- Android自定义View 纯色背景打洞
皮皮高
android
packagecom.ppg.mylibrary.a;importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Color;importandroid.graphics.DashPathEffect;importandroid.graphics.Paint;importandroid.gra
- Android自定义View实现垂直虚线
AD钙奶-lalala
自定义Viewandroid
UI上有一个效果,需要实现垂直的虚线。以下是实现代码:classVerticalDashedLineView(context:Context,attrs:AttributeSet?):View(context,attrs){privatevalpaint=Paint().apply{color=Color.REDstrokeWidth=4fpathEffect=DashPathEffect(flo
- 深入理解Android自定义View:onMeasure、onLayout与onDraw详解
居然是阿宋
Androidandroid
在Android开发中,自定义View是创建独特UI组件的强大工具。本文将深入探讨自定义View的三个核心方法:onMeasure、onLayout和onDraw,并重点讲解如何正确处理wrap_content这一常见但容易出错的问题。一、自定义View基础自定义View通常用于以下场景:系统提供的标准View无法满足需求需要高度定制化的UI组件创建可重用的特殊UI组件实现特殊的动画或交互效果An
- Android学习总结之自定义view设计模式理解
每次的天空
Android学习知识总结android学习设计模式
面试题1:请举例说明自定义View中模板方法模式的应用考点分析此问题主要考查对模板方法模式的理解,以及该模式在Android自定义View生命周期方法里的实际运用。回答内容模板方法模式定义了一个操作的算法骨架,把一些步骤的实现延迟到子类。在Android自定义View中,View类提供了一系列生命周期方法,像onMeasure()、onLayout()、onDraw()等,这些构成了绘制View的
- Android【android自定义view (UI组件),三个绘图工具类详解】
手下留键盘
androidandroiduiandroidstudio开发语言java
目录1android自定义view(UI组件)1.1自定义view的简介1.1.1android自定义view几种方式1.2自定义组合控件1.2.1自定义组合控件的使用步骤1.3继承系统控件1.3.1继承View类系统控件1.3.1.1继承View类系统控件使用步骤1.3.2继承ViewGroup类系统控件2三个绘图工具类详解2.1相关方法详解2.1.1Paint(画笔):2.1.2Canvas(
- Android自定义View全解析:从基础绘制到复杂交互,实战多种自定义View实现
tangweiguo03051987
android交互
在Android开发中,自定义View的应用场景非常广泛。根据不同的需求,开发者可以创建各种类型的自定义View。以下是几种常见的自定义View类型及其实现思路和示例。1.自定义绘制View自定义绘制View是最基础的自定义View类型,通常用于绘制图形、文本、图像等内容。开发者通过重写onDraw()方法,使用Canvas和Paint来实现绘制。示例:自定义圆形ViewpublicclassCi
- Android自定义VIew详解入门篇
魑魅魍魉cmwl
androidandroidstudiojava
1,自定义VIew简介自定义VIew可以认为是继承自View来实现一些系统没有的效果控件下面以MyTextView为例讲解publicclassMyTextViewextendsView{//该函数会在代码里面创建的对象的时候调用newMyTextViewpublicMyTextView(Contextcontext){super(context);}//在布局中使用的时候调用/****@para
- android自定义view混淆,Android混淆详解
何嵬嵬
1.混淆的作用利用Proguard或者R8工具,对代码进行重命名,并删掉没有被引用的类、字段或者方法。对无用资源进行删除。2.混淆的用法2.1如何开启混淆android{buildTypes{release{minifyEnabledtrueshrinkResourcestrueproguardFilesgetDefaultProguardFile('proguard-android.txt'),
- android自定义view案例,Android自定义View的实现方法实例详解
22子
