- Vue开发资源汇总
Dev-L
前端
https://github.com/opendigg/awesome-github-vuehttps://github.com/vuejs/awesome-vue内容UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件element★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库m
- Alert 组件使用总结
爱绑架的猫
安装局部注册test.vueimport{Alert}from'vux'exportdefault{components:{Alert}}直接看属性:Alert-属性.png这里主要使用value这个属性控制Alert消息弹出框的显示与否,然后使用title控制标题,Content控制提示内容,button-text控制按钮的文字,其他属性暂时没有用到,一般的情况下默认就可以了。事件:Alert-
- vue--store中各个属性
清风伴酒__
请选择学历大专本科如上述,xueli绑定的值是字符串1,2,3,如改成如下加上v-bind的形式,数据监测的值为数字请选择学历或者v-model.number="xueli"也可以完成相同的要求vux-gettersgetters:{/*计算组件中数据,可以对其二次加工,类似computed*//*具有缓存功能,如果state中的数据得到了改变,那么getters中的属性也会发生改变,反之则不会改
- Vue装饰器中的vue-property-decorator 和 vux-class使用详解,vuex-class的使用方法 ts+vuex
木鱼-
typescriptvue.js前端typescript
这篇文章主要介绍了Vue装饰器中的vue-property-decorator和vux-class使用详解,通过示例代码给大家介绍的非常详细,对vue-property-decorator和vux-class的使用感兴趣的朋友一起看看吧−目录1.安装2.vue-property-decorator3.vuex-class目前在用vue开发的项目中,都会配合使用TypeScript进行一些约束。为了
- Vue的状态管理Vux
kimi-001
vue.js前端javascript
文章目录一、介绍二、install三、store1、介绍2、创建并全局引入3、单一状态树4、多模块状态树(无命名空间)5、多模块状态树(有命名空间)一、介绍Vuex是一个专为Vue.js应用程序开发的状态管理模式+库当我们的应用遇到多个组件共享状态(共享状态:多个组件维护1个变量)时,单向数据流的简洁性很容易被破坏。多个组件互相传参将会非常繁琐,并且对于兄弟组件间的状态传递无能为力vuex就是把多
- Vue UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例
前端小狮
vuevuedemovue组件vuevuex
element★11612-饿了么出品的Vue2的webUI工具套件Vux★7503-基于Vue和WeUI的组件库iview★5801-基于Vuejs的开源UI组件库mint-ui★5517-Vue2的移动UI元素vue-material★2790-通过VueMaterial和Vue2建立精美的app应用muse-ui★2611-三端样式一致的响应式UI库Keen-UI★2587-轻量级的基本UI
- Vue插件集合
不付好时光
element-饿了么出品的Vue2的webUI工具套件Vux-基于Vue和WeUI的组件库mint-ui-Vue2的移动UI元素iview-基于Vuejs的开源UI组件库Keen-UI-轻量级的基本UI组件合集vue-material-通过VueMaterial和Vue2建立精美的app应用muse-ui-三端样式一致的响应式UI库vuetify-为移动而生的VueJS2组件框架vonic-快速
- vue项目打包成桌面应用并修改图标
巨蟹座守护骑士
桌面应用vue.js前端javascript
目录1.打包为桌面应用2.修改图标3.发现问题:这个打包出来在使用的时候发现里面有些界面样式不兼容,就换了一个打包方式1.打包为桌面应用1.在vux项目的终端执行打包npmrunbuild2.会在项目文件夹里面出现一个dist文件夹里面有这几个文件组成3.在这里需要添加一个package.json文件package.json内容{"name":"鼠标放图标上面的提示文字","version":"1
- vux 踩坑【1】:x-input @on-click-clear-icon 删除按钮不起作用
岚平果
