AngularJS自定义表单验证
Angular实现了大部分常用的HTML5的表单控件的类型(text, number, url, email, date, radio, checkbox),也实现了很多指令做为验证(required, pattern, minlength, maxlength, min, max)。
在自定义的指令中,我们可以添加我们的验证方法到ngModelController的$validators对象上。为了取得这个controller对象,我们需要requirengModel指令。
在$validators对象上的每个方法都接收modelValue和viewValue两个值做为参数。在你绑定的验证方法返回一个值(true,false)之后,Angular会在内部调用$setValidity方法。验证会在每一次输入框的值改变($setViewValue被调用)或者模型的值改变。验证发生在$parsers和$formatters成功运行之后,验证不通过的项会做为ngModelController.$error的属性存储起来。
另外,在这个controller对象上,还有一个$asyncValidators对象,如果你的验证是异步的,则需要加验证附加在这个对象上,比如说用户注册时输入手机号,我们需要在后端验证该手机号是否已经注册,这个验证方法必须return一个promise对象,然后在验证通过时调用延迟对象的resolve,失败时调用reject,还未完成的异步的验证存储在ngModelController.$pending中。
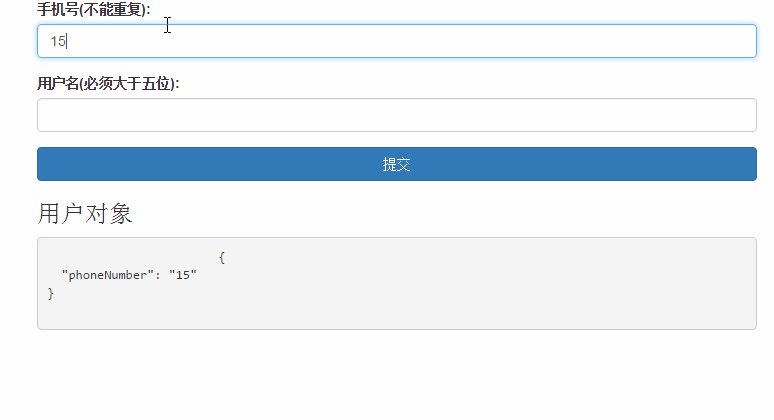
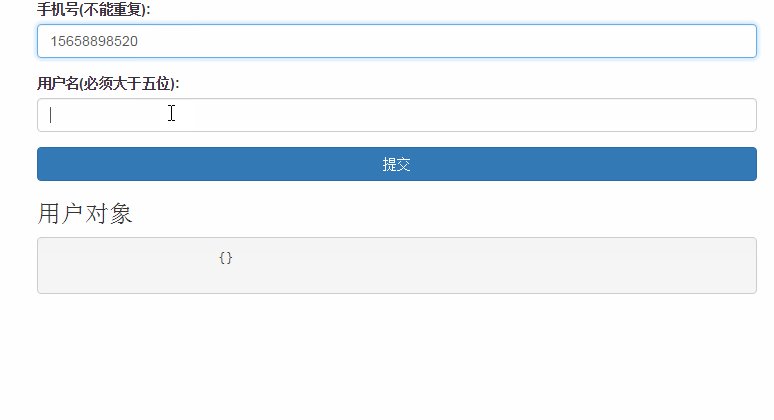
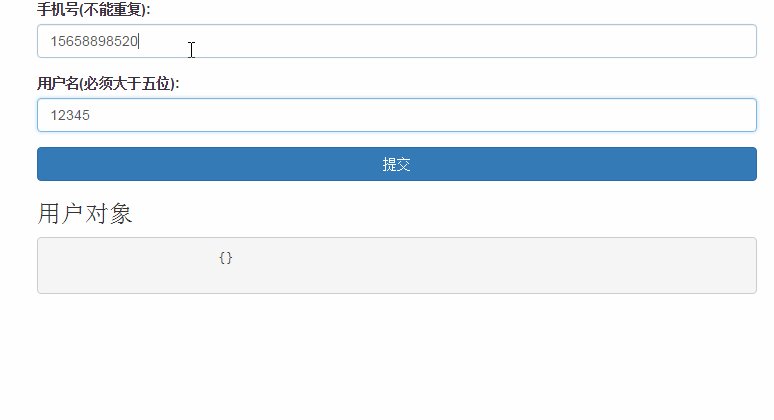
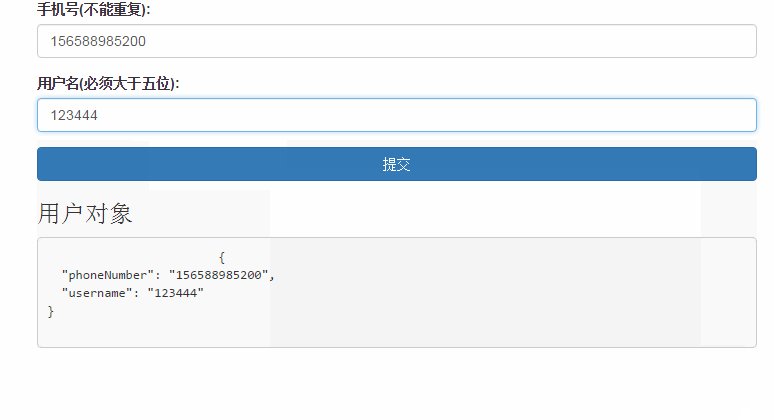
例如(注意其中的user对象,只有验证通过了,才会将值绑定到模型上):
用户对象
{{ user | json }}
'use strict';
angular.module('app', [])
