小程序开发之全局逻辑层App.js及生命周期
小程序逻辑层 App Service
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
注:ServiceWorker是一个浏览器背后运行的脚步,独立于web页面,为无需一个页面或用户交互的功能打开了大门。本质上充当Web应用程序与浏览器之间的代理服务器,也可以在网络可用时作为浏览器和网络间的代理。它们旨在(除其他之外)使得能够创建有效的离线体验,拦截网络请求并基于网络是否可用以及更新的资源是否驻留在服务器上来采取适当的动作。他们还允许访问推送通知和后台同步API。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加 App 和 Page 方法,进行程序和页面的注册。
- 增加 getApp 和 getCurrentPages 方法,分别用来获取 App 实例和当前页面栈。
- 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 每个页面有独立的作用域,并提供模块化能力。
注意:小程序框架的逻辑层并非运行在浏览器中,因此 JavaScript 在 web 中一些能力都无法使用,如 window,document 等。
App(Object) 函数及生命周期
App() 函数用来注册一个小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
注:App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
Object 参数说明:

介绍之前需要大家区分前台、后台
前台:当再次进入微信或再次打开小程序,又会从后台进入前台。
后台:当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;
当日如果小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
例如
App({
onLaunch: function () {
//小程序初始化完成时(全局只触发一次)
},
onShow() {
// 小程序启动,或从后台进入前台显示时
},
onHide() {
// 小程序从前台进入后台时
},
onError(msg) {
// 小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息
},
onPageNotFound() {
// 小程序要打开的页面不存在时触发,会带上页面信息回调该函数
wx.redirectTo({
url: 'pages/...'
})
},
globalData: {
//全局变量
userInfo: null
}
})
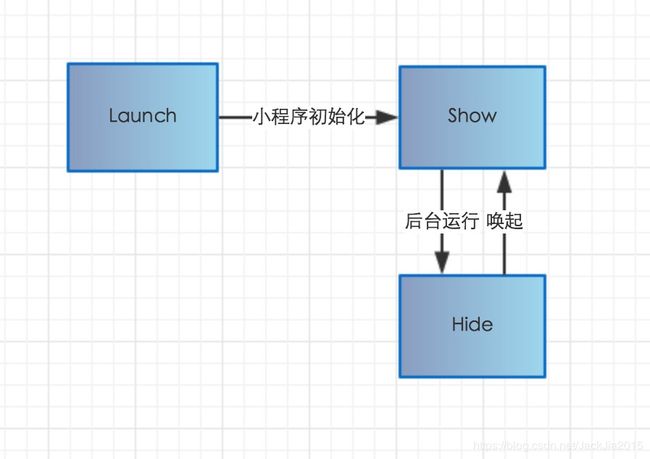
生命周期
- 用户首次打开小程序,触发 onLaunch(全局只触发一次)。
- 小程序初始化完成后,触发onShow方法,监听小程序显示。
- 小程序从前台进入后台,触发 onHide方法。
- 小程序从后台进入前台显示,触发 onShow方法。
- 小程序后台运行一定时间,或系统资源占用过高,会被销毁。
onLaunch(Object)
小程序初始化完成时触发,全局只触发一次。
参数使用 wx.getLaunchOptionsSync 获取。
onShow(Object)
小程序启动,或从后台进入前台显示时触发,
可以使用wx.onAppShow 绑定监听。
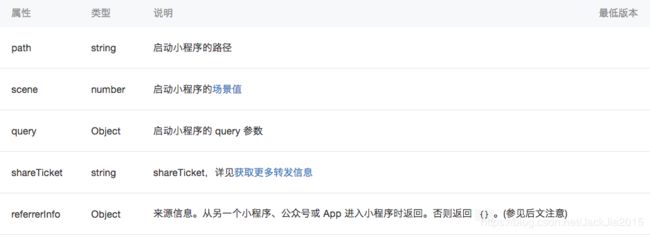
onLaunch, onShow 参数

其中referrerInfo 的结构

referrerInfo来源信息。从另一个小程序、公众号或 App 进入小程序时返回。否则返回 {}。
返回有效 referrerInfo 的场景

注:部分版本在无referrerInfo的时候会返回 undefined,建议使用 options.referrerInfo && options.referrerInfo.appId 进行判断。
onHide
小程序从前台进入后台时触发。
可以使用 wx.onAppHide 绑定监听。
onError
小程序发生脚本错误或 API 调用报错时触发。
可以使用 wx.onError 绑定监听。
onPageNotFound()
小程序要打开的页面不存在时触发。
可以使用 wx.onPageNotFound 绑定监听。
getApp(Object)
全局的 getApp() 函数可以用来获取到小程序 App 实例。

例如
获取全局变量userInfo
const app = getApp()
console.log(app.globalData.userInfo)
注:
(1)不要在App.js 内的函数中调用 getApp()
(2)App.js 中,使用 this 就可以拿到 app 实例。
var that = this
console.log(this.globalData.userInfo)
(3)通过 getApp() 获取实例之后,不要私自调用生命周期函数。