- Android笔记(六)(adb使用)
张豆豆94
【Android学习笔记】androidjava1024程序员节
1.添加环境变量此电脑(右击)→属性→高级系统设置→高级→环境变量→系统变量→Path(双击)→新建添加adb.exe路径2.adb常用指令adbdevices当前连接了几个设备以及每个连接的状态shell[]连接模拟器/设施执行Shell命令,执行完毕后退出远程Shell端ladbshellpmlistpackages列出手机装的所有app的包名查看内存查看磁盘内存和运行内存:adbshellf
- 19年开发搜集的资料与遇到的问题简单整理 4-6月
qq_40663451
Android笔记4-6月参考网站https://p.codekk.com/(开源代码、项目)https://blog.csdn.net/qq_42618969/article/details/81941242#开源框架框架帖子网址:https://blog.csdn.net/qq_35427437/article/details/80169160安卓十大开发框架1、AndBase框架项目地址:h
- Android笔记(六):JetPack Compose常见的UI组件
灯前目力虽非昔,犹课蝇头二万言。
android笔记uiandroidcompose
一、文本组件1.1TextColumn(modifier=Modifier.fillMaxSize().background(Color.Green).padding(10.dp)){Text(text=stringResource(id=R.string.title_content),modifier=Modifier.fillMaxWidth().border(BorderStroke(1.d
- Android笔记 编译kotlin文件
blossom_6694
一、下载编译包https://github.com/JetBrains/kotlin/releases/tag/v1.2.40TIM截图20180425120751.png然后解压。二、配置环境变量TIM截图20180425120911.png运行kotlinc-version成功,表示配置好了。三、编译TIM截图20180425121004.png
- Android笔记:OpenGL ES与EGL的关系与实例
MichaelX_Blog
AndroidOpenGLES笔记openglesegl视频处理
简介OpenGL是跨平台的、专业的图形编程接口,而接口的实现是由厂商来完成的。OpenGL使用这些接口绘制完成后,需要把数据渲染到屏幕上,就需要EGL来接手这部分工作。EGL:全称EmbeddedGraphicLibrary。是OpenGLES和底层Native平台视窗系统之间的接口,如下图所示。EGL介绍EGL接口中含有3个对象,如下图所示:其中:Display(EGLDisplay)是对实际显
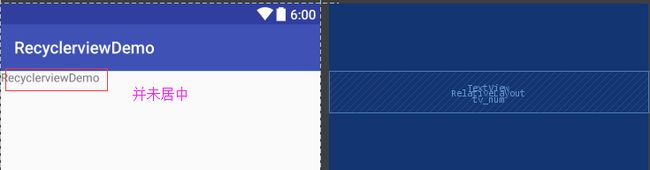
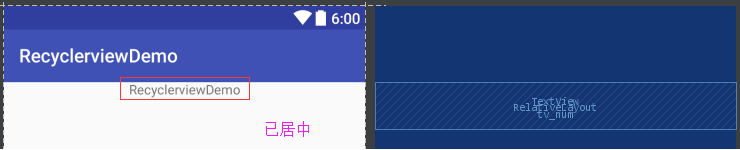
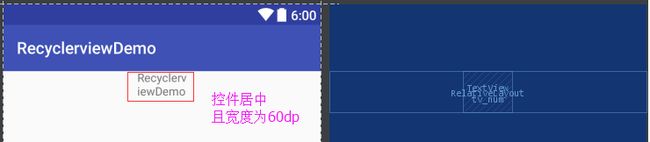
- 【Android笔记】 RecyclerView
小康
布局子布局bar_bundle_item.xmlpackagecom.example.meng.mes;publicclassBarJudgeActivityextendsAppCompatActivity{//捆号信息listprivateListbundleCodeInfoModelList=newArrayList{privateListmBundleCodeInfoModel;static
- Android笔记(十九):JetPack DataStore 之 Preferences DataStore
灯前目力虽非昔,犹课蝇头二万言。
android笔记
JetpackDataStore是一种数据存储解决方案,主要适用于小型数据的处理。它可以通过协议缓冲区存储键值对或类型化对象。DataStore使用Kotlin协程和Flow以异步、一致的事务方式存储数据。DataStore有两种实现方式(1)PreferencesDataStore和(2)ProtoDataStore.PreferencesDataStore利用键值对实现对简单数据的读写存储。这
- Android笔记(二十三):Paging3分页加载库结合Compose的实现分层数据源访问
灯前目力虽非昔,犹课蝇头二万言。
android笔记jvm
在Android笔记(二十二):Paging3分页加载库结合Compose的实现网络单一数据源访问一文中,实现了单一数据源的访问。在实际运行中,往往希望不是单纯地访问网络数据,更希望将访问的网络数据保存到移动终端的SQLite数据库中,使得移动应用在离线的状态下也可以从数据库中获取数据进行访问。在本笔记中,将讨论多层次数据的访问,即结合网络资源+本地SQLite数据库中的数据的处理。在本笔记中,仍
