DrawerLayout + NavigationView实现侧滑菜单
实现侧滑菜单有多种方式,如使用SlidingMenu,但使用起来比较繁琐,官方也推出了一个能轻松实现侧滑菜单的View,即DrawerLayout。在Android 5.0中,推出了NavigationView控件,DrawerLayout加上NavigationView,实现侧滑菜单就轻而易举了。
DrawerLayout在使用时要作为顶层布局,其他布局和控件都放在其中,我们来看一段代码:
可以看到DrawerLayout是一个顶层布局,并给他添加了一个id,添加id的作用是方便控制DrawerLayout的开闭。DrawerLayout中包含一个内容页的布局layout_content和NavigationView,layout_content需要放在NavigationView前面,否则点击NavigationView的item后会无效(不明白为什么会这样)
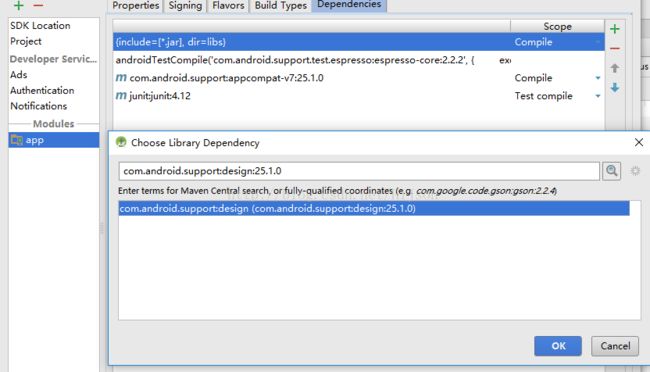
再说说NavigationView,这个位于design包下,使用前需要先添加design包,直接添加library,搜索design就能添加
添加design包后还是需要添加命名空间:
xmlns:app="http://schemas.android.com/apk/res-auto"然后就可以开始使用了。
最常用的属性:
1、layout_gravity:需要手动输入,没有快速提示,属性值有如下: start:位于左侧 end:位于右侧 2、headerLayout:设置侧滑菜单头布局 3、menu:设置策划菜单选项
4、itemTextColor="":设置item的字体颜色
5、itemBackground="@color/colorPrimary":设置item背景颜色
6、itemIconTint:给item上的图片设置统一的颜色
在NavigationView中使用menu,menuItem上的图片颜色默认会统一成灰色,如果需要自己设置统一的颜色需要使用itemIconTint来设置,如果需要使用图片本身的颜色,就需要在代码中使用
nav.setItemIconTintList(null)。
现在看看layout_content以及NavigationView中的headerLayout和nav_menu
layout_content(很简单,可以忽略):
headerLayout:
新建menu目录,在目录中新建nav_menu.xml文件
nav_menu:
很简单,不解释,需要注意的是如果要item能够响应点击事件,需要添加android:checkableBehavior="single"
下面看Java代码:
package com.lenovo.gmathias.drawerlayoutdemo;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
NavigationView nav;
DrawerLayout drawerLayout;
private ImageView nav_head_img;
// private TextView nav_head_tv01;
// private TextView nav_head_tv02;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initListener();
}
private void initView() {
nav = (NavigationView) findViewById(R.id.nav);
nav.setItemIconTintList(null);//让图片显示其本身的颜色
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
// 获取头部控件
View navHeadView = nav.getHeaderView(0);
nav_head_img = (ImageView) navHeadView.findViewById(R.id.nav_head_img);
// nav_head_tv01 = (TextView) navHeadView.findViewById(R.id.nav_head_tv01);
// nav_head_tv02 = (TextView) navHeadView.findViewById(R.id.nav_head_tv02);
}
private void initListener() {
nav.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// item.setCheckable(true);
switch (item.getItemId()) {
case R.id.item01:
Toast.makeText(MainActivity.this, "item01", Toast.LENGTH_SHORT).show();
Log.v("MainActivity", "item01 clicked");
break;
case R.id.item02:
Toast.makeText(MainActivity.this, "item02", Toast.LENGTH_SHORT).show();
break;
case R.id.item03:
Toast.makeText(MainActivity.this, "item03", Toast.LENGTH_SHORT).show();
break;
case R.id.item04:
Toast.makeText(MainActivity.this, "item04", Toast.LENGTH_SHORT).show();
break;
case R.id.nav_share:
Toast.makeText(MainActivity.this, "nav_share", Toast.LENGTH_SHORT).show();
break;
case R.id.nav_send:
Toast.makeText(MainActivity.this, "nav_send", Toast.LENGTH_SHORT).show();
break;
}
item.setChecked(true);
drawerLayout.closeDrawers();// 关闭侧边栏
return true;
}
});
nav_head_img.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
nav_head_img.setImageResource(R.mipmap.image);
drawerLayout.closeDrawers();
Toast.makeText(MainActivity.this, "IamgeView clicked", Toast.LENGTH_SHORT).show();
}
});
}
}
不多解释了,直接看效果