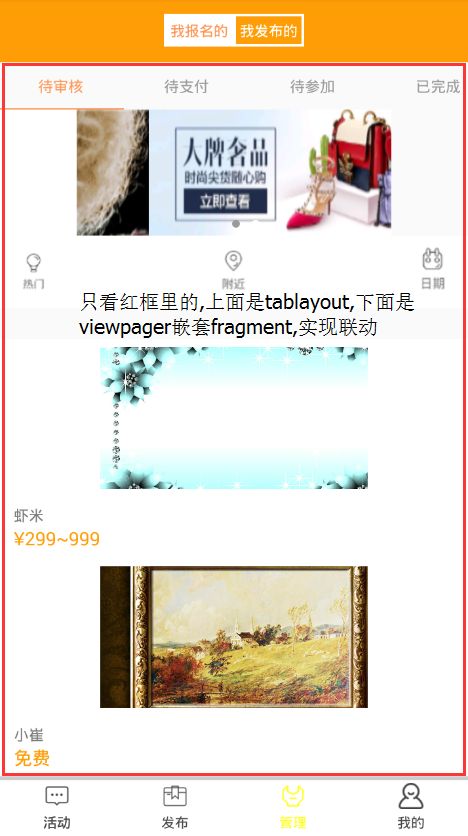
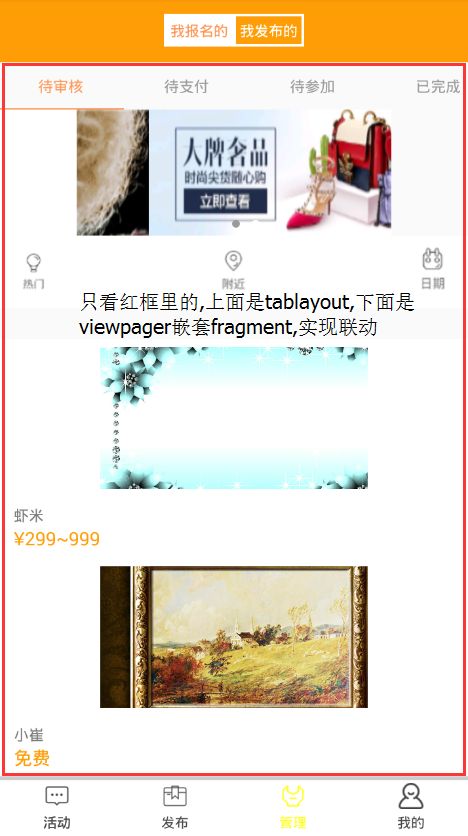
效果图:
上面是tablayout,下面是viewpager(嵌套fragment)

首先导入依赖
- compile 'com.android.support:design:25.3.1'
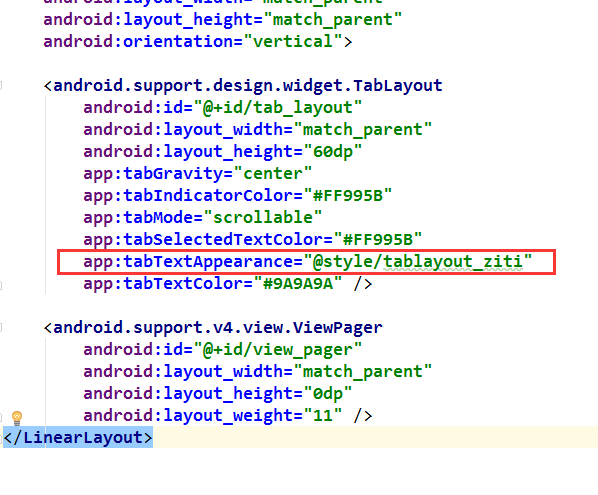
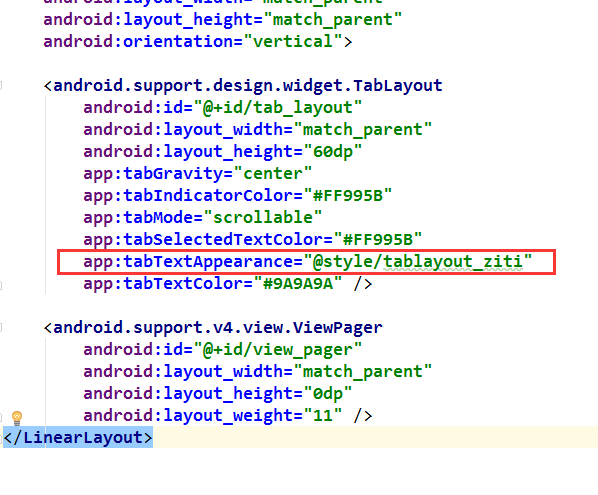
整体布局fragment_manageleft.xml,上面tablayout,下面fragment
- xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
-
- <android.support.design.widget.TabLayout
- android:id="@+id/tab_layout"
- android:layout_width="match_parent"
- android:layout_height="60dp"
- app:tabGravity="center"
- app:tabIndicatorColor="#FF995B"
- app:tabMode="scrollable"
- app:tabSelectedTextColor="#FF995B"
- app:tabTextAppearance="@style/tablayout_ziti"
- app:tabTextColor="#9A9A9A" />
-
- <android.support.v4.view.ViewPager
- android:id="@+id/view_pager"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="11" />
- LinearLayout>
上述布局中控制tablayout字体大小的文件,需要在values-styles.xml里面加入样式

放上styles.xml,标红部分是添加的样式
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimaryitem>
<item name="colorPrimaryDark">@color/colorPrimaryDarkitem>
<item name="colorAccent">@color/colorAccentitem>
style>
<style name="notitle" parent="Theme.AppCompat.Light.NoActionBar">
style>
<style name="tablayout_ziti">
<item name="android:textSize">17spitem>
style>
resources>
接着是ManageLeftFragment.java的代码,我这里只展示了两个fragment,除了第一个tablayout标签不一样外,其余的tablayout标签都用的一个fragment显示
- public class ManageLeftFragment extends Fragment {
