CSS概述
CSS 的作用
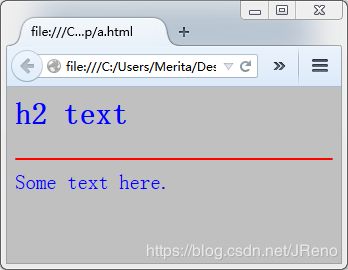
• 查看如下代码
<body bgcolor="silver" text="blue" >
<h2>h2 texth2>
<hr color="red" />
Some text here.
body>

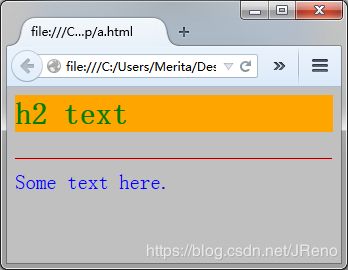
如果使用 HTML 标记中的属性来定义样式,各
元素对于样式的属性定义各不相同!
<html>
<head>
<style type="text/css">
body
{
background-color:silver;
color:blue;
} 使用 CSS 定义样式
h2
{
background-color:orange;
color:green;
}
hr { color:red; }
style>
head>
<body>
<h2>h2 texth2>
<hr />
Some text here.
body>
html>
使用 CSS:
各元素使用统一的样式声明!
且提高了样式的可重用性和可维护性!
什么是 CSS
- CSS(Cascading Style Sheets):层叠样式表,又叫级联样式表,简称样式表
- 用于 HTML 文档中元素的样式定义
-
- 实现了将内容与表现分离
-
- 提高代码的可重用性和可维护性
CSS 与 HTML 之间的关系
- HTML 用于构建网页的结构
- CSS 用于构建 HTML 元素的样式
- HTML 是页面的内容组成,CSS 是页面的表现
<style type="text/css">
p{
color:red;
font-size:14px;
text-align:center;
}
style>
<p>段落1p>
<p>段落2p>
<p>段落3p>
HTML 属性与 CSS 样式的使用原则
W3C 建议尽量使用 CSS 样式取代 HTML 属性
- 实现内容和表现的分离
- 如果为 HTML 所特有的属性,则使用 HTML 属性
使用 CSS 样式表
使用 CSS 样式表的方式
内联方式
- 样式定义在单个的 HTML元素中
内部样式表
- 样式定义在 HTML 页的头元素中
外部样式表
- 将样式定义在一个外部的 CSS 文件中(.css 文件)
- 由 HTML 页面引用样式表文件
内联方式使用 CSS
- 样式定义在 HTML 元素的标准属性 style 里
- CSS 语法
-
- 只需要将分号隔开的一个或者多个属性/值对作为元素的style 属性的值
-
- 属性和属性值之间用:连接
-
- 多对属性之间用;隔开
文本
h1>
内部样式表
- 样式表规则位于文档头元素中的
<html>
<head>
<style type="text/css">
h1 { color : blue ; }
style>
head>
<body>
<h1>文本1h1>
<h1>文本2h1>
body>
html>
- 在