.directive('phone', function ($q, $http) {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$asyncValidators.phone = function (modelValue, viewValue) {
var d = $q.defer();
$http.get('phone.json')
.success(function (phoneList) {
if (phoneList.indexOf(parseInt(modelValue)) >= 0) {
d.reject();
} else {
d.resolve();
}
});
return d.promise;
}
}
}
})
.directive('username', function ($q, $http) {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$validators.username = function (modelValue, viewValue) {
if (modelValue) {
return modelValue.length > 5 ? true : false;
};
return false;
}
}
}
})
phone.json
[
13758262732,
15658898520,
13628389818,
18976176895,
13518077986
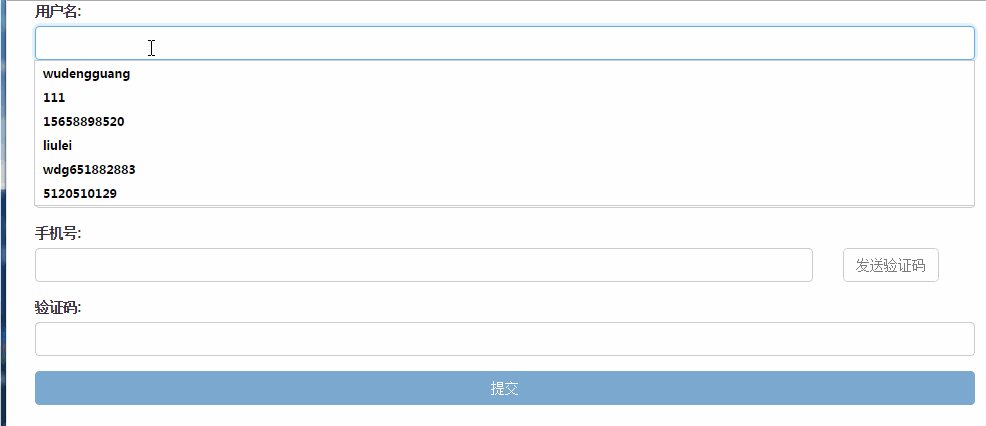
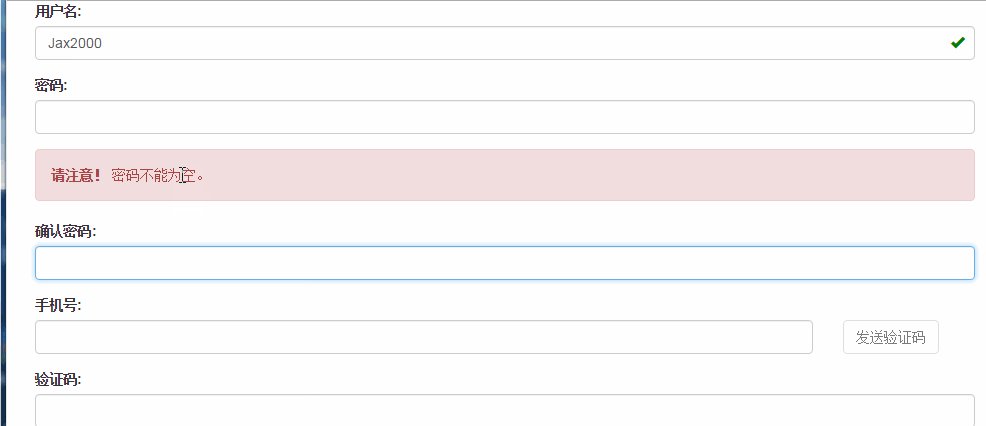
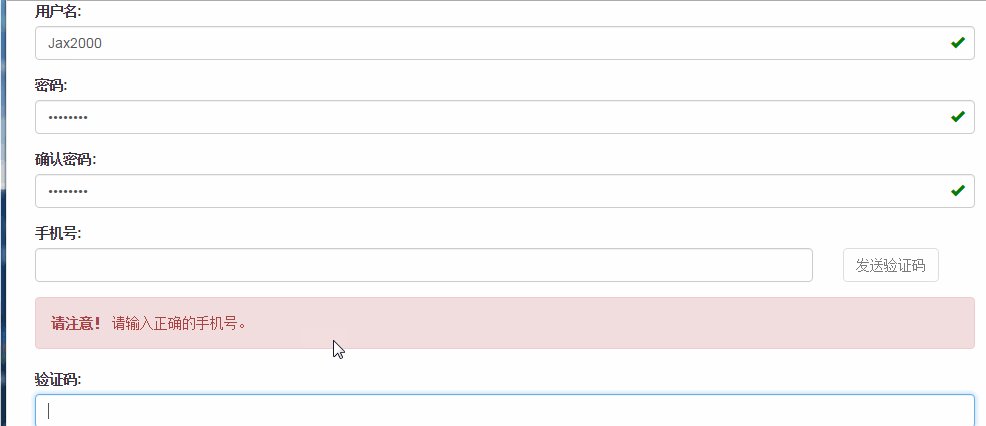
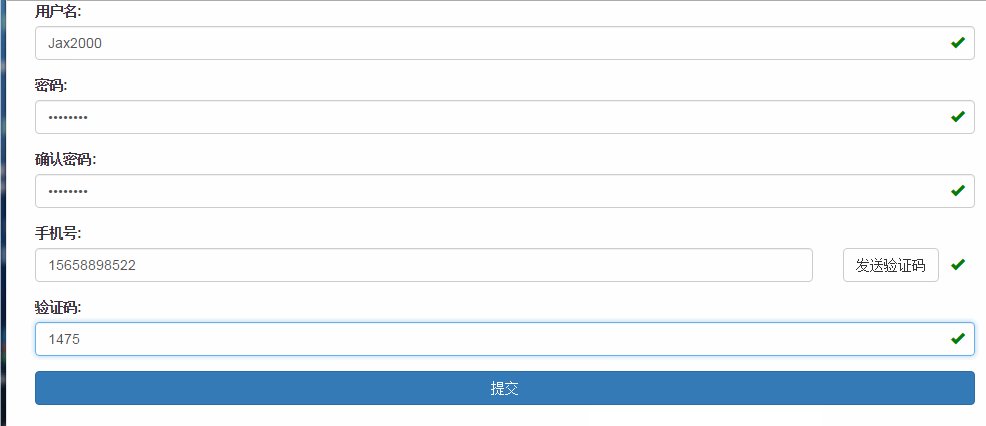
]下面一个完整的用户注册的表单验证:
html:
'use strict';
angular.module('app', [])
.controller('myCtrl', function ($scope) {
$scope.data = {};
$scope.save = function () {
alert('保存成功!')
}
})
// 判断手机号是否重复
.directive('phone', function ($q, $http) {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$asyncValidators.phone = function (modelValue, viewValue) {
var d = $q.defer();
$http.get('phone.json')
.success(function (phoneList) {
if (phoneList.indexOf(parseInt(modelValue)) >= 0) {
d.reject();
} else {
d.resolve();
}
});
return d.promise;
}
}
}
})
// 验证两次输入的密码是否相同的自定义验证
.directive('pwdRepeat', function () {
return {
require: 'ngModel',
link: function (scope, ele, attrs, ctrl) {
ctrl.$validators.pwdRepeat = function (modelValue) {
// 当值为空时,通过验证,因为有required
if (ctrl.$isEmpty(modelValue)) {
return true;
}
return modelValue === scope.data._password ? true : false;
}
}
}
})
.form-group {
position: relative;
}
.right {
position: absolute;
right: 10px;
top: 34px;
color: green;
}
[
13758262732,
15658898520,
13628389818,
18976176895,
13518077986
]