-
- @BindView(R.id.tab_layout)
- TabLayout tabLayout;
- @BindView(R.id.view_pager)
- ViewPager viewPager;
- Unbinder unbinder;
-
- @Nullable
- @Override
- public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
- View view = inflater.inflate(R.layout.fragment_manageleft, container, false);
-
- unbinder = ButterKnife.bind(this, view);
-
- final List<String> list = new ArrayList<>();
-
- //添加4条数据,作为tablayout标签
- list.add("待审核");
- list.add("待支付");
- list.add("待参加");
- list.add("已完成");
-
- //设置viewpager可以预加载全部的页数,,不会销毁其他的页面
- viewPager.setOffscreenPageLimit(list.size());
- viewPager.setAdapter(new FragmentPagerAdapter(getChildFragmentManager()) {
-
- private ZongYiFragment zongYiFragment;
- private QuanbuFragment quanbuFragment;
-
- @Override
- public CharSequence getPageTitle(int position) {
- return list.get(position);
- }
-
- @Override
- public Fragment getItem(int position) {
-
- if (position == 0) {
- //当选中第一个tablayout标签时候,展示这个fragment
- quanbuFragment = new QuanbuFragment();
- return quanbuFragment;
- } else {
- //选中其他tablayou标签时候,展示这个fragment
- zongYiFragment = new ZongYiFragment();
- return zongYiFragment;
- }
- }
-
- @Override
- public int getCount() {
- return list.size();
- }
- });
-
- //设置tablayout和viewpager联动
- tabLayout.setupWithViewPager(viewPager);
- return view;
-
- }
-
-
- @Override
- public void onDestroyView() {
- super.onDestroyView();
- unbinder.unbind();
- }
- }