素。3.X分页的必须使用ul>li元素。注意与bootstrap版本对应上。 此处使用ul --%>页面样式如下:
如下是全量代码:index.jsp
${functionName}
${functionName}