- Android笔记(二十二):Paging3分页加载库结合Compose的实现网络单一数据源访问
灯前目力虽非昔,犹课蝇头二万言。
android笔记网络
Paging3组件是谷歌公司推出的分页加载库。个人认为Paging3库是非常强大,但是学习难点比较大的一个库。Paging3组件可用于加载和显示来自本地存储或网络中更大的数据集中的数据页面。此方法可让移动应用更高效地利用网络带宽和系统资源。在具体实现上,Paging3与前面的版本完全不同。一、依赖库的配置valpaging_version="3.2.0"implementation("androi
- Android笔记(二十一):Room组件实现Android应用的持久化处理
灯前目力虽非昔,犹课蝇头二万言。
android数据库androidJetPackRoom组件
一、Room组件概述Room是AndroidJetPack架构组件之一,是一个持久处理的库。Room提供了在SQLite数据库上提供抽象层,使之实现数据访问。(1)实体类(Entity):映射并封装了数据库对应的数据表中对应的结构化数据。实体定义了数据库中的数据表。实体类中的数据域与表的列一一对应。(2)数据访问对象(DataAccessObject,DAO):在DAO中定义了访问数据库的常见的操
- Android笔记——new Handler().postDelayed() 让intent延迟跳转
麦香菌
longdelayMillis=2000;//延迟时间参数//延迟2s跳转newHandler().postDelayed(newRunnable(){@Overridepublicvoidrun(){Intentintent=newIntent(MainActivity.this,Activity.class);startActivity(intent);}},delayMillis);来源:《
- Android笔记:SwipeRefreshLayout 自动刷新
程思扬
Android记录android笔记python经验分享android-studio
/***TheSwipeRefreshLayoutshouldbeusedwhenevertheusercanrefreshthe*contentsofaviewviaaverticalswipegesture.Theactivitythat*instantiatesthisviewshouldaddanOnRefreshListenertobenotified*whenevertheswipet
- Android笔记——自定义TabLayout之title与icon
麦香菌
自定义TabLayout自定义底端TabLayout总布局实现的是底端TabLayoutTabLayout自定义布局Selectorcoloricon因为三个图标的selector是一样的,所以就取了一个代码主要分以下两步实现,若想看怎么自定义,请直接跳到最后的getTabViewinitContent();initTab();String[]title={"个人","推荐","动态"};Cont
- Android笔记:Android开发应用框架汇总(MVVP框架介绍)
陈大宝
Androidandroidmvpxmlmvcui
先来说一下常见的Android框架模式:MVC、MVP、MVVM这三种框架中,我们耳熟能详的就是MVC和MVP了吧,接下来我们简单介绍一下:MVCView:XML布局文件。Model:实体模型(数据的获取、存储、数据状态变化)。Controllor:对应于Activity,处理数据、业务和UI。从上面这个结构来看,Android本身的设计还是符合MVC架构的,但是Android中纯粹作为View的
- Android笔记(十三):结合JetPack Compose和CameraX实现视频的录制和存储
灯前目力虽非昔,犹课蝇头二万言。
android笔记音视频视频录制CameraX
在“Android笔记(八):基于CameraX库结合Compose和传统视图组件PreviewView实现照相机画面预览和照相功能”,文中介绍了拍照功能的实现,在本文中将介绍结合JetPackCompose和CameraX实现视频的录制。新建一个项目在项目中做如下处理:一、增视频录制的相关依赖库在项目的模块对应的build.gradle.kt中增加如下的依赖库:增加CameraX相关库valca
- Android笔记(十五):JetPack Compose的附带效应(二)-produceState和derivedStateOf
灯前目力虽非昔,犹课蝇头二万言。
android笔记ComposeCompose的附带效应produceStatederivedStateOf
在本笔记中,将结合实例介绍produceState和derivedStateOf两个可组合函数。它们分别实现状态的转换。(1)produceState将非Compose状态转换虫Compose状态(2)derivedStateOf将多个状态转换成其他状态。一、produceStateproduceState可将非Compose状态转换为Compose状态,它会在没有定义数据源的情况下随时间生成值。
