利用JS实现Web日历控件(包括日期和时间)
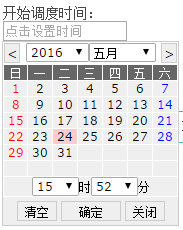
1.由于项目需要,需要一个精确到分钟的日历控件,具体如下图所示。
2.具体包括WebCalendar.js和一个schedule.jsp两个文件,源码如下。
(1)WebCalendar.js
var cal;
var isFocus=false; //是否为焦点
var pickMode ={
"second":1,
"minute":2,
"hour":3,
"day":4,
"month":5,
"year":6 };
var topY=0,leftX=0; //自定义定位偏移量
//选择日期,通过 ID 来选日期
function SelectDateById(id,strFormat,x,y)
{
var obj = document.getElementById(id);
if(obj == null){return false;}
obj.focus();
if(obj.onclick != null){obj.onclick();}
else if(obj.click != null){obj.click();}
else{SelectDate(obj,strFormat,x,y)}
}
//选择日期
function SelectDate(obj,strFormat,x,y)
{
leftX =(x == null) ? leftX : x;
topY =(y == null) ? topY : y;//自定义定位偏移量
if(document.getElementById("ContainerPanel")==null){InitContainerPanel();}
var date = new Date();
var by = date.getFullYear()-50; //最小值 → 50 年前
var ey = date.getFullYear()+50; //最大值 → 50 年后
//cal = new Calendar(by, ey,1,strFormat); //初始化英文版,0 为中文版
cal = (cal==null) ? new Calendar(by, ey, 0) : cal; //不用每次都初始化 2006-12-03 修正
cal.DateMode =pickMode["second"]; //复位
if(strFormat.indexOf('s')< 0) {cal.DateMode =pickMode["minute"];}//精度为分
if(strFormat.indexOf('m')< 0) {cal.DateMode =pickMode["hour"];}//精度为时
if(strFormat.indexOf('h')< 0) {cal.DateMode =pickMode["day"];}//精度为日
if(strFormat.indexOf('d')< 0) {cal.DateMode =pickMode["month"];}//精度为月
if(strFormat.indexOf('M')< 0) {cal.DateMode =pickMode["year"];}//精度为年
if(strFormat.indexOf('y')< 0) {cal.DateMode =pickMode["second"];}//默认精度为秒
cal.dateFormatStyleOld = cal.dateFormatStyle;
cal.dateFormatStyle = strFormat;
cal.show(obj);
}
/**//**//**//**//**//**//**//**
* 返回日期
* @param d the delimiter
* @param p the pattern of your date
根据用户指定的 style 来确定;
*/
String.prototype.toDate = function(style) {
var y = this.substring(style.indexOf('y'),style.lastIndexOf('y')+1);//年
var M = this.substring(style.indexOf('M'),style.lastIndexOf('M')+1);//月
var d = this.substring(style.indexOf('d'),style.lastIndexOf('d')+1);//日
var h = this.substring(style.indexOf('h'),style.lastIndexOf('h')+1);//时
var m = this.substring(style.indexOf('m'),style.lastIndexOf('m')+1);//分
var s = this.substring(style.indexOf('s'),style.lastIndexOf('s')+1);//秒
if(s == null ||s == "" || isNaN(s)) {s = new Date().getSeconds();}
if(m == null ||m == "" || isNaN(m)) {m = new Date().getMinutes();}
if(h == null ||h == "" || isNaN(h)) {h = new Date().getHours();}
if(d == null ||d == "" || isNaN(d)) {d = new Date().getDate();}
if(M == null ||M == "" || isNaN(M)) {M = new Date().getMonth()+1;}
if(y == null ||y == "" || isNaN(y)) {y = new Date().getFullYear();}
var dt ;
eval ("dt = new Date('"+ y+"', '"+(M-1)+"','"+ d+"','"+ h+"','"+ m+"','"+ s +"')");
return dt;
}
/**//**//**//**//**//**//**//**
* 格式化日期
* @param d the delimiter
* @param p the pattern of your date
* @author meizz
*/
Date.prototype.format = function(style) {
var o = {
"M+" : this.getMonth() + 1, //month
"d+" : this.getDate(), //day
"h+" : this.getHours(), //hour
"m+" : this.getMinutes(), //minute
"s+" : this.getSeconds(), //second
"w+" : "天一二三四五六".charAt(this.getDay()), //week
"q+" : Math.floor((this.getMonth() + 3) / 3), //quarter
"S" : this.getMilliseconds() //millisecond
}
if(/(y+)/.test(style)) {
