Sketch的使用
重要资料Sketch中文用户手册
先上一些大招——最齐的sketch路径快捷键
提升sketch效率的神器,在medium上找到它们的时候真的要泪目,关于sketch的中文资源相对ps来说真的不算多,网络上大部分sketch的shortcut合集也几乎没有钢笔工具相关的快捷键,好歹还是被我找到了~
• 双击锚点可以在straight和mirrored之间切换模式
• 单击tab可以选中下一个锚点
• 单击1,2,3,4可以切换模式(straight,mirrored,disconnected,asymmetric)
• 按住commend拖动锚点关闭smart guides(就是那条水平垂直方向和其他点对齐的线)
• 按住commend拖动手柄可以自由定位手柄位置(直接切换到disconnected)
方便新手小tips:
straight(直线角):点击画布时添加一个直角,没有弧度。两个锚点得到的就是一条直线。
mirrored(镜像):两个锚点镜像对应,也就是两点距离相等且相互对立。通常是默认模式。
disconnected(断开连接):两个锚点完全独立互不影响。
asymmetric(不对称):两个锚点相互对立,但是距离独立不受影响。
sketch就是一个基于路径的矢量设计软件
虽然sketch有很多让设计新手喜爱的功能,但其中各种shapes仍然非常独特且有用,r,o,u分别是矩形,圆形,圆角矩形的快捷键,按下enter键即可转化为路径模式。因此很多看起来复杂icons进行拆解后通过简单的布尔运算和修改路径之后就可以完成。
除此之外,由于sketch就是个矢量绘图软件,因此sketch里稍微重要的功能几乎都和路径有关,或者说,都可以转化成矢量模式进行编辑。
• 文字工具(A):是的,你没看错,文字也可以转变成路径,通过“Sketch’s Convert Text to Outlines”功能 (快捷键是⌘⇧O)。
• 铅笔工具(P):比起钢笔工具,铅笔工具使用的地方还是比较少,和钢笔工具一样,按下enter/return键就可以进入矢量模式。
• 直线工具(L):直线工具和insert shapes的不同点在于,形状都是闭合的,直线是开放的,形状是从绘制之初就填充好颜色且有描边(fills和borders),而直线只有描边(borders)。
• 钢笔工具(V):直线工具只能绘制直线,钢笔工具可以绘制出任何的形状,按下enter/return键完成绘制。
sketch编辑路径的几种方法
1.拼凑
通过各种形状工具,把复杂的icons通过简单的图形拼凑出来,对于扁平化图标这一招尤其有用。
具体应用可以参考下面这个教程,是我最喜欢的sketch教程之一
如何只用方/圆/线和快捷键在Sketch画插画-UI中国-专业界面交互设计平台
其中最常用的几种功能及其快捷键在这里列出,方便大家使用。
• 编组 (⌘G)
• create as a symbol (无快捷键)
• 建立蒙板 (⌃⌘M)
• transform自由变换 (⇧⌘T)
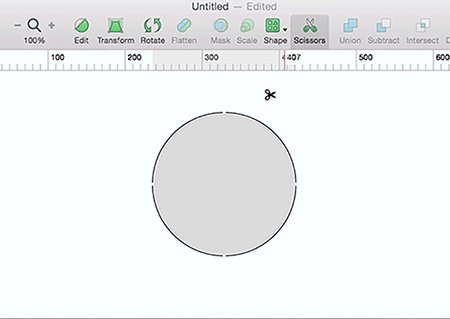
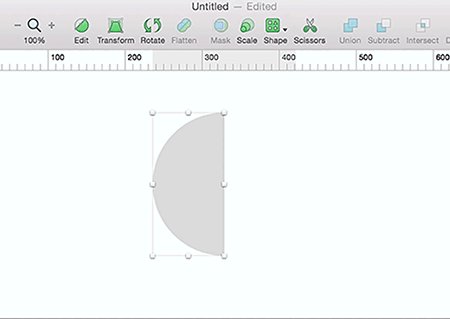
2.剪刀工具scissors
比如在绘制半圆的时候,可以用剪刀工具把两个四分之一边剪去。
3.布尔运算
通过union,subtract,intersect,difference四种布尔运算,可以进行图形之间的合并或剪去。
经过布尔运算后,两个图形变成一个,但是原来两个图形依然作为subpath存在,也就是说,单击图层名称旁边的小三角形,两个图形就会显示出来,并没有真正融合。这一点,当你按下回车进入矢量编辑模式的时候也能感觉到——依然需要两个图形分别编辑路径。如果你需要让它们真的融合,可以通过Layer-paths-flatten功能。
基本功——路径到底怎么学
在写下这篇文章的时候,我也在学习进行时,绘制矢量图形说到底其实是一门技艺,不管是使用sketch也好,ps或ai也好都是一样的,需要的都是不断的练习练习再练习。关于路径学习的问题我其实并不大有资格大谈特谈。这小节我会持续更新,希望和大家共同学习,相互指正。
1.一个超棒的练习路径网站
The Bézier Game
2.学习路径的小tips(持续更新)
• 手柄在路径三分之一处可以使路径更加平滑
• 把图片导入sketch中再进行拟合练习可以进步得更快