一、自绘控件下面我们准备来自定义一个计数器View,这个View可以响应用户的点击事件,并自动记录一共点击了多少次。新建一个CounterView继承自View,代码如下所示:可以看到,首先我们在CounterView的构造函数中初始化了一些数据,并给这个View的本身注册了点击事件,这样当CounterView被点击的时候,onClick()方法就会得到调用。而onClick()方法中的逻辑就更
- Android自定义View详解,自定义View的实现方法
TPUltra
Androidandroid
Android自定义View是Android开发中非常重要的一部分,可以帮助开发人员实现各种独特的用户界面效果和交互方式。自定义View可以根据项目需求来定制,并且可以让应用程序界面更加个性化和具有创意。在本文中,我们将详细介绍如何实现Android自定义View,并且提供一些常见的自定义View的例子和实现方法。一、自定义View的基本概念在Android中,所有的用户界面都是通过View来实现
- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android自定义View - 自定义进度条Path的使用
被违规后的昵称
之前突然想到过弄一个point样式为圆环的进度条,类似于铁环划过一根棍子那样的场景,采用了利用Path绘制两个椭圆,一大一小嵌套,看着有点奇怪,但是效果勉强实现了。ezgif-2-82ad2cacbc84.gif1.Path.op()相关Path类提供了一个op方法,该方法的作用是对两个Path做交集/补集/并集操作/***SetthispathtotheresultofapplyingtheOp
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- android自定义View中用NinePatch类画9图
HWilliamgo
9图的制作在官网和其他博客中都有大量教程,最终可以制作出XXX.9.png文件没有用NinePatch:在自定义View中,直用Bitmap和画笔而不配合NinePatch类是画不9图的效果的,比如://R.drawable.image9Patch是制作好的9图Bitmapbitmap=BitmapFactory.decodeResource(getResources(),R.drawable.i
- Android自定义View实现放大镜效果
itfitness
目录前言最近看电子书发现了一个挺有意思的效果,类似于一个放大镜,因此就花了点时间实现了一个放大镜效果的自定义View,电子书里面的效果如下。效果展示我写的效果如下实现原理控件的代码如下,所有的步骤都加入了注释,可以直接参考注释publicclassMagnifierLayoutextendsFrameLayout{privateBitmapmBitmap;privatePaintmPaintSha
- 安卓仿苹果音量调节_android自定义view仿照MIUI中音量控制效果
weixin_39772352
安卓仿苹果音量调节
先看效果图:这就是miui中的音量效果图,实现思路是自定义视图,绘制圆环,然后设置进度显示。核心代码在onDraw中实现如下:@OverrideprotectedvoidonDraw(Canvascanvas){floatcx=getMeasuredWidth()/2;floatcy=getMeasuredHeight()/2;r1=cx-w1/2;r2=cx-w1/2-w2/2;r3=cx-w1
- Android自定义View的时候解决AddView()布局不能撑满
CruelLei
android
1.一般添加布局的时候通常用到view.addView(chidView);ViewchildView=View.inflate(this,getLayoutId(),null);mBaseView.addView(childView);这个是子View的布局我们想要的结果是撑满屏幕这里是展示效果结果发现并没有撑满,这个效果并不是我们想要的解决方法:ViewchildView=LayoutInfl
- Android自定义View基础篇
JianLee
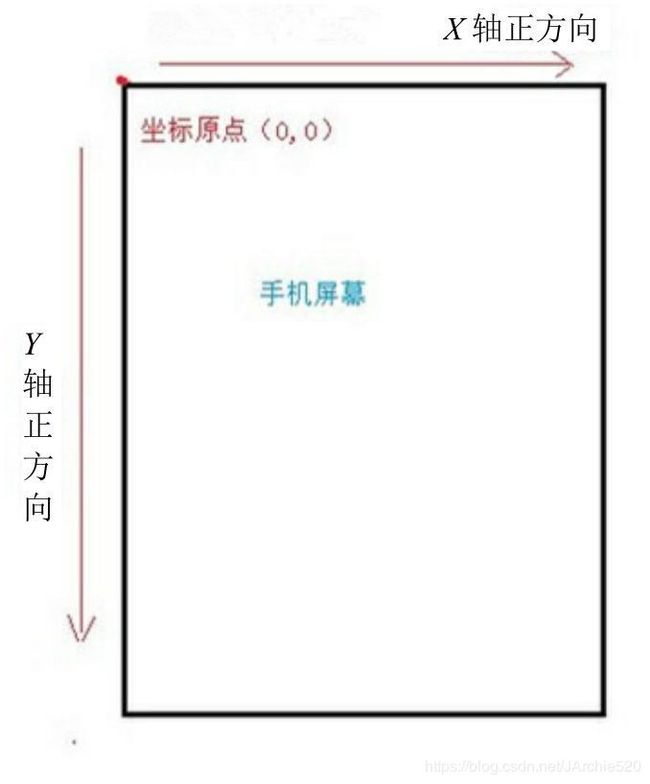
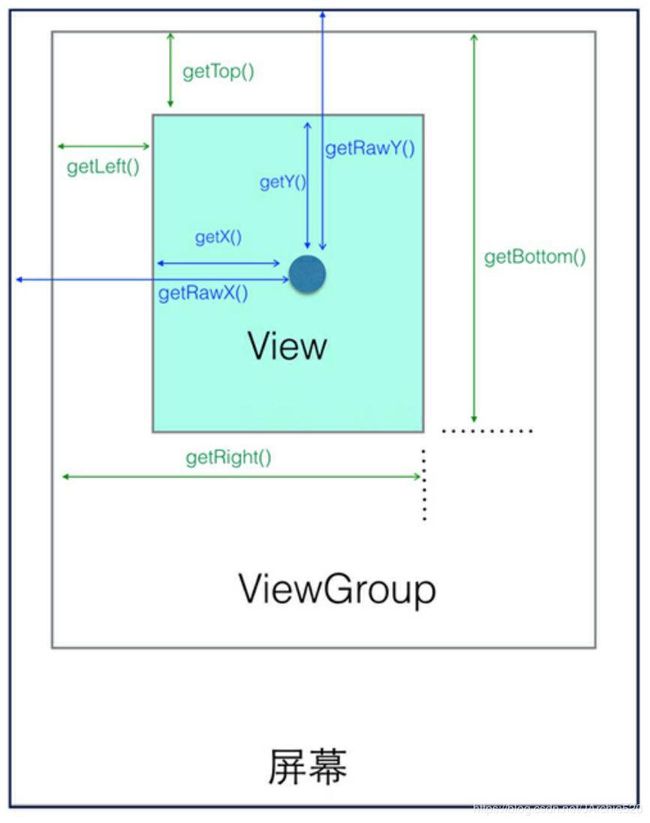
Android中的坐标系屏幕坐标系移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向View的坐标系View的坐标系统是相对于父控件而言的。getTop();//获取子View左上角距父View顶部的距离getLeft();//获取子View左上角距父View左侧的距离getBottom();//获取子View右下角距父View顶部的距离getRight();//获取子V
- android 知识 收集
APP小程序管理系统开发
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View—小巧清爽的多节点进度条
DMingO
前言最近项目有一个节点进度条的小需求,完成后,分享出来希望可以帮到有需要的同学。真机效果图imageimage自定义View完整代码开箱即用~,注释已经炒鸡详细了/***@description:节点进度条*@author:DMingO*@date:2020/4/15*/publicclassPointProcessBarextendsView{/***未选中时的连线画笔*/privatePain
- [自定义View] Android自定义View中关于onDraw方法执行两次的解决办法
胖虎哥er
Andoid
this.postInvalidate();//更新视图这是调用View本身的刷新方法,看方法名的话是在主线程进行刷新,这本来是挺方便的一件事,但也就是这个方法,使得onDraw方法走了两次。this.invalidate();//修改之后的代码当然了还要很多个原因,这只是其中一个,希望对你会有帮助。
- Android自定义view设置自定义属性,计算文本基线,判断测量模式
A然后呢
自定义属性首先需要在values目录下attr.xml下定义,新项目可能没有,需要自己创建即可自定义属性设置完毕既可以直接在xml布局里面添加属性然后自定义view里面获取属性值publicclassTestView01extendsView{privatePaintpaint;privateintLColor=Color.RED;//左圈颜色privateintRColor=Color.BLUE
- Android自定义View--ClockView
NiNko
Android自定义View--ClockView前一篇博客中,简要介绍了关于自定义View的流程,以及一些重要的函数,接下来我会编写一个自己的CliokView(继承自View类)。实现效果图如下:在这里插入图片描述第一步编写构造函数通常使用的构造函数有三个,分别如下publicClockView(Contextcontext){this(context,null);}publicClockVi
- Android自定义View的实现方法
as_pixar
一些接触Android不久的朋友对自定义View都有一丝畏惧感,总感觉这是一个比较高级的技术,但其实自定义View并不复杂,有时候只需要简单几行代码就可以完成了。如果说要按类型来划分的话,自定义View的实现方式大概可以分为三种,自绘控件、组合控件、以及继承控件。那么下面我们就来依次学习一下,每种方式分别是如何自定义View的。一、自绘控件自绘控件的意思就是,这个View上所展现的内容全部都是我们
- Android自定义View(9)- 写一个加载控件
碧云天EthanLee
照例先看图:Screenrecorder-2021-07-07-18-01-31-742[1]202177184151.gif一、六个小圆的绘制及旋转原理先看六个小圆动画实现原理,看图:load.png控件宽高已知,图中中心点C可求。半径R自定义(已知),图中∠a=(360/6)度。将这些参数带入公式,各点可求。下面给出公式:Pi_x=(Width/2)+R×sin(ΔB×a×i)Pi_y=(Wi
- Android自定义View - 仿支付宝月账单折线图
maiduoduo
前言支付宝有个查看月账单的功能,最近一直在学习自定义View,于是就尝试着自己实现了一个类似的折线图。下面是支付宝消费分析功能截图和自己实现的折线效果截图:imageimageimageimage确定绘制内容在绘制折线图之前首先要分析折线图需要绘制哪些部分以及如何绘制这些部分,确定了各绘制部分及绘制方法之后再开始具体的绘制。image1.确定需要绘制的区域将折线图分为四个绘制区域:月份文字折线的边
- Android自定义View实现八大行星绕太阳转动效果
OpenLD
Androidandroid
最近尝试使用Android自定义View实现了一个8大行星绕太阳转动的自定义View效果,效果静态图如下所示:还没来得及对该效果进行比较通用的包装,仅仅实现效果,有兴趣的可以继续扩展、美化、包装一下。核心代码就一个类PlanetsView。packagecom.lllddd.planetsviewimportandroid.animation.ObjectAnimatorimportandroid
- Android自定义View之头部悬浮吸顶效果
IT小码哥丶
android移动开发java
简介今天介绍一种比较简单的RecyclerView头部悬浮吸顶效果的实现方式,通过自定义RecyclerView的ItemDecoration分割线即可实现,不需要其他辅助类。实现效果如下:代码实现RecyclerView提供了静态抽象类ItemDecoration来实现自定义分割线效果,主要涉及三个方法:onDraw(),onDrawOver(),getItemOffsets()。publica
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {