JavaWeb复习(一)
文章目录
- 一:概述
- 1.1 web应用
- 1.2 流程
- 1.3 HTTP协议
- 1.4 请求流/响应流要素
- 1.4.1请求流关键要素:
- 1.4.2响应流关键要素:
- 1.5 http请求
- 1.5.1 get请求
- 1.5.1.1get请求解析
- 1.5.2 post请求
- 1.5.2.1post请求解析
- 1.5.3其他方法
- 1.6 http响应
- 1.6.1响应解析
- 1.7 端口
- 1.7.1 常用端口
- 1.8 Web服务器
- 1.9 静态/动态Web页面
- 1.9.1 动态页面生成流程
- 1.10 Servlet
- 1.10.1 Servlet编写、部署、运行
- 1.11 JSP
- 1.11.1 示例
- 1.11.2 好处
一:概述
1.1 web应用
一个JavaWeb应用:java+servlet+jsp
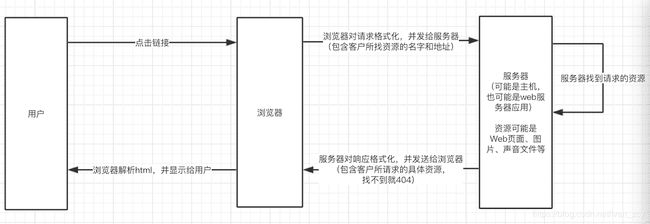
1.2 流程
web服务器用于接受客户需求,然后向客户返回一些结果
浏览器就是一个软件,它可以与服务器通信,能够解释html代码,并将web页面呈现给用户
流程如下:
web上浏览器和服务器的大多数通信都是使用http协议完成,http协议支持简单的请求和响应会话,浏览器(客户)发送一个http请求,服务器会用一个http响应做应答。
总结就是:1.html告诉浏览器如何向用户显示内容
2.http是web上客户和服务器进行通信用的协议
3.服务器使用http向客户(浏览器)发送html
1.3 HTTP协议
http协议是TCP/IP的上层协议(TCP用于保证从一个网络节点向另一个网络节点发送的文件能完整到达,IP是一个底层协议,负责把数据块沿路移动/路由到目的地),需要依赖TCP/IP从一处向另一处完整地传送请求和响应
http会话的结构是一个简单的请求/响应序列:浏览器发出请求,服务器做出响应
1.4 请求流/响应流要素
1.4.1请求流关键要素:
1.http方法
2.要访问的页面(URL)
3.表单参数(如方法参)
1.4.2响应流关键要素:
1.状态码(表明请求是否成功)
2.内容类型(包括文本、图片、html等)
3.内容(具体的html、图片等)
1.5 http请求
http协议有很多请求方法,常用的有get方法和post方法
1.5.1 get请求
get是最简单的http方法,用于要求服务器获取一个资源并把资源发过来
特点:
1.get发送数据是有限的(取决于服务器)
2.get发送的数据会追加到url后,所以发送的数据完全暴露(通过?符隔开,两部分加在一起,整个串组成完整的请求url)
1.5.1.1get请求解析
//GET代表http方法, /books/test.jsp 为web服务器上资源的路径
//sex=man&name=Professional为参数
//HTTP/1.1 为协议的版本
GET /books/test.jsp?sex=man&name=Professional HTTP/1.1 //请求行
//以下是请求首部
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
Accept: text/xml,application/xml,text/html;q=0.9,text/plain
1.5.2 post请求
post方法可以请求某个东西,与此同时可以向服务器发送一些表单数据
1.5.2.1post请求解析
//POST代表http方法, /advisor/test.do 为web服务器上资源的路径
//HTTP/1.1 为协议的版本
POST /advisor/test.do HTTP/1.1 //请求行
//以下到空行为请求首部
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
Accept: text/xml,application/xml,text/html;q=0.9,text/plain
(----此处空一行----)
//以下为消息体
color=dark&taste=malty
1.5.3其他方法
比如head、trace、put、delete、options、connect等方法
1.6 http响应
http响应可以包含html,http还会在响应内容前增加首部信息,而浏览器使用首部信息来帮助处理html页面
1.6.1响应解析
//以下为http响应首部
//HTTP/1.1为http协议版本 200为http状态码 OK为状态码的相应文本
HTTP/1.1 200 OK
Cache-Control: no-store, no-cache, must-revalidate
Date: Tue, 26 Jul 2016 09:32:11 GMT
Expires: Tue, 26 Jul 2016 09:32:12 GMT
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 3892
//Content-Type响应首部的值称为MIME类型,用于告诉浏览器要接收的数据是什么类型,它的值域请求首部的Accept值相关
Content-Type: text/html; charset=utf-8
Last-Modified: Tue, 26 Jul 2016 09:32:12 GMT
1.7 端口
端口是一个16位的数(范围0~2^16 - 1),用于标识服务器硬件上一个特定的软件程序
。它并不是一个可以插入物理设备的位置,只表示服务器应用的“逻辑“数。从0~1023的端口号已经保留,由一些众所周知的服务使用
1.7.1 常用端口
21:FTP
23:Telnet
25:SMTP
37:Time
80:HTTP
443:HTTPS
110:POP3
1.8 Web服务器
两个常用的Web服务器,一个是Apache,另一个是Tomcat
1.9 静态/动态Web页面
静态页面只是原封不动的在目录中,服务器找到静态页面,并把它原样传给客户
对于动态页面而言,Web服务器上有一个辅助应用可以生成非静态的即时页面且能与web服务器通信。每当请求到来时,辅助应用具体写出html,web服务器再把这个html响应到浏览器。辅助应用是一个CGI程序(CGI代表公共网关接口)
1.9.1 动态页面生成流程
举个动态页面显示当前日期的例子:
1.10 Servlet
Servlet是Java Servlet的简称,称为小服务程序或服务连接器,用于交互式地浏览和修改数据,生成动态Web内容
1.10.1 Servlet编写、部署、运行
1.项目目录树和tomcat目录树如下:
2.在src目录下编写testServlet.java
//以下是一个标准的Servlet声明
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
public class testservlet extends HttpServlet {
public void doGet(HttpServletRequest reque, HttpServletResponse response) throws IOException {
PrintWriter out = response.getWriter();
java.util.Date today = new java.util.Date();
out.println(" time is
today " ); //Java嵌套html
}
}
3.在etc创建一个部署描述文件web.xml(每个web应用都有一个部署描述文件)
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
version="2.4">
<servlet>
<servlet-name>test Servletservlet-name>
<servlet-class>testServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>test Servletservlet-name>
<url-pattern>/Serv1url-pattern>
servlet-mapping>
web-app>
4.在project目录下编译servlet,生成的testServelet.class文件将会在classes目录下
java -classpath /yourpath/tomcat/common/lib/Servlet-api.jar -d classes src/testServlet.java
5.将testServelet.class复制到WEB-INF/classes目录下,再把web.xml复制到WEB-INF目录下
6.从tomcat目录下启动tomcat
bin/startup.sh
7.打开浏览器,输入
http://localhost:8080/test/Serv1 //test为项目名,Servl为servlet名
1.11 JSP
在html中引入Java,就是jsp。
1.11.1 示例
举个当前日期的例子:
The time is
<%= new java.util.Date() %>
1.11.2 好处
1.使得Java开发人员处理Java,html开发人员开一专心处理Web(仅仅需要学如何调用具体Java方法)
2.避免html以某种格式放入一个String中导致错误
转载请注明出处!!!
如果有写的不对或者不全面的地方 可通过主页的联系方式进行指正,谢谢