- Android笔记(十四):JetPack Compose中附带效应(一)
灯前目力虽非昔,犹课蝇头二万言。
android笔记Compose的附带效应副效应带异步处理的副效应
在Android应用中可以通过定义可组合函数来搭建应用界面。应用界面的更新往往是与可组合函数内部定义的状态值相关联的。当界面的状态值发生变更,会导致应用界面进行更新。在Android笔记(九):Compose组件的状态,对Compose组件的状态进行详细地介绍。理想状态下,可组合函数使用是定义范围内的状态值,通过内部状态的变更,修改可组合项构成的界面。但是,在有些特殊场景下,需要在可组合项中运行一
- Android笔记: Android后台接口教程二Android 客户端与服务端交互Android 前后台通信 post方式
陈大宝
Androidandroid数据库通信数据博客
今天再写一下post通信的方法,昨天的那篇是介绍了环境搭建还有最简单的get请求json数据,今天写了写登录功能,这两篇后台数据均是模拟的,没有数据库的交互,关于数据库交互后面再说。先看一下效果:用andorid写的一个小的demo结合接口完成了登录功能:登录失败登录成功下面来说代码部分:这篇就简单把核心功能说一下就好,有不懂的可以看昨天的那篇博客,传送地址http://blog.csdn.net
- Android笔记之Android Studio获取数字签名
猿小二
Android笔记
1.创建android可发布版本keybuild–>generatesignedapk–>createnew…没什么好说的,按照提示一步步完成最后在创建过程中设置的文件夹生成.jks文件2.使用的java的keytool命令获取数字证书内容,配置java环境变量后直接使用,未配置则使用keytool命令的全路径keytool-v-list-keystoreF:\xxx\xxx.jks
- Android笔记(十):结合Navigation组件实现Compose界面的导航
灯前目力虽非昔,犹课蝇头二万言。
android笔记navigation组件compose
在Android笔记(七)搭建AndroidJetPackCompose组件中Scaffold脚手架一文中通过定义一个导航的函数来实现不同界面的切换。如果没有传递任何参数,这样的导航处理也是可以接受的,处理方式也非常简单。但是,如果考虑到不同Compose界面的切换且传递参数,或者有更复杂地处理情况,就可以考虑使用导航组件Navigation来实现。一、导航组件的配置新建一个项目模块,在模块对应的
- Android笔记(十一):Compose中使用ViewModel
灯前目力虽非昔,犹课蝇头二万言。
android笔记composeViewModel
通过ViewModel组件用于保存视图中需要的数据。ViewModel主要目的是将与用户界面相关的数据模型和应用程序的逻辑与负责实际显示和管理用户界面以及与操作系统交互的代码分离开来,为UI界面管理数据。常见的管理方式主要有:LiveData和StateFlow两种形式来实现的。在下列将结合一个简单字符串加密和解密的应用来说明ViewModel管理数据的过程。一、ViewModel的配置在项目模块
- Android笔记(十二):结合Compose实现Handler机制处理多线程的通信
灯前目力虽非昔,犹课蝇头二万言。
android笔记composeHandler机制
在Android应用中常常结合多线程处理多个任务。不可避免,多个线程之间需要数据通信。Hanlder消息处理机制是异步处理的方式之一。通过Handler机制可以实现在不同的线程之间的通信。一、主线程和工作线程1.主线程一个Android的移动应用启动时会单独启动一个进程。这个进程中可以存在多个线程。但是这么多线程中有且仅有一个主线程,即UI线程。Android应用程序运行时创建UI主线程,它主要是
- Android笔记--WebSocket
ljt2724960661
Android基础android笔记websocket网络协议
这一节了解一下WebSocket的用法,WebSocket是一种基于TCP的全双工通信协议,通过它可以在客户端和服务器之间建立一个持久的连接,实现实时的双向数据传输。它的主要功能特点是允许服务器主动向客户端推送信息,同时也允许客户端主动向服务器发送信息。用法如下:app下的gradle:implementation"org.java-websocket:Java-WebSocket:1.5.3"服
- Android笔记--App缓存
ljt2724960661
android笔记缓存
获取应用缓存方式如下:importandroid.app.usage.UsageStats;importandroid.app.usage.UsageStatsManager;importandroid.content.Context;importandroid.content.pm.PackageManager;importandroid.os.Process;importandroid.os.
