NodeJS开发博客(一)项目搭建
一、安装NodeJs
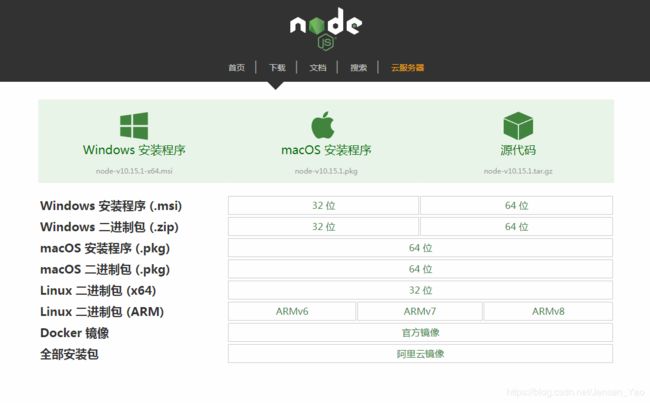
去nodejs官网下载最新版本就行,网址:http://nodejs.cn/download/,点击自己适用的系统,自动下载跟电脑操作系统位数符合的安装包
二、使用CMD命令行 检查NodeJS 、npm 是否安装成功!
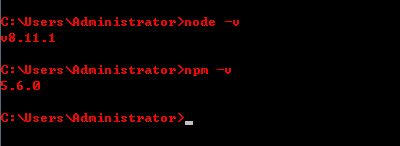
window+R 输入CMD 然后在命令行中输入 node -v 和 npm -v 查看自己安装的版本号!
三、下面正式搭建项目
1、准备编辑器,个人推荐使用 webStorm。
2、在你的:D 或者 :E盘下创建你的项目文件目录。(随你喜欢,想起什么名字起什么名字,切记不要用中文!)
3、我们先初始化我们的项目
npm init初始化完成后我们的项目目录下会多了一个package.json 文件
4、这里使用到了 Express NodeJS 前端框架,那么现在就是开始盘它  。
。
$ npm install express --save安装成功后,你的项目目录下会多了一个叫做 node_modules 的文件夹,里面就是我们安装的 express 和它相关的一些依赖。
5、Express 安装完以后,剩下我们就需要安装一些项目中需要用到的NodeJS中间件、第三方模块和数据库,这里数据库我使用的事MongoDB,不喜欢的小伙伴可以改成MySQL。
需要安装的第三方模块"body-parser、cookies、markdown、mongoose、swig"
(1)body-parser:NodeJS解析中间件
安装:
npm install body-parser引用:
var bodyParser = require("body-parser");具体使用方法可以参考https://www.npmjs.com/package/body-parser来了解
(2)cookies:Cookies是一个node.js模块,用于获取和设置HTTP(S)cookie。可以使用Keygrip对Cookie进行签名以防止篡改。它可以与内置的node.js HTTP库一起使用,也可以作为Connect / Express中间件使用。
安装:
npm install cookies引用:
var Cookies = require('cookies');使用方法参考https://www.npmjs.com/package/cookies
(3)markdown:把md文件转换成HTML文件的模块;(我就是这么理解的)
安装:
npm install markdown引用:
var markdown = require( "markdown" ).markdown;使用方法参考https://www.npmjs.com/package/markdown
(4)mongoose:Mongoose 的一切始于 Schema。每个 schema 都会映射到一个 MongoDB collection ,并定义这个collection里的文档的构成。(简单的说就是MongoDB 的管理包 !!)
安装:
npm install mongoose引用:
var mongoose = require('mongoose');使用方法才考https://cn.mongoosedoc.top/docs/index.html
(5)swig:模板处理模块
安装:
npm install swig引用:
var swig = require('swig');使用方法参考https://www.npmjs.com/package/swig,此模块已经被弃用小伙伴们也可以去选择ejs
这样我们初步的项目已经搭建完毕
下面简单的启动一下项目看看效果,在根目录下创建一个app.js
/**
* 应用程序的入口文件
*/
//加载express模块
var express = require('express');
//创建APP应用
var app = express();
/*
* 首页
* req request 对象
* res response 对象
* next 函数
* */
app.get('/',function (req,res,next) {
res.send('YIU NodeJS
');
});
//监听HTTP请求
app.listen(8082);
这样我们在浏览器中打开http://localhost:8082/ 就会在浏览器中看到
想学习NodeJS的小伙伴可以关注我,一起学习NodeJS,我会努力更新自己的自学过程分享给大家!