datetimepicker、mobiscroll日期插件使用demo
倒腾了几天,觉得datetimepicker、mobiscroll这两个插件比较好一点,功能比较强大、简单、实用,写了两个demo贴出了,以后好看和供大家参考,也请前辈们不要耻笑、多多指定,就不说废话了,直接看图贴代码
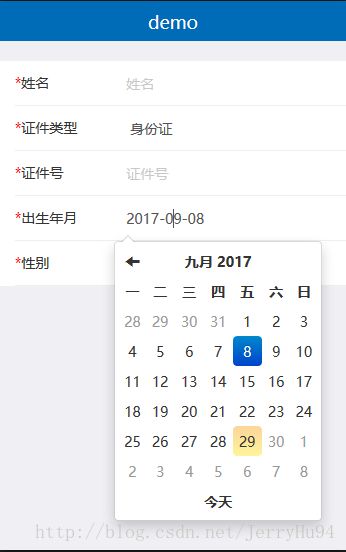
datetimepicker插件使用demo
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/wxpasswordstyle.css" rel="stylesheet">
<link href="css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.8.3.min.js" charset="UTF-8">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.min.js" charset="UTF-8">script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.zh-CN.js" charset="UTF-8">script>
head>
<body>
<div class="title">demodiv>
<div class="group">
<ul>
<li>
<span class="form-text"><span class="text-red">*span>姓名span>
<input id="username" name="username" class="form-control" placeholder="姓名" type="text">
li>
<hr>
<li>
<span class="form-text"><span class="text-red">*span>证件类型span>
<select id="idtype" name="idtype" class="form-control">
<option selected="selected">证件类型option>
<option selected="selected">护照option>
<option selected="selected">身份证option>
select>
li>
<hr>
<li>
<span class="form-text"><span class="text-red">*span>证件号span>
<input id="idcode" name="idcode" class="form-control" placeholder="证件号" type="text">
li>
<hr>
<li>
<span class="form-text"><span class="text-red">*span>出生年月span>
<input id="birthday" name="birthday" class="form-control form_datetime" readonly placeholder="" type="text">
li>
<hr>
<li>
<span class="form-text"><span class="text-red">*span>性别span>
<select id="sex" name="sex" class="form-control">
<option selected="selected">性别option>
<option selected="selected">女option>
<option selected="selected">男option>
select>
li>
<hr>
div>
<script>
var date = new Date();
$(function(){
$('.form_datetime').datetimepicker({
format: 'yyyy-mm-dd',//格式化日期
language:'zh-CN',//设置要显示的语言
pickerPosition: "bottom-right", //设置视图显示位置bottom-right/bottom-left
endDate:date,//最大时间
weekStart: 1,//一周开始时间
todayBtn: 1,
autoclose: true,//选择完日期是否关闭视图 true/false
todayHighlight: 1,// 高亮当前日期
startView: 2,//日期时间选择器打开之后首先显示的视图0/1/2/3/4对应hour/day/month/year/decade
minView: 2,//日期时间选择器所能够提供的最精确的时间选择视图
forceParse: 0,
});
});
script>
body>html> mobiscroll插件在移动端很适用,还有一点比datetimepicker插件好的一点就是可以设置皮肤样式
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/mobiscroll.custom-2.17.0.min.css" type="text/css" />
<link href="css/wxpasswordstyle1.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-1.8.3.min.js" charset="UTF-8">script>
<script type="text/javascript" src="js/bootstrap.min.js">script>
<script src="js/mobiscroll.custom-2.17.0.min.js">script>
head>
<body>
<div class="title">demo2div>
<div class="group">
<ul>
<li>
<span class="form-text"><span class="text-red">*span>姓名span>
<input id="username" name="username" class="form-control" placeholder="姓名" type="text">
li>
<hr>
<li>
<span class="form-text"><span class="text-red">*span>证件类型span>
<input id="idtype" name="idtype" class="form-control" placeholder="" type="text" value="护照">
li>
<hr>
<li>
<span class="form-text"><span class="text-red">*span>证件号span>
<input id="idcode" name="idcode" class="form-control" placeholder="证件号" type="text">
li>
<hr>
<li>
<span class="form-text"><span class="text-red">*span>出生年月span>
<input id="date" name="birthday" class="form-control form_datetime" readonly placeholder="" type="text">
li>
<li>
<span class="form-text"><span class="text-red">*span>性别span>
<input id="sex" name="sex" class="form-control" placeholder="" type="text" value="女">
li>
<hr>
ul>
<script>
//初始化日期控件
/** 日期控件 start */
var now = new Date();
var currYear = now.getFullYear();
var currMonth = now.getMonth() + 1;
var currDay = now.getDate();
//mobiScroll插件选项
var opt1 = {
preset: 'date', //日期,可选:date\datetime\time\tree_list\image_text\select
theme: 'android', //皮肤样式,可选:default\android\android-ics light\android-ics\ios\jqm\sense-ui\wp light\wp
display: 'bottom', //显示方式 ,可选modal\inline\bubble\top\bottom
mode: 'scroller', //日期选择模式,可选:scroller\clickpick\mixed
lang: 'zh',
dateFormat: 'yyyy-mm-dd', // 面板日期格式
setText: '确认', //确认按钮名称
cancelText: '取消', //取消按钮名籍我
dateOrder: 'yyyymmdd', //面板中日期排列格式
dayText: '日',
monthText: '月',
yearText: '年', //面板中年月日文字
showNow: false,
nowText: "今",
//endYear: currYear, //结束年份
//startYear: currYear;//开始年份
maxDate:new Date(currYear, currMonth - 1, currDay + 1),//最大时间
//minDate: new Date(currYear, currMonth - 1, currDay + 1),//最小时间
onSelect: function(textVale, inst) { //选中时触发事件
console.log("我被选中了.....");
},
onClose: function(textVale, inst) { //插件效果退出时执行 inst:表示点击的状态反馈:set/cancel
console.log("textVale--" + textVale);
console.log(this.id); //this表示调用该插件的对象
}
};
//时间面板显示日期
$("#date").mobiscroll().date(opt1);
script>
div>
body>
html>这里给大家提供链接,可以点该链接去下载demo里面有需要js和css