style = style.replace(RegExp.$1,
(this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for(var k in o){
if(new RegExp("("+ k +")").test(style)){
style = style.replace(RegExp.$1,
RegExp.$1.length == 1 ? o[k] :
("00" + o[k]).substr(("" + o[k]).length));
}
}
return style;
}
Calendar.prototype.ReturnDate = function(dt) {
if (this.dateControl != null){this.dateControl.value = dt;}
calendar.hide();
if(this.dateControl.onchange == null){return;}
//将 onchange 转成其它函数,以免触发验证事件
var ev = this.dateControl.onchange.toString(); //找出函数的字串
ev = ev.substring(
((ev.indexOf("ValidatorOnChange();")> 0) ? ev.indexOf("ValidatorOnChange();") + 20 : ev.indexOf("{") + 1)
, ev.lastIndexOf("}"));//去除验证函数 ValidatorOnChange();
var fun = new Function(ev); //重新定义函数
this.dateControl.changeEvent = fun;
this.dateControl.changeEvent();//触发自定义 changeEvent 函数
}
/**//**//**//**//**//**//**//**
* 日历类
* @param beginYear 1990
* @param endYear 2010
* @param lang 0(中文)|1(英语) 可自由扩充
* @param dateFormatStyle "yyyy-MM-dd";
* @version 2006-04-01
* @author KimSoft (jinqinghua [at] gmail.com)
* @update
*/
function Calendar(beginYear, endYear, lang, dateFormatStyle) {
this.beginYear = 1950;
this.endYear = 2050;
this.lang = 0; //0(中文) | 1(英文)
this.dateFormatStyle = "yyyy-MM-dd hh:mm:ss";
if (beginYear != null && endYear != null){
this.beginYear = beginYear;
this.endYear = endYear;
}
if (lang != null){
this.lang = lang
}
if (dateFormatStyle != null){
this.dateFormatStyle = dateFormatStyle
}
this.dateControl = null;
this.panel = this.getElementById("calendarPanel");
this.container = this.getElementById("ContainerPanel");
this.form = null;
this.date = new Date();
this.year = this.date.getFullYear();
this.month = this.date.getMonth();
this.day = this.date.getDate();
this.hour = this.date.getHours();
this.minute = this.date.getMinutes();
this.second = this.date.getSeconds();
this.colors = {
"cur_word" : "#FFFFFF", //当日日期文字颜色
"cur_bg" : "#00FF00", //当日日期单元格背影色
"sel_bg" : "#FFCCCC", //已被选择的日期单元格背影色
"sun_word" : "#FF0000", //星期天文字颜色
"sat_word" : "#0000FF", //星期六文字颜色
"td_word_light" : "#333333", //单元格文字颜色
"td_word_dark" : "#CCCCCC", //单元格文字暗色
"td_bg_out" : "#EFEFEF", //单元格背影色
"td_bg_over" : "#FFCC00", //单元格背影色
"tr_word" : "#FFFFFF", //日历头文字颜色
"tr_bg" : "#666666", //日历头背影色
"input_border" : "#CCCCCC", //input控件的边框颜色
"input_bg" : "#EFEFEF" //input控件的背影色
}
/* //2008-01-29 放到了 show ,因为要做 pickMode 判断
this.draw();
this.bindYear();
this.bindMonth();
*/
//this.changeSelect();
//this.bindData(); //2006-12-30 由民工.砖家注释
}
/**//**//**//**//**//**//**//**
* 日历类属性(语言包,可自由扩展)
*/
Calendar.language = {
"year" : [[""], [""]],
"months" : [["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
["JAN","FEB","MAR","APR","MAY","JUN","JUL","AUG","SEP","OCT","NOV","DEC"]
],
"weeks" : [["日","一","二","三","四","五","六"],
["SUN","MON","TUR","WED","THU","FRI","SAT"]
],
"hour" : [["时"], ["H"]],
"minute" : [["分"], ["M"]],
"second" : [["秒"], ["S"]],
"clear" : [["清空"], ["CLS"]],
"today" : [["今天"], ["TODAY"]],
"pickTxt" : [["确定"], ["OK"]],//pickMode 精确到年、月时把今天变成“确定”
"close" : [["关闭"], ["CLOSE"]]
}
Calendar.prototype.draw = function() {
calendar = this;
var mvAry = [];
//mvAry[mvAry.length] = ' (2)schedule.jsp (这里只挑选核心代码)
开始调度时间: