跨域、跨文档传输数据(三)---- postMessage ; 实现跨文档消息传输;
之前写过两篇解决跨文档消息传输的解决方案。其中 一种使用了MessageJS的插件方法,其实MessageJS
这个插件的原理就是使用了HTML5提供的postMessage;
一下讲讲,postMessage的实际用法以及基本知识:
HTML5提供了在网页之间互相接受与发送消息的功能;
可以获取到网页所在窗口的对象实例,不进同源(域+端口号)的web网页之间的互相通信,也可以实现跨域通信;
兼容性:
IE8+,
Firefox 3.1+,
Opera 9+,
Safari,
Chrome
首先:想 要接收从其他窗口发过来的消息,就必须对窗口对象进行监听:
监听方法:
window.addEventListener("message", function(e){...}, false);发送消息:
/**
* @message:发送的消息文本,可以是数字。字符串,也可以是javascript的对象(通过JSON转换为对象文本);
* @origin:接收消息的对象窗口的URL地址(例如http://1.1.1.1:8080;带端口号。),这个参数也可以使用
* 通配符"*",意思是指定发送给全部的地址,这样的话所有的网页都能收到你发来的消息,友情提示:
* 不建议这么用,最好使用指定的URL;该参数发送时,只包括域和端口号;
*/
otherWindow.postMessage(message,origin);案例
以下案例,来说明iframe在使用postMessage跨域传输数据;
父页面和子页面,在不同的主机上发布(IP地址不同)
跨域通信 — 主(父)页面 postParent.html:
<html>
<head>
<title>postMessage:跨域传输数据主页面title>
head>
<body>
<div>
<p>接受来自:p>
<h1 id="h1">h1>
<p>的消息:p>
<h1 id="p_text">h1>
div>
<iframe width="500px" height="500px" id="iframe"
src="http://1.1.1.1:8080/postMessage/postMessage1.html"
onload="send()">
iframe>
<script type="text/javascript">
// 窗口事件监听:监听message
window.addEventListener("message",function(e){
// e.origin:发送消息的地址,谁发的消息就是谁的
// 接收时候,可以加个判断;避免接收来源不明的URL发过来的数据
if( e.origin != "http://1.1.1.2:8080" ){
return;
}
document.getElementById("h1").innerHTML = e.origin;
// e.data:发消息的内容
document.getElementById("p_text").innerHTML = e.data;
},false);
// 发消息
function send(){
// 获取嵌入的iframe
var iframe = window.frames[0],
send_origin = document.getElementById("iframe").getAttribute("src");
iframe.postMessage("我是父页面的消息---唉呀妈呀",send_origin);
}
script>
body>
html>
跨域通信 — 子(嵌入)页面 postMessage1.html:
<html>
<head>
<title>postMessage:跨域传输数据子页面title>
head>
<body>
<div>
<p>接受来自:p>
<h1 id="h1">h1>
<p>的消息:p>
<h1 id="p_text">h1>
div>
<script type="text/javascript">
// 窗口事件监听:监听message
window.addEventListener("message",function(e){
// e.origin:发送消息的地址,谁发的消息就是谁的
// 接收时候,可以加个判断;避免接收来源不明的URL发过来的数据
if( e.origin != "http://1.1.1.1:8080" ){
return;
}
document.getElementById("h1").innerHTML = e.origin;
// e.data:发消息的内容
document.getElementById("p_text").innerHTML = e.data;
// 接收到消息后,在回过去,回个话;
// 通过访问message的source的属性,来获取消息发送源的窗口对象,
// 也就是能知道是谁发的消息,在通过postMessage,给发消息者回个话
e.source.postMessage("我是子页面的消息---呵呵哒",e.origin);
},false);
script>
body>
html>注意:
1.origin属性,可以获取消息的发送源。请注意,发送源与网站的URL地址不是统一概念,发送源只包括域名和端口号。为;了不接收同其他源发送过来的恶意的乱七八糟的消息,最好对发送源做个检查;屏蔽掉一些不需要的消息;
2.data属性,可以得到消息的内容,可以是任何javascript对象;
3.使用postMessage发消息;
4.source属性,可以获取消息发送源的窗口代理对象;
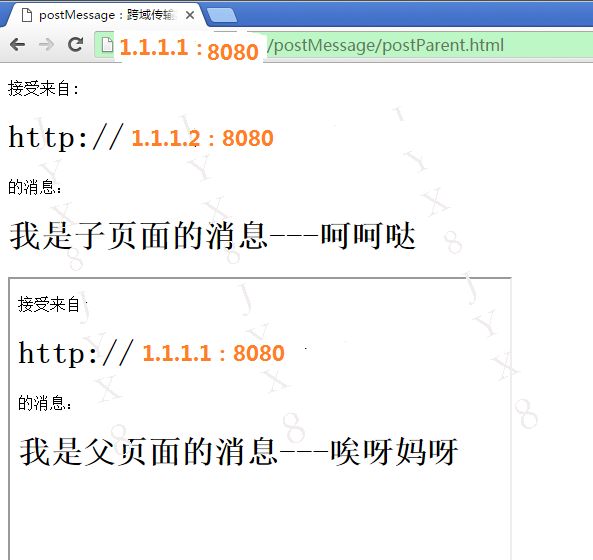
结果图:(实在抱歉测试的时候,用的IP是真的,只能覆盖了;理解理解!)
以上是整理postMessage跨文档传输消息