细说addEventListener与事件捕获、事件冒泡
细说addEventListener与事件捕获、事件冒泡
(一)addEventListener的基本用法
在复杂的项目开发中,javascript和html的解耦变得至关重要,我们被推荐使用事件动态绑定的方式来处理按钮的事件。W3C为我们提供了addEventListener()函数用来为指定的dom元素动态绑定事件。这个函数有三个参数:
type:用来设置时间类型,例如click
listener:用来设置监听事件的函数,及type类型的事件发生后执行的函数
大部分情况下,确切的说是我们绑定事件的元素的父元素和子元素都不存在操作类型相同的触发事件时,前两个参数就可以满足我们为按钮绑定事件的需求。
比如:
function sayHello() {
console.log("hello");
}
var myDiv = document.getElementById("myDiv");
myDiv.addEventListener("click", sayHello);这样我们点击id为myDiv的元素时,控制台就会输出”Hello”。
(二)事件冒泡
但是,当出现如下情况时,情况就变得有些复杂。
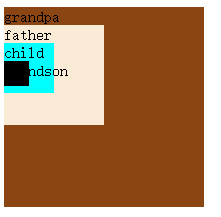
下面的html中存在“四世同堂”的个元素(这里我省略了它们的CSS样式)运行效果如图所示
<div id="grandpa" style="...">grandpa
<div id="father" style="...">father
<div id="child" style="...">child
<div id="grandson" style="...">grandsondiv>
div>
div>
div>
最外层褐色的是id为grandpa的div,其后粉色的是id为father的div,蓝色的是id为child的div,最里层黑色的是id为grandson的div。(子元素依次置于父元素之中且逐级变小)
下面设置了四个函数用来进行事件绑定:
function sleep() {
console.log("grandpa: I am sleeping,well I just can't fall asleep");
}
function watchTV() {
console.log("father:I am watching TV");
}
function playingCard() {
console.log("child:I am playing Card");
}
function doingHomework() {
console.log("grandson:I am doing my homework T_T");
}使用下面的代码,我们可以获取四个元素对应DOM
var grandpa = document.getElementById("grandpa");
var father = document.getElementById("father");
var child = document.getElementById("child");
var grandson = document.getElementById("grandson");现在,我试着同时分别为grandpa和grandson绑定sleep和doingHomework事件。
grandpa.addEventListener("click", sleep);
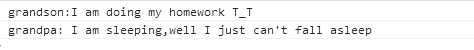
grandson.addEventListener("click", doingHomework);这时我们点击最外层的grandpa时,当然会触发sleep函数,然而当我们点击grandson时,控制台的输出如下:

这是因为grandson在grandpa之上,当点击grandson时,同时也在grandpa上进行了点击操作,所以在执行了doingHomework后,还会触发grandpa的sleep函数。
这种当满足条件后从子元素到父元素依次触发其上事件的处理方式叫做事件冒泡
我们也为father和child分别绑定watchTV和playingCard函数
father.addEventListener("click", watchTV);
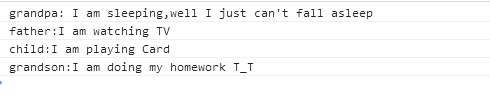
child.addEventListener("click", playingCard);这时当点击grandson时,由于事件冒泡原理,显然,先触发doingHomework,再执行playingCard,再执行watchTV,最后执行grandpa的sleep。
(三)事件捕获
JS还设置了另外一种处理多(父子)元素多事件触发的方式,叫做事件捕获。事件捕获与事件冒泡完全相反,先触发祖先元素的事件,然后再逐级触发子元素的事件。默认情况下,绑定事件时,采用事件冒泡原则,如果想要进行事件捕获的话,需要设置一个参数。
(四)addEventListener神秘的第三个参数
我们可以为addEventListener函数添加第三个参数useCapture,参数值是布尔值,默认是false。当useCapture为false时,事件处理采取事件冒泡的原则,当userCapture为true时,则采取事件捕获的原则,现在我们为我们“四世同堂”的元素设置第三个参数。
grandpa.addEventListener("click", sleep, true);
father.addEventListener("click", watchTV, true);
child.addEventListener("click", playingCard, true);
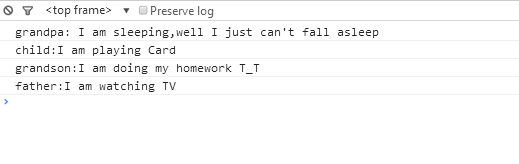
grandson.addEventListener("click", doingHomework, true);这时,当点击grandson时,就会先执行祖先元素的事件,再执行后代元素的事件了,控制台的输出如下图所示:

虽然默认情况下,useCapture的值是false,但我推荐我们在绑定函数时把它明显的写出来以避免浏览器兼容性的问题。
(五)事件冒泡与事件捕获要是同时进行怎么办
有思想的同学肯定会思考这样一个问题,在上述绑定事件的代码中,第三个参数不是全部设置的true,就是全部设置成false,那如果既有true,又有false,有的元素设置成按事件冒泡处理,有的元素设置成按事件捕获处理,那怎么办呢?
这里就不调大家的性子了,直接告诉大家答案,我们的浏览器更“喜爱”事件捕获:它会先把useCapture为false的元素绑定事件放到一边,按照事件捕获正常的顺序执行useCapture为true的元素绑定事件,最后在按照事件冒泡顺序执行useCapture为false。
现在我们作如下更改
grandpa.addEventListener("click", sleep, true);
father.addEventListener("click", watchTV, false);
child.addEventListener("click", playingCard, true);
grandson.addEventListener("click", doingHomework, false);按照上述原则,当点击grandson时,先执行useCapture为true的元素的绑定事件,又按照事件捕获原则,先执行grandpa的事件,再执行child的事件。之后,再按照事件捕获顺序执行useCapture为false的事件,输出结果如下:

(六)阻止事件冒泡和捕获
我们可以利用时间对象event的stopPropagation()方法组织事件的进一步传播。
我们修改一下doingHomework函数:
function doingHomework(event) {
// 阻止事件的进一步传播,但仍旧会执行接下来的代码
event.stopPropagation();
console.log("grandson:I am doing my homework T_T");
}这时我们点击grandson,控制台输出的结果是:

发现事件执行到doingHomework就被阻断了。值得注意的是,event.stopPropagation()函数并不会阻止其下函数内容的执行。
如果你使用的是jquery的事件绑定,也可以直接在函数中使用return false来阻止事件的传播(当然event.stopPropagation同样有效),与event.stopPropagation不同的是,return false会阻止同函数下面的代码执行。这里就不举例了。
关于事件的绑定与传播,就介绍到这里,希望对大家有帮助。