x-input@on-click-clear-icon删除按钮不起作用一、问题描述:点击input里的清空图标不起作用,内容没有被删除image.png二、解决问题:1)方法1:vux目前是2.6版本以上才出现这个问题,可以选择版本回退。2)方法2:修改源码但是注意每次运行install是都需要重新修改回来步骤如下(我是在vue-cli中使用的)①找到你的node_modues---vux---s
- 微信jssdk的接入(分享及扫码功能)
紫气楠楠
vue中使用(vux版)微信扫一扫功能分享接口只有认证公众号才能使用,域名必须备案且在微信后台设置。先确认已经满足使用jssdk的要求再进行开发。1.引入vux类库2.在main.js中全局引入import{WechatPlugin}from'vux'Vue.use(WechatPlugin)console.log(Vue.wechat)//可以直接访问wx对象。3.全局引入后就可以在任意组件内调
- Vue组件封装
逆风微笑的程序狗
前言日常Vue开发常用组件有Vant、ElementUi、VuxUI、MintUI等组件库。可是作为一个前端菜鸡常常也会遇到需要自己封装组件的需求。所以在下面会介绍自己封装组件的心得体会。准备首先创建一个Vue项目1.先安装node菜鸟教程有相关教程终端输入node-v,如果出现相应的版本号,则说明安装成功。2.安装淘宝镜像npminstall-gcnpm--registry=https://re
- 前端如何搭建vue UI组件库/封装插件(从零到有)
Kemmy_m
需求因之前是做外包项目居多,经常用到相同的组件,之前的办法是在一个项目中写一个组件,其他项目直接将compents下的组件复制,粘贴到项目中使用,缺点是维护起来,改一个项目,其他项目也需要修改,所以,自己研究准备去封装一个组件库,前言日常在项目中我们经常直接根据npminstall/npmi去安装插件/组件库1例如:npmielement-ui-S,npminstallvux--save内容1.v
- 在ios上z-index不起作用问题的总结
时清云
笔记cssvue3.xz-index在ios上不生效z-index不生效
最近在维护一个H5老项目时,遇到一个问题,就是在ios上z-index不起作用,在安卓上样式都是好的。项目的架构组成是vue2.x+vux+vuex+vue-router等用的UI组件库是vux在页面中有一个功能点,就是点选择公司列表的时候,会出现这个页面上面浮现一个a弹框页面,这个a弹框页面里面有搜索框,可以输入公司名进行搜索,然后出现公司列表,点击其中的一个公司,就算进行选择了。主要是基于vu
- 移动端树形组件的实现
紫霄尘
1、前言这个构想实际上来源于一个全选的组件;即一开始的目的是做一个全选组件,然后在完成的时候被告知可能有多层级列表的情况;由于项目所用的vux组件库没有tree这个组件;于是干脆想着改造一下尝试实现一个tree结构。2、实现2.1、局限和前提2.1.1,发现无法在子节点里直接修改节点的props传过来的值了解决方案:在每一层子节点的data属性里定义一个变量,用于存储深拷贝(props传过来的值)
- vux 的安装 和使用
兜兜里冒糖糖
vux的安装和使用npmivux-S2.npmivux-loader--save-dev3.在bulid—>webpack.base.conf.js下,首先引入vux-loaderconstvuxLoader=require('vux-loader')4.然后将原来的module.exports替换成constwebpackConfig,然后在最底下写上这么一段代码module.exports=v
- 【C++学习笔记】C++多值返回写法
Go 鹏ya
C++c++学习笔记
C++不像python可以轻易地处理多值返回问题,处理使用指针或者引用将需要返回的值通过参数带出来,还有几种特殊的方式。引用自:https://mp.weixin.qq.com/s/VEvUxpcJPsxT9kL7-zLTxg1.Tuple+tie通过使用std::tie,我们可以将tuple中的元素解包到不同的变量中。std::tie通常用于创建元组或者用于解构元组。主要用途有两个:将多个变量绑
- Mathematica 各版本安装指南
紫薯馍馍
Mathematica
Mathematica下载链接https://pan.baidu.com/s/1Y5iU4KVaoht04vUx4VKZAQ?pwd=05311.鼠标右击【Mathematica13.0】压缩包(win11及以上系统先点击“显示更多选项”)选择【解压到Mathematica13.0】。2.打开解压后的文件夹,鼠标右击【setup】选择【以管理员身份运行】。3.点击【确定】。4.点击【下一步】。5.
- 二.移动端组件库
小茅同学
Snipaste_2021-08-移动-56-38.png一.关于移动端组件库下面是AwesomeVue收集的一些优质的第三方组件库资源。UIframeworksformobileFramework7-Vue-BuildfullfeaturediOS&AndroidappsusingFramework7&Vue.vux-[Chinese]VueUIComponentsbasedonWeUI.vue
- vue-vux-axios-webpack微信公众号开发项目
曾经也是个少年
https://github.com/libai-icon/vue-vux-axios-webpack基本适用所有的开发需求,有问题首页有QQ
- vue 解决关于*!!vue-style-loader!css-loader?{"sourceMap":true}!../../../../vue-loader
高阳刘
问题描述*!!vue-style-loader!css-loader?{“sourceMap”:true}!../../../../vue-loader/lib/style-compiler/index?{“vue”:true,”id”:”data-v-570115ee”,”scoped”:false,”hasInlineConfig”:false}!../../../../vux-loader/
- flexible+vue+vux
cooqi
之前有在项目中单独使用过flexible觉得不错,但是结合vue一套倒没有,现在来采坑引入参考https://www.cnblogs.com/nanjie/p/8532326.html1.是否转化,参考https://www.cnblogs.com/sxz2008/p/8052799.html2.vux冲突,参考https://www.cnblogs.com/sxz2008/p/8245234.h
- 简述vue2中token登陆时的存储问题
秃头的小毛驴
前端vue2前端vue
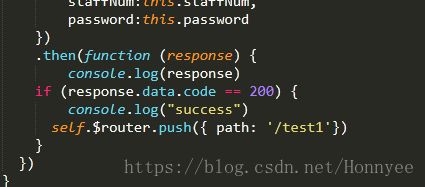
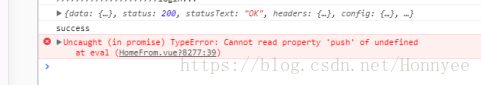
首先,当你输入账号密码提交后,浏览器会将你的账号密码提交到家口服务器,接口服务器会对你所提交的账号密码进行验证,如果成功的话,会在后台生成一个加密的字符串(这个字符串就是token),并且会给token设置一个过期时间,一般时两个小时,几个小时都可以,甚至几天,几周都行。服务器将token返回给浏览器后,页面得到token值后会进行本地存储,(vux,storage,cookie)。一般在vueX
- 基于vue2.0 + elementUI 后台管理平台
唐人不自醉
Vue-Vux-Demo这是一个基于vue2.0+elementUI后台管理平台Github:https://github.com/xiahuahua/vue-vux-demo(欢迎Star)学习了IAm夏花花技术栈传说中的VUE全家桶(vuevue-routerveux)axisElementUIMock(生成随机数据,屌屌的)在线演示线上访问在线演示戳我!戳我!安装运行(BuildSetup)
- 【Vue实践】装饰器(vue-property-decorator 和 vux-class)的使用
lynnhgwang
大前端vue.js前端vuex-classvuedecorator
目前在用vue开发的项目中,都会配合使用TypeScript进行一些约束。为了提高开发效率,往往会使用装饰器来简化我们的代码。本文主要介绍装饰器vue-property-decorator和vux-class的使用。文章目录1.安装2.vue-property-decorator`@Component``@Prop``@PropSync``@Model``@ModelSync``@Watch``@
- 如何在Vue移动端调出纯数字键盘
前端开发工程师在深圳
移动端弹键盘vux都弹键盘默认弹起键盘
VUX做移动端上城的时候需要用到纯数字键盘,可以使用以下方法这样调用出无*#的纯数字键盘这样调用出有*#的纯数字键盘
- pc端vue项目打开pdf文件;网页查看pdf文件;浏览器直接打开pdf文件
i_am_a_div_日积月累_
vuejs文件图片pdf文件查看浏览器打开pdf
//要求url是可以直接在地址栏打开的pdf地址//url='https://push-repair.zuihuibao.cn/ACHC00DE0421FP00359D.pdf?e=1629447429&token=vuxdWg0Cy8FEDKDawxk2AJ2Mq9guC8xVHBddeMpk:vLCjXt5DOOUAevOJlURN5epC1Cs='dlBkddPdf(url){vara=do
- Vuex-state\getters\mutations\actions
冲锋敢死曾小贤
请选择学历大专本科如上述,xueli绑定的值是字符串1,2,3,如改成如下加上v-bind的形式,数据监测的值为数字请选择学历或者v-model.number="xueli"也可以完成相同的要求vux-gettersgetters:{/*计算组件中数据,可以对其二次加工,类似computed*//*具有缓存功能,如果state中的数据得到了改变,那么getters中的属性也会发生改变,反之则不会改
- Vue 项目前端多语言方案
BingJS
1.通常有哪些内容需要处理总的来说,一个Web应用中,需要做多语言切换的内容常见的包括如下方面:模板中的内容,如Vue.js的标签中的文字内容JS代码中的文字内容图片中的文案内容页面title第三方组件中的文案(比如,Vux的组件)后端接口中需要展示到前端的数据内容后端接口返回的错误提示2.基本思路2.1.首先,需要确定以什么样的方式来获取到当前应该展示何种语言我采用的是用URL传递?lang=e
- Vue.js(相关开源项目库集合)
weixin_30650859
ui前端webpackViewUI
内容UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件element★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库mint-ui★6253-Vue2的移动UI元素muse-ui★3705-三端样式一致的响应式UI库vue-material★3328-通过VueMaterial和V
- vue2.0插件大全,方便你的开发
W Y L
vueelementui前端echartseasyui
vue2.0插件大全UI组件开发框架实用库服务端辅助工具应用实例Demo示例这些插件都是从各个平台总结的,可以一起补充,希望对前端的小伙伴有帮助~UI组件element-饿了么出品的Vue2的webUI工具套件Vux-基于Vue和WeUI的组件库mint-ui-Vue2的移动UI元素iview-基于Vuejs的开源UI组件库Keen-UI-轻量级的基本UI组件合集vue-material-通过Vu
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那