巧用Snackbar代替Toast
SnackBar是 Android Support Library 22.2.0 里面新增提供的一个控件,可以把它理解成一个加强版的Toast,或者是一个轻量级的Dialog。SnackBar默认从屏幕底部弹出,像Toast一样会自动消失,当然也可以手动划出屏幕消失。Toast是不能交互的,而如果需要,SnackBar默认是可以添加一个点击事件的。官方也是推荐使用Snackbar代替Toast,你的项目中还在用Toast吗?不妨试试炫酷的SnackBar!
Snackbar的用法几乎和Toast一毛一样:
Toast这么写:
Toast.makeText(context, "it is Toast", Toast.LENGTH_SHORT).show();Snackbar这么写:
Snackbar.make(view, "it is Snackbar", Snackbar.LENGTH_SHORT).show();二者都有三个参数,区别就在于第一个参数,其中Toast传入的是Context,而Snackbar传入的是View。Context已无需多讲,而Snackbar的参数中传入一个View是几个意思呢?先说下Toast吧,其实Toast是个系统级窗口,相当于悬浮在所有View的上面。而SnackBar却不是这样,它需要有一个View来承载,SnackBar会遍历整个View Tree来找到一个合适的View承载SnackBar的View,如果你想要实现上面的动画交互效果的话最好是传入CoordinatorLayout对象,而如果传入RelativeLayout或者LinearLayout是不会有动画效果的。那CoordinatorLayout是个什么玩意呢?以后有机会再专门介绍吧,这里就先不讲了。
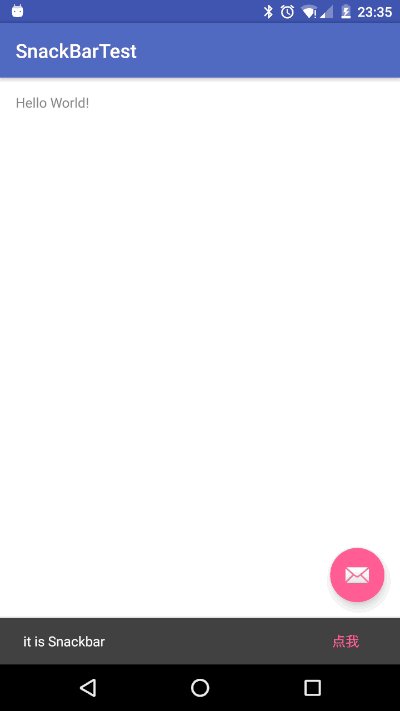
前面已经说了Snackbar可以加一个点击事件,加起来有相当简单:
Snackbar.make(findViewById(R.id.tv), "it is Snackbar", Snackbar.LENGTH_SHORT)
.setAction("点我", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "it is Toast", Toast.LENGTH_SHORT).show();
}
}) .show();我去,按钮(“点我”)居然是玫红色,不要担心,这个当然是可以自定义的,只需要加一个颜色就好。
Snackbar.make(findViewById(R.id.tv), "it is Snackbar", Snackbar.LENGTH_SHORT)
//设置按钮颜色
.setActionTextColor(Color.WHITE)
.setAction("点我", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "it is Toast", Toast.LENGTH_SHORT).show();
}
}) .show();这样就变成了白色。
另外SnackBar还贴心的提供了关于show和dismiss的回调方法:
Snackbar.make(findViewById(R.id.tv), "it is Snackbar", Snackbar.LENGTH_SHORT)
.setActionTextColor(Color.WHITE)
.setCallback(new Snackbar.Callback() {
@Override
public void onDismissed(Snackbar snackbar, int event) {
super.onDismissed(snackbar, event);
Toast.makeText(MainActivity.this, "Snackbar dismiss", Toast.LENGTH_SHORT).show();
}
@Override
public void onShown(Snackbar snackbar) {
super.onShown(snackbar);
Toast.makeText(MainActivity.this, "Snackbar show", Toast.LENGTH_SHORT).show();
}
})
.setAction("点我", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "it is Toast", Toast.LENGTH_SHORT).show();
}
}) .show();尽管Snackbar已经很炫酷很漂亮,但我知道它依然无法满足你不走寻常路的心,那要不然我们再想办法自定义一个呗。那我们先改变下Snackbar的背景色或者背景图吧。
Snackbar bar=Snackbar.make(findViewById(R.id.tv), "it is Snackbar",Snackbar.LENGTH_SHORT);
View v=bar.getView();
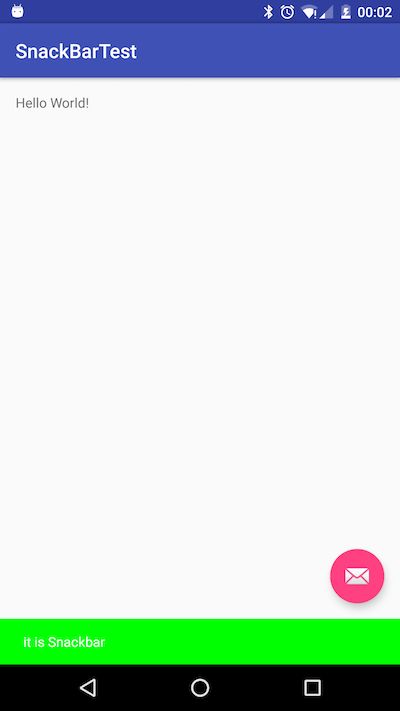
v.setBackgroundColor(Color.GREEN);
bar.show();什么?你还不满意,还要改变显示位置?还要加个icon?动画也要改一改?没关系,都可以。
Snackbar mSnackbar=Snackbar.make(findViewById(R.id.tv), "it is Snackbar", Snackbar.LENGTH_SHORT);
View v=mSnackbar.getView();
ViewGroup.LayoutParams vl = v.getLayoutParams();
CoordinatorLayout.LayoutParams cl = new CoordinatorLayout.LayoutParams(vl.width,vl.height);
//设置字体为红色
((TextView) v.findViewById(R.id.snackbar_text)).setTextColor(Color.RED);
//设置显示位置居中
cl.gravity = Gravity.CENTER;
v.setLayoutParams(cl);
//设置背景色为绿色
v.setBackgroundColor(Color.GREEN);
//自定义动画
//v.setAnimation();
//设置icon
ImageView iconImage=new ImageView(MainActivity.this);
iconImage.setImageResource(R.mipmap.ic_launcher);
//icon插入布局
Snackbar.SnackbarLayout snackbarLayout = (Snackbar.SnackbarLayout) v;
snackbarLayout.addView(iconImage,0);
//设置按钮为蓝色
mSnackbar.setActionTextColor(Color.BLUE).setAction("点我", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();代码略乱,童鞋们可以根据自己的业务需求做封装。