SpringMVC - form标签与数据绑定
SpringMVC提供了一个form标签,通过其可以实现模型数据中的属性和HTML表单元素属性绑定,以实现表单数据更便捷编辑和表单的回显。
通过form表单的modelAttribute属性指定绑定的模型属性。
若没有指定该属性,将默认从request域中获取command的表单bean,如果该属性也不存在,将抛出异常。
- 如下所示:
SpringMVC提供的表单组件标签的共同属性
① path :表单字段,对应html元素的name属性,支持级联属性;
② htmlEscape : 是否对表单值的HTML特殊字符进行转换,默认值为true;
③ cssClass : 表单组件对应的CSS样式类名;
④ cssErrorClass : 表单组件的数据存在错误时,采取的css样式。
表单标签使用准备
① 在jsp中添加form标签的tld
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>② 为form标签的modelAttribute属性赋值
<form:form action="emp" method="POST" modelAttribute="command">modelAttribute属性指定该form绑定的是哪个Model,当指定了对应的Model后就可以在form标签内部其它表单标签上通过为path指定Model属性的名称来绑定Model中的数据了,method属性指定form的提交方式如GET、POST等。
表单标签详解
① form:input
<form:input path="username"/>会生成一个type为text的Html input标签,通过path属性来指定要绑定的Model中的值。
② form:password
<form:password path="password"/>会生成一个type为password的Html input标签,通过path属性来指定要绑定的Model中的值。
③ form:hidden
<form:hidden path="id"/>会生成一个type为hidden的Html input标签,通过path属性来指定要绑定的Model中的值。
④ form:textarea
<form:textarea path="remark"/>会生成一个Html textarea标签,通过path属性来指定要绑定的Model中的值。
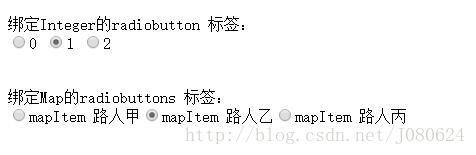
⑤ form:raidobutton
<form:radiobutton path="ifno" />单选框组件标签,当表单bean对应的属性值和value值相等时,单选框被选中
⑥ form:raidobuttons
delimiter为分隔符
"gender" items="${genders}" delimiter=" " /> 会根据绑定的items数据生成一组对应的type为radio的Html input标签;
绑定的items数据可以是数组、集合或Map,其中radiobuttons的path属性也必指定;
当path的值和items中的某条数据值相同的时候对应的radio为选定状态,反之为不选定状态,用法和checkboxs很相似;
但要注意的是:checkboxs的path绑定的是集合而radiobuttons的path绑定的是单个值。
⑦ form:checkbox
<form:checkbox path="names"/>会生成一个type为checkbox的Html input标签,支持绑定boolean、数组、List或Set类型的数据。
绑定boolean数据会生成一个复选框,当boolean为true该复选框为选定状态,false为不选定状态。
绑定数组、List或Set类型的数据(以数组作为演示)如果绑定的数据中有对应checkbox指定的value时则为选定状态,反之为不选定状态
⑧ form:checkboxs
"selectArray" items="${contentModel.testArray}"/> 会根据绑定的items数据生成一组对应的type为checkbox的Html input标签,绑定的数据可以是数组、集合或Map,其中checkboxs的path属性也必指定,当path中的数据有和items中的数据值同的时候对应的checkbox为选定状态,反之为不选定状态。
这里需要注意的是当使用EL表达式绑定时需要连Model的名称一起指定如${contentModel.testArray}而不能像path一样只指定Model对应的属性名称。
但通常情况下我们需要的是checkbox显示的是名称,但选择后提交的是对应名称的值,比如id,我们就可以通过绑定Map来实现这个功能:
"selectIds" items="${contentModel.testMap}"/> ⑨ form:select
path :属性;
items:数据;
itemLabel:每一项的名字;
itemValue:选项的值,可为bean的属性
select path="department.id" items="${departments }" itemLabel="departmentName" itemValue="id"> select>会生成一个Html select标签,绑定的items数据可以是数组、集合或Map会根据items的内容生成select里面的option选项,当path的值和items中的某条数据值相同的时候对应的option为选定状态,反之为不选定状态,用法与radiobuttons很相似
如果想添加“请选择”option呢?
不在select中指定items,如下所示:
<form:select path="department.id" >
<form:option value="0">请选择form:option>
<form:options items="${departments }" itemLabel="departmentName"/>
form:select>页面显示正常,但是查看页面源码可发现,value为department对象!
修改如下所示:
<form:select path="department.id" >
<form:option value="0">请选择form:option>
<form:options items="${departments }" itemValue="id" itemLabel="departmentName"/>
form:select>此时页面和实际源码value均正常!
如果既在select指定items,也手动添加了option呢?
将会被items自动生成的form:option 覆盖!
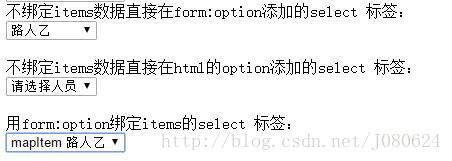
另外比较form:option 与 option区别:
不绑定items数据直接在form:option添加的select 标签:
select path="selectId">
<option>请选择人员option>
option value="1">路人甲 option>
option value="2">路人乙 option>
option value="3">路人丙 option>
select>
不绑定items数据直接在html的option添加的select 标签:
select path="selectId">
<option>请选择人员option>
<option value="1">路人甲option>
<option value="2">路人乙option>
<option value="3">路人丙option>
select>
用form:option绑定items的select 标签:
select path="selectId">
<option/>请选择人员
"${contentModel.testMap}"/>
select>如上图可知,手动添加的option 没有数据绑定功能!
部分参考于:http://www.cnblogs.com/liukemng/p/3754211.html