- 查漏补缺!阿里内部Android笔记火爆IT圈,已拿offer入职
左夜天
程序员android
一些感悟穷人的一次失败,为了还债可能一辈子都翻不了身,为还债一辈子送外卖。你将不再会有精力去思考和投机。穷人的失败可能断送了他所有暴富的机遇和时间,让不确定的人生瞬间确定下来,让充满无限可能的人生可能性逐渐缩小。这是赤裸裸的现实。只有当你有足够多的资本时,允许你失误的次数才会逐渐增加。拥有足够多的资本,哪怕尝试个三番五次失败了,也不会伤你元气。所以从这个角度讲,人的机遇是随着财富的增加而增加的。这
- Android笔记(五):结合Compose组件利用ActivityResultLauncher解决多活动跳转返回数据
灯前目力虽非昔,犹课蝇头二万言。
android笔记androidcompose
在本人博客中Android活动返回不在再支持startActivityForResult()后的处理方法已经记录采用ActivityResultLauncher来处理多活动的返回并传回数据的方式。但是采用的是布局xml+viewBinding技术。目前,谷歌官方推荐使用JetPackCompose组件来定义界面。在本文中,将介绍在JetPackCompose定义的界面中ActivityResult
- Android笔记(七)Android JetPack Compose组件搭建Scaffold脚手架
灯前目力虽非昔,犹课蝇头二万言。
androidjetpackandroidScaffoldandroidcompose
在去年2022年曾发布一篇关于脚手架的文章:“AndroidJetPackCompose组件中Scaffold的应用”。但是Android的版本从12变更到13及以上版本,导致一些细节的实现存在不同。在本文中,将从头开始介绍整个脚手架的搭建过程。一、新建项目模块在AndroidStudio(版本是Graffie)中新建模块,选择“EmptyActivity",如图1所示。图1二、定义脚手架Scaf
- Android笔记(九):Compose组件的状态(一)
灯前目力虽非昔,犹课蝇头二万言。
android笔记Compose界面状态状态提升状态的保存和恢复
在使用Compose定义UI界面时,可以发现界面的变换往往与Compose组件内部的状态相关,当状态值发生变化时,Compose构成的可组合的界面也会刷新发生相应的变化。将在本笔记中将对可组合项的状态的定义、状态提升、状态丢失和状态的保存进行简单介绍。。一、什么是可组合项的状态Compose采用了单向数据流设计思想。定义界面的可组合函数本身没有任何返回值,也没有像类一样封装内部的私有状态。因此通过
- Android笔记(八):基于CameraX库结合Compose和传统视图组件PreviewView实现照相机画面预览和照相功能
灯前目力虽非昔,犹课蝇头二万言。
android笔记CameraXComposePreviewView
CameraX是JetPack库之一,通过CameraX可以向应用增加相机的功能。在下列内容中,将介绍一个结合CameraX实现一个简单的拍照应用。本应用必须采用AndroidSDK34。并通过该简单示例,了解传统View层次组件的UI组件如何与Compose组件结合实现移动应用界面的定制。首先,新建一个项目,选择EmptyActivity。一、增加依赖使用CameraX在新建项目的模块build
- Android重要知识文档记录
麦田里的守望者-Jiang
Androidpnandroid技术文档
1.Android笔记:常用的开发资源和技术博客2.面向贡献者的代码样式指南:谷歌官方代码规范以下代码样式都是应严格遵守的规则(而非指南或建议)。如果所贡献的Android代码没有遵守以下规则,我们通常不会接受此类代码。我们知道,并非所有的现有代码都遵守了这些规则,但我们希望所有新代码都能遵守这些规则。3.支持多种屏幕Android可在各种具有不同屏幕尺寸和密度的设备上运行。对于应用,Androi
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri