Visual Studio Code插件
scode-color-highlight------颜色代码高亮插件。(sublime text也有)
vscode-Open in Browser------右键在浏览器打开。(sublime text也有)
vscode-Path Intellisense------文件路径提示。(sublime text也有)
vscode-copy-relative-path------复制文件相对路径。(辅助书写路径的工具)
vscode-Prettier formatter------vscode代码格式增强工具。(标准格式化工具)
vscode-ESLint------js代码检查工具。(标准化ESLint的插件,规范js代码)
vscode-stylelint------css代码检查工具。(标准化stylelint的插件,规范style代码)
PS:(1)npm install eslint -g
npm install eslint --save-dev
这两步是必须的。
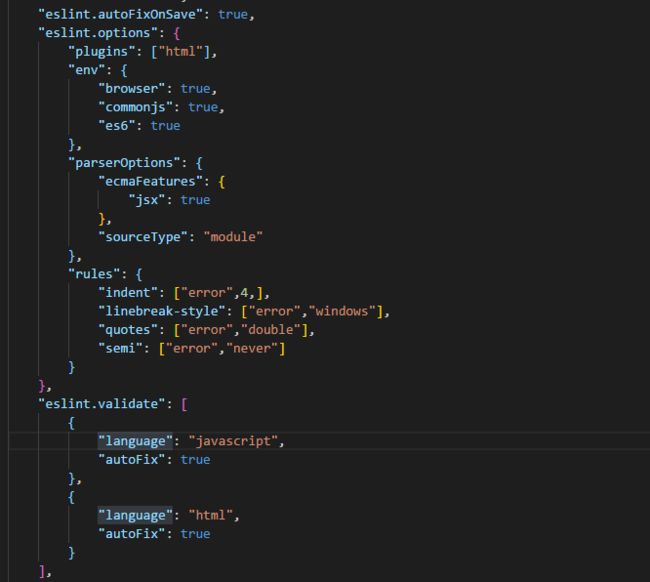
(2)配置vscode
打开“文件”-“首选项”-“设置”。
如果需要检测html里面的js代码就必须安装eslint-plugin-html插件。
npm install eslint-plugin-html --save-dev (切记一定要使用本地安装,不要全局安装)
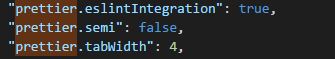
补充: ESLint+Prettier formatter(js整合格式化)
如果需要格式化js文件就必须安装prettier-eslint插件。以上配置需要与ESLint配置相同。
npm install prettier-eslint --save-dev
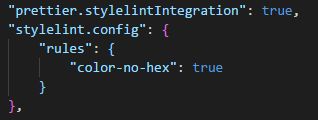
stylelint+Prettier formatter(css整合格式化)
如果需要格式化css文件就必须安装prettier-stylelint插件。以上配置需要与styleLint配置相同。
npm install prettier-stylelint --save-dev
PS:prettier-stylelint 使用fix功能。
需要创建一个.stylelintrc文件(不要在setting里面stylelint配置)
建议先在cmd测试一下stylint是否能够正常使用fix功能
vscode-Placeholder Images------插入占位图。(多个占位图站点都有)
vscode-ASCIIDecorator------ASCII字符生成。(代码逼格工具)
vscode-Auto Rename Tag------修改html标签的时候会自动匹配修改。
vscode-tag-wrapper-----选中区域添加包裹标签。
PS:与Auto Rename Tag插件一起使用简直就是perfect。
vscode-Sass------sass/scss文件语法提示。(sublime text也有)
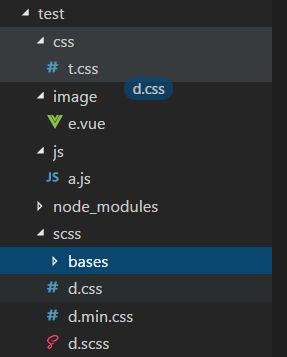
vscode-Easy Sass------scss编译成css,min.css。(不错的一个sass编译工具)
vscode-csscomb------css属性排序。(sublime text也有)
vscode-HTML Class Suggestions------工作空间class代码提示。
PS:(1)npm install csscomb -g
npm install csscomb --save-dev
这两步是必须的。
(2)配置vscode
打开“文件”-“首选项”-“设置”。
模式有三种,csscomb, yandex, zen。任选其一。
(3) 选中css/less/scss文件,运行按F1,输入"csscomb",回车即可。
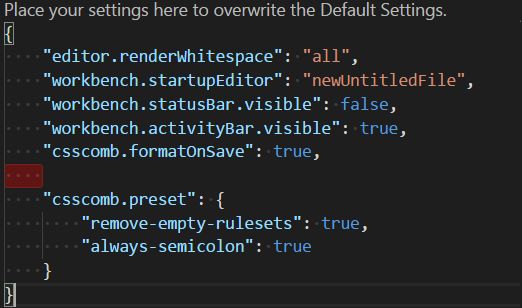
特别注意一点,“csscomb.preset”选项还可以这样配置的。(不需要外部引入文件路径)
vscode-fake------生成各种假数据类型。(姓名,电话)
vscode-CSS Peek------class类定义跳转。(终于拥有dw cc的这个css定义跳转功能)
vscode-eCSStractor-----抽取页面的class,生成一个css文档。
vscode-Regex Previewer------正则匹配预览。
vscode-Quokka------js实时编译。(相当于边写边输出控制台信息)。
vscode-SVG Viewer------svg预览。
vscode-RegExp Preview and Editor------正则表达式编写与预览。(灵活校验正则表达式)
vscode-Change Case-----变量名命名风格切换。(解决了命名风格不统一的工具)
vscode-Document This-----jsdoc注释生成。
vscode-Hungry Delete-----能够迅速删除多行空白。不需要使用一次次按“←”删除。(手动删除一些间隔空行)
vscode-removeEmptyLines-----能够迅速删除多行空白。(自动删除当前多余的空行)
vscode-IntelliSense for CSS class names-----在工作区自动扫描css文件类名,自动提示class类名。(相当于一些css框架的class提示)
vscode-Bracket Pair Colorizer-----自动标识相匹配括号的颜色。(增强了vscode的括号提示)
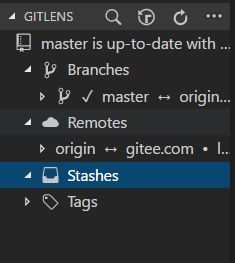
vscode-Git Lens-----增强vscode的git管理工具。
vscode-VS Live Share-----vscode支持多人在线编辑。(与google doc,腾讯文档类似)
vscode-Azure Cosmos DB-----Azure数据服务,支持管理离线数据库。(MongoDB, Graph (Gremlin) 和 SQL)
PS:这个插件比较适合使用mongodb数据库。此插件自动格式化返回的结果,无需使用pretty()方法。
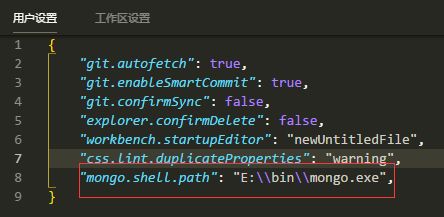
特别注意一点,执行某些语句需要启动mongodb Shell(这里指的是mongo.exe),需要在“用户设置”配置一下。
vscode-Trailing Spaces-----检测并一键去除代码中多余的空格。
PS:git远程与本地的管理,可以查看提交记录。
git文件比较。
24.vscode-Live Server-----http服务器(相当于使用nodejs的http-server )。
PS:vscode底部可以点击运行,十分方便。
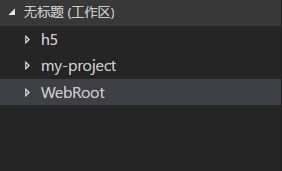
假如使用了工作区,工作区里面有多个项目,如图:
选中某个html右击“open with Live Server”是不会打开对应的html,而是会打开index.html(默认是第一项目的index.html)。
正确的做法:
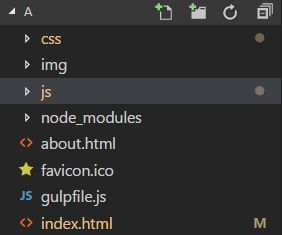
不使用工作区,使用文件夹打开项目。如图:
这样就可以选中某个html右击“open with Live Server”打开对应的html。
jquery
vscode-jQuery Code Snippets------jQuery的语法高亮,语法提示。
vue框架
vscode-Vue 2 Snippets------vue2的语法高亮,语法提示。
vscode-Vetur------vue单文件能够像html,js,css一样编写,注释。
vscode-vue peek------查找vue单文件定义处。
PS:关于vue单文件的格式化。
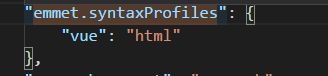
(1)配置vscode编辑器的格式化。
(2)使用vscode-wpy-beauitfy插件进行格式化。
不要使用编辑器默认的格式化。
不建议使用vetur的格式化(官网不推荐)。
总结:vscode确实是一个不错的编辑器。
与sublime text3对比,有以下优点。
1.文件搜索功能。
有一个很好的文件浏览器去筛选文件,查找,修改,替换。
2.文件拖拽移动。
3.默认集成终端。无需装插件去打开终端。
补充:vscode支持多项目管理。
vscode支持emmet。
可以快速书写BEM规范的html标签。
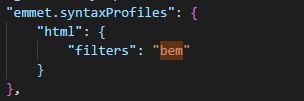
配置如下:
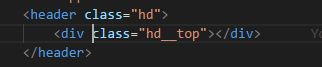
书写如下:
![]()
展开如下:
可以快速书写标签注释。
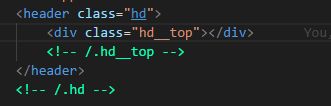
书写如下:
![]()
展开如下:
vscode显示空格代码。打开“查看”-“切